ExtJS 4: Como abrir nova Aba ou Janela Dinamicamente a partir de Menu
Oi pessoal,
No post de hoje vamos ver como fazer para quando o usuário clicar em algum item de menu, o sistema abrir uma nova janela ou aba. Volta e meia veio algumas pessoas perguntando como fazer isso no fórum extjs brasileiro, então resolvi postar o restante do código para quem quiser ter uma base.
A parte de criação de menu dinâmico já foi postada aqui. Vou apenas continuar o código nesse post.
A única mudança que precisamos fazer é no Controller. Na função onTreepanelSelect coloque o seguinte código:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
var mainPanel = this.getMainPanel();
var newTab = mainPanel.items.findBy(
function (tab){
return tab.title === record.get('text');
}
);
if (!newTab){
newTab = mainPanel.add({
xtype: record.raw.className,
closable: true,
iconCls: record.get('iconCls'),
title: record.get('text')
});
}
mainPanel.setActiveTab(newTab);
[/code]
Referência para o this.getMainPanel():
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
refs: [
{
ref: 'mainPanel',
selector: 'myviewport #mainPanel',
xtype: 'Ext.tab.Panel'
}
],
[/code]
Alguns pontos:
- O mainPanel é uma referência para um TabPanel que precisamos criar e colocar como item centrar de um container (pode ser o Viewport);
- Precisamos verificar se a aba já foi criada para não criarmos novamente;
- Se não existe, podemos criar e adicionar ao TabPanel através do método add.
- E por último, só precisamos fazer com que a tab que criamos seja a tab ativa do TabPanel.
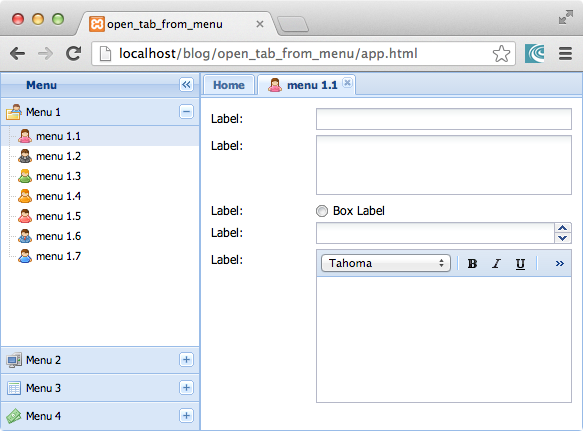
Fiz um pequeno projeto de exemplo para quem quiser usar como base. É o que está no screenshot desse post. Apenas o menu 1.1 está configurado para abrir uma View já existente do projeto. O download do código completo está no final desse post.
Uma outra mudança é adicionar para cada item do menu a propriedade className indicando o xtype da da View que você quer abrir. No caso desse exemplo, deixei criado a view com aliar myform, então o className é myform. Você pode usar className ou dar qualquer outro nome que você quiser, é só pra gente ter uma referência da classe que será instanciada no momento que o usuário clicar no menu:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="5"]
"text": "menu 1.1",
"iconCls": "user_female",
"menu_id": "1",
"id": "11",
"className": "myform"
[/code]
Download do código completo: https://github.com/loiane/sencha-extjs4-examples-architect/tree/master/extras/open_tab_from_menu
Arquivos do Sencha Architect 2 inclusos.
Até a próxima! :)