ExtJS 4 + Sencha Touch 2: Reuso de Código em Projetos Desktop e Mobile
Oi pessoal,
No post de hoje vamos discutir um pouco como ter 2 projetos? Um desktop feito com Ext JS e outro mobile feito com Sencha Touch. O projeto é exatamente o mesmo, mas como cada um tem uma plataforma diferente como target, os projetos são diferentes.
Essa é uma pergunta que recebo bastante, por isso resolvi fazer esse post, assim vocês tem um exemplo prático! :)
Mas como é que funciona essa questão de ter dois projetos e cada um ser específico para uma plataforma? Tem muita gente que acaba usando o projeto feito em Ext JS para ser usado em dispositivos mobile também.
O primeiro ponto é a questão da experiência do usuário. Nós como desenvolvedores geralmente não temos muita preocupação com isso, mas deveríamos nos preocupar sim! Vamos falar a verdade, comoocê vai visualizar um grid com umas 5 colunas, clicar em um registro para editá-lo, fazendo isso de um smartphone? Eu como usuária iria odiar. Outro ponto: se fosse de um tablet, até que daria, mas mesmo assim o Ext JS foi feito para aplicações desktop, para ser executada de um browser de um PC ou Mac.
Os eventos do Ext JS não são otimizados para mobile. No Ext JS temos evento de click, mouseover, etc. No mobile (Sencha Touch) temos evento de tap (clique com o dedo na tela), zoom, etc. Ou seja, os eventos são diferentes. A Sencha até anunciou no SenchaCon 2013 que a próxima versão do Ext JS será mais otimizada para esse pessoal que gosta de usar Ext JS no mundo mobile, mas só vamos saber se vai ficar realmente bom quando lançarem.
Outra coisa que as pessoas sempre falam é como adaptar o Ext JS para mobile. Não tem adaptação. Você pode fazer um outro projeto, portando a sua app Ext JS para mobile usando Sencha Touch.
Outro ponto é que muita gente pergunta: ExtJS é responsivo? Não! Essa não é a idéia da Sencha. Se você quer um sistema responsivo sugiro usar outro framework, como o Angular por exemplo.
Mas poxa, vou ter que fazer tudo do zero? Não. Dá pra reusar muito código. A figura abaixa representa bem o que podemos reusar, que são os Models, Stores, o código backend e parte da lógica do Controller. Todas as view precisam ser refeitas e o Controller vai mudar um pouco também justamente por conta dos eventos que citei. ExtJS tem uns eventos e Sencha Touch tem outros.
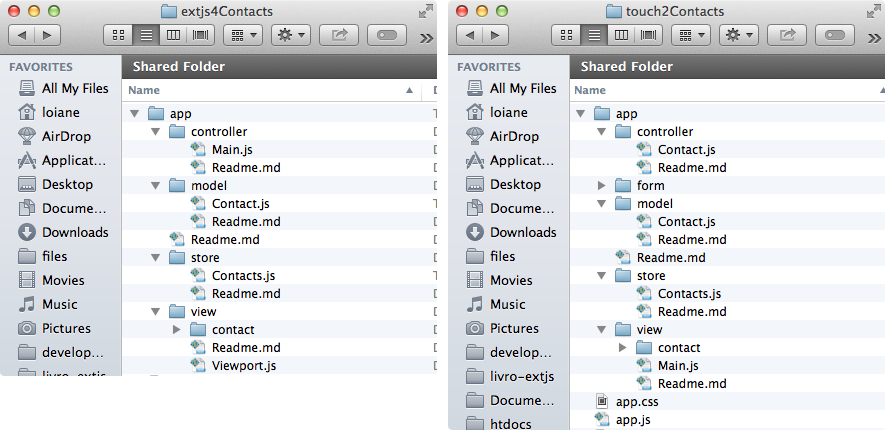
Fiz um projetinho bem simples para mostrar isso. Dê uma olhada na estrutura de cada um (se clicar na imagem vai abrir em tamanho maior):
Bem parecido né? A Store e o Model são praticamente Ctrl + C e Ctrl + V. A View precisamos fazer do zero mesmo. No projeto de exemplo, criei apenas uma view para listar os contatos de um banco de dados (usando php no backend).
