Usando PhoneGap Build: Build Automático para 6 Plataformas de uma só vez!
Ei pessoal,
Hoje esse post será uma mistura de screencast com tutorial, e o assunto é o phonegap build.
Nas últimas 2 palestras que dei sobre PhoneGap fiquei de fazer uma demo do PhoneGap build, mas nos 2 eventos não tinha internet (:/), por isso também gravei um screencast.
Quem quiser ver na prática, só dar o play:
Slides: http://www.slideshare.net/loianeg/introduo-ao-phonegap-build
Update do video: o PhoneGap Build já suporta a versão mais atual do PhoneGap que é 2.9.0.
E quem também quiser, fiz a versão com screenshots do mesmo tutorial:
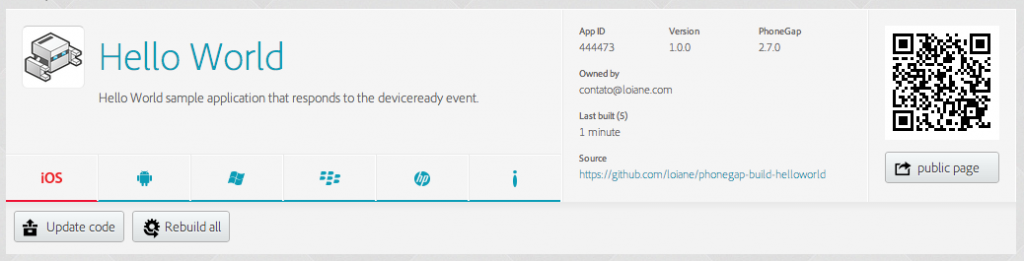
Bem, pra gente conseguir fazer o build, precisamos ter um repositório no github. Vou utilizar o repositório https://github.com/loiane/phonegap-build-helloworld como exemplo. Nesse repositório subi todos os arquivos que estavam dentro da pasta www do projeto, exceto o arquivo cordova.js, já que phonegap build irá adicionar esse arquivo em cada build (e esse arquivo é específico para cada plataforma). Precisamos criar também um arquivo config.xml. Nesse link você encontra mais informações sobre o arquivo config.xml. Ou se desejar, também pode assistir o screencast acima pois explico mais detalhadamente esses passos! :)
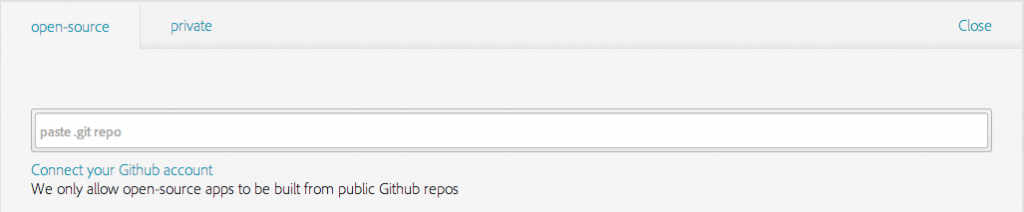
Aí basta colar essa url do repositório onde está escrito paste .git repo:
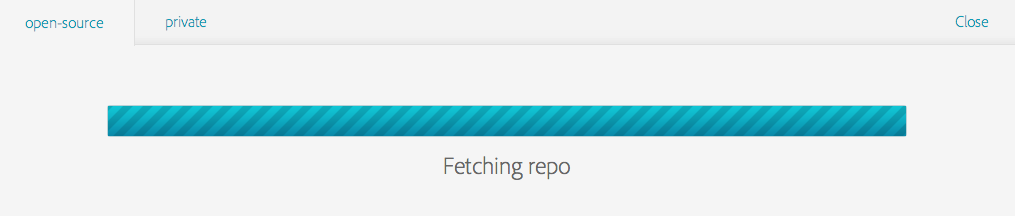
E aí a gente espera um pouco até o PhoneGap build obter todas as informações disponíveis do config.xml:
