Empacotando uma Aplicação ExtJS com TideSDK (alternativa ao Sencha Desktop Packager)
Oi pessoal,
No post de hoje vamos ver como usar o TideSDK para empacotar aplicações ExtJS. Como algumas pessoas me pediram opções gratuitas e open source ao Sencha Desktop Packager, na minha humilde opinião, o TideSDK seria a melhor opção de mercado no momento para substituir o SDP.
Já falei sobre o TideSDK aqui no blog antes também. E sobre o Sencha Desktop Packager aqui.
Requisitos:
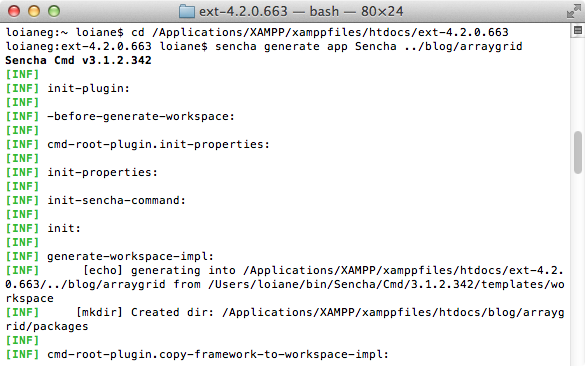
Bem, primeiro precisamos criar uma app Ext JS com o Sencha Command. Vamos criar uma app com namespace Sencha e no diretório blog/arragrid:
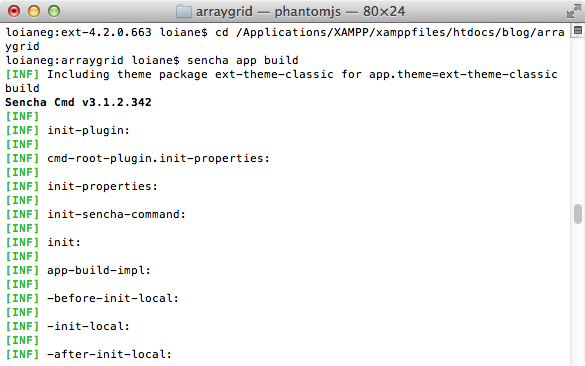
Depois precisamos construir a nossa app. O código fonte você pode achar aqui. Aí precisamos fazer o build de produção da app:
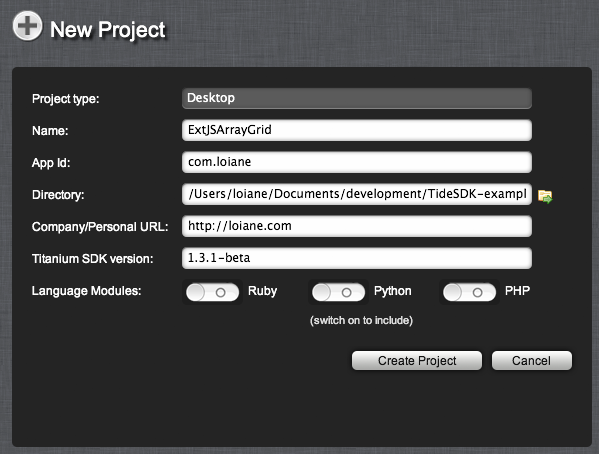
O próximo passo é criar um projeto com o TideSDK:
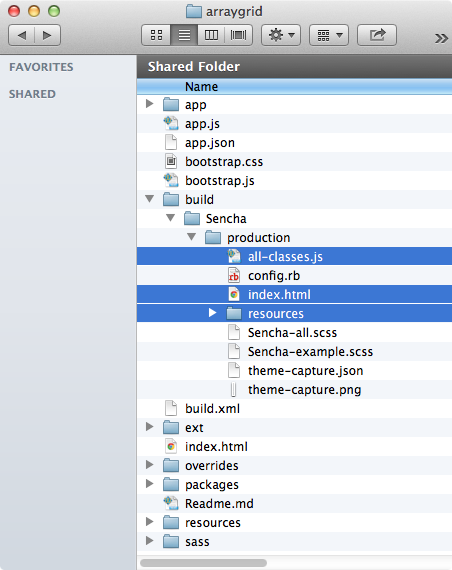
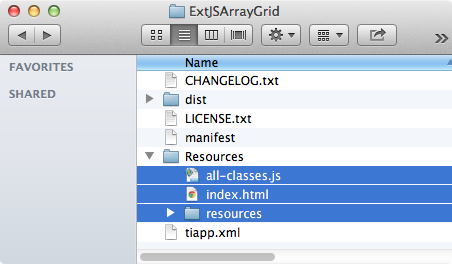
E vamos pegar os seguintes arquivos do build de produção da nossa app e copiar (Ctrl + C):
E colar dentro da pasta resources do projeto do TideSDK:
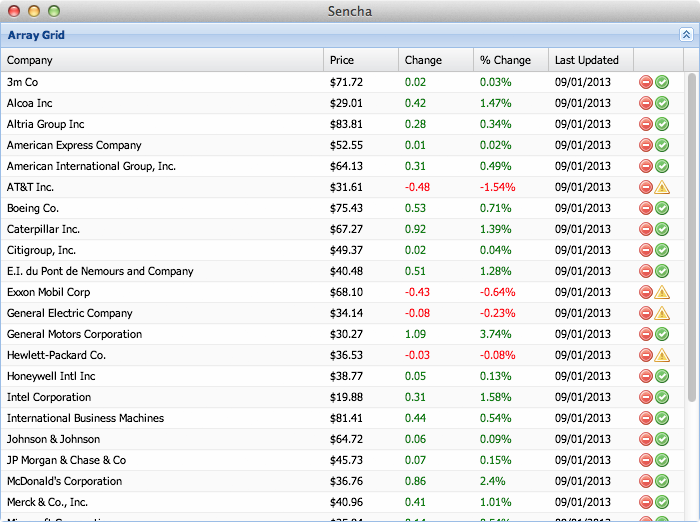
E é só correr pro abraço e empacotar a app que teremos o seguinte resultado: uma app nativa desktop:
O código fonte complete você pode obter nos seguintes links:
App ExtJS criada: https://github.com/loiane/TideSDK-examples/tree/master/arraygrid
Projeto TideSDK: https://github.com/loiane/TideSDK-examples/tree/master/ExtJSArrayGrid
Até a próxima! :)