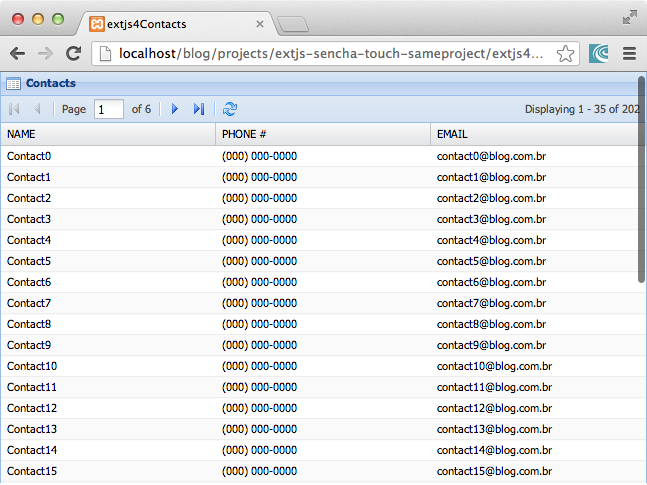
Olha como fica o resultado final do ExtJS:
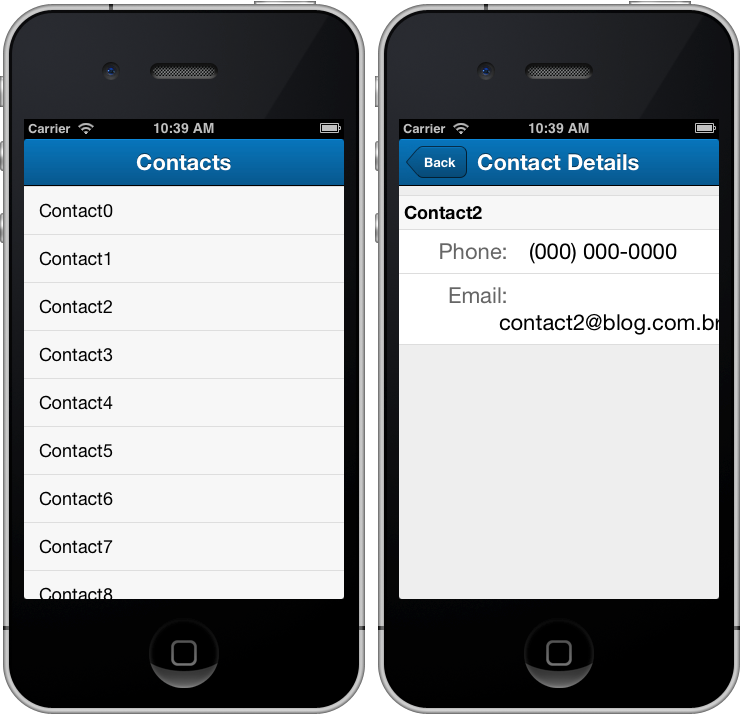
E do Sencha Touch:
O Sencha Touch já tem componente grid, mas é pago, só vem no bundle. Dá pra usar também um plugin. Deixei da maneira mais fácil. E ambos os projetos estão usando paginação.
Caso você queira empacotar o projeto mobile para ser nativo, precisa usar CORS no backend para funcionar (já falei sobre os frameworks da Sencha e CORS aqui). Se for usar como uma versão web mobile da aplicação, onde o usuário vai acessar pelo browser mesmo, pode deixar do jeito que está.
Bem, quem quiser comparar o código lado a lado, pode fazer o download aqui: https://github.com/loiane/extjs-sencha-touch-sameproject
Até a próxima! :)