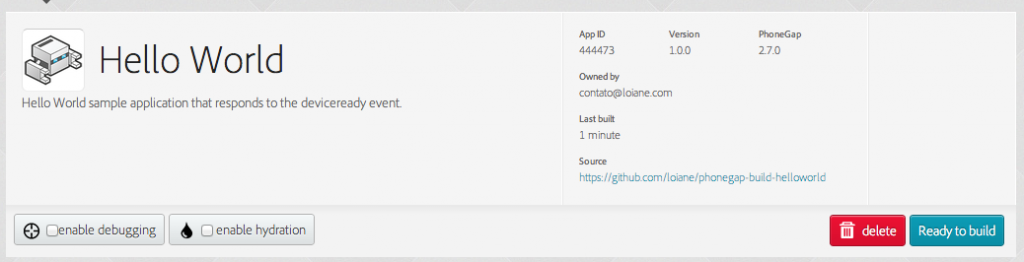
Quando uma tela como a de baixo aparecer, só precisamos clicar no botão Ready to Build:
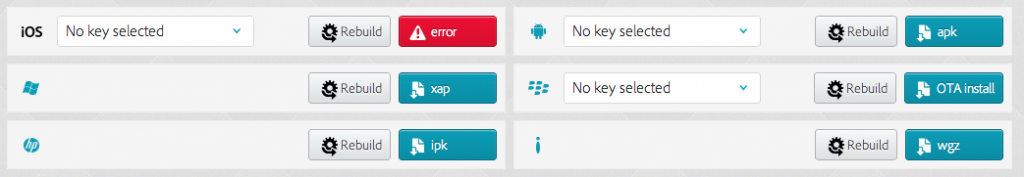
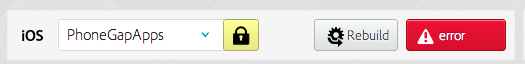
Os que ficam azul significa que deu certo e o que ficou vermelho (iOS) significa que alguma coisa deu errada. Vamos descobrir o que é clicando em cima do ícone do iOS:
Bem, o iOS deu errado porque não temos uma chave selecionada. Uma chave é composta por um certificado p12 e um provisioning profile, que deve ser gerado no iOS developer center (precisa ter uma conta paga de desenvolvedor iOS da Apple).
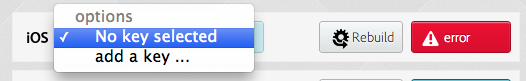
Então vamos adicionar uma chave clicando em add a key:
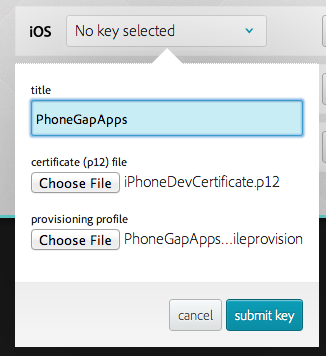
Dê um nome a sua chave, selecione o certificado p12 e o provisioning profile e clique em submit key:
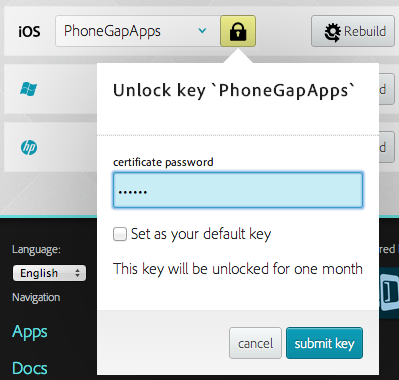
Esse cadeado vai aparecer. Clique sobre ele:
E entre com a senha que você digitou quando criou o certificado p12 e depois clique em submit key novamente:
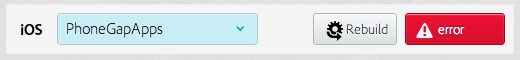
Agora que está tudo certo, dê u, Rebuild:
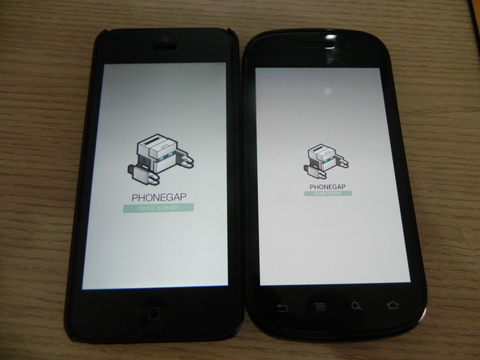
Você pode baixar as apps e instalá-las manualmente nos devices ou pode usar um leitor de QR Code para instalar automaticamente. Abaixo, podemos ver a nossa app sendo executada em um iPhone e um Android - e é a mesma app e o mesmo código que está no github!
Até a próxima! :)