Integrando Sencha Touch com PhoneGap: Hello World
Ei pessoal,
No post de hoje vamos aprender quais são os passos para integrar o Sencha Touch com PhoneGap. Vamos fazer uma app bem simples, apenas um Hello World.
Seguem os passos:
- Criar uma app Sencha Touch
- Integrar com PhoneGap
- Testar
- Criar o projeto iOS ou Android (ou outra plataforma)
Para esse tutorial, vamos precisar de:
- Sencha Touch SDK
- Sencha Command (veja aqui o mapeamento correto do ST e Cmd)
- Ripple
- PhoneGap SDK
- XCode (iOS) ou Android Studio (com Android configurado)
1 - Criando uma App Sencha Touch
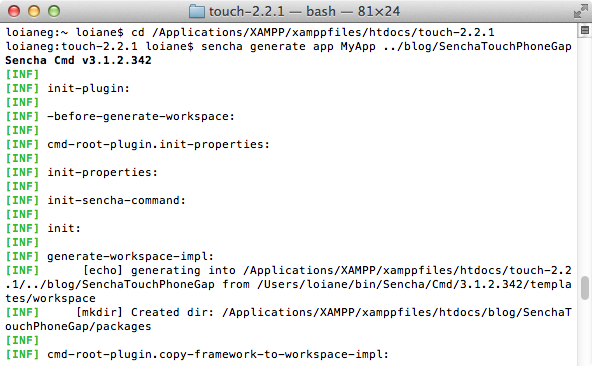
O primeiro passo é criar a app com Sencha Touch. Para isso, vamos usar o comando sencha generate app (Para maiores informações, consulte o curso gratuito de Sencha Touch 2). Neste tutorial vamos criar uma app Sencha Touch chamada SenchaTouchPhoneGap com namespace MyApp:
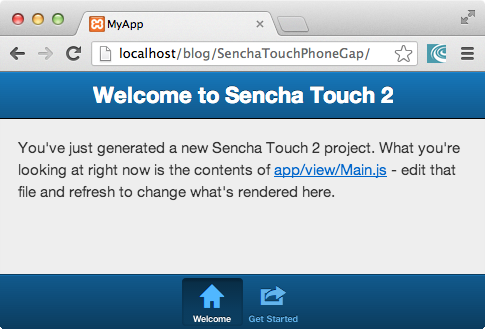
Com a app gerada, teste no browser para ver se tudo está funcionando como deveria. A app inicial gerada pelo Sencha Touch deve aparecer:
2 - Integrando com PhoneGap
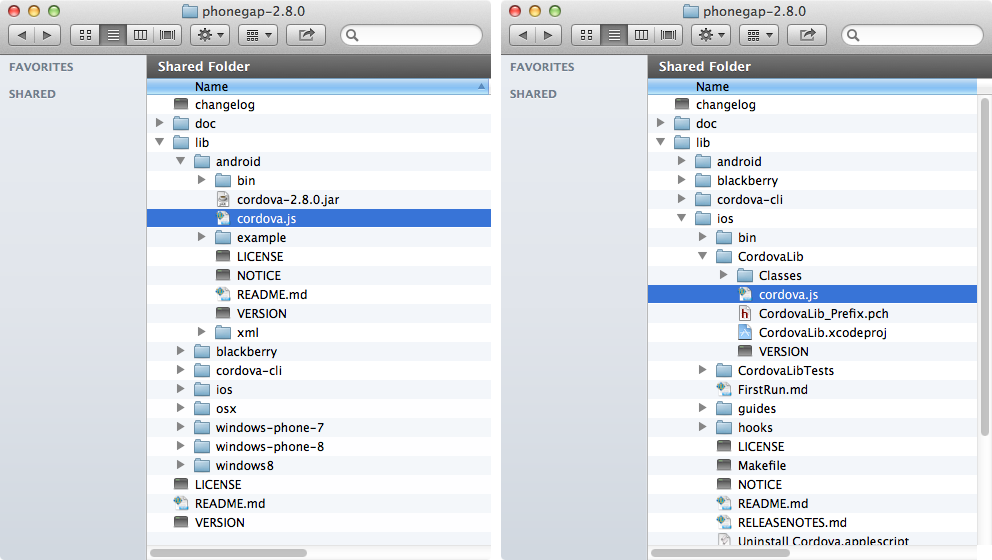
Agora abra o SDK do PhoneGap e encontre o arquivo cordova.js. Pode ser de qualquer plataforma, já que será usado apenas para testes. Na figura abaixo você pode ver a localização do arquivo para android e ios (se clicar na figura irá abrir em um tamanho maior):
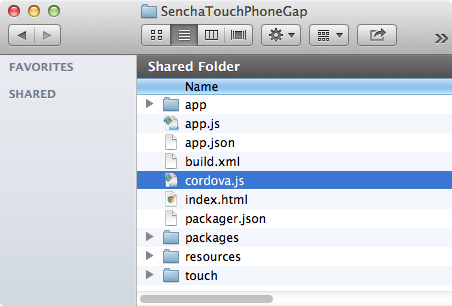
Pegue o arquivo cordova.js (não importa a plataforma, mas de preferência android ou ios) e cole dentro do projeto Sencha Touch que criamos:
Abra o arquivo app.json e localize a entrada js. Adicione o mapeamento para o arquivo cordova.js. Vai ficar mais ou menos assim:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
'js': [
{
'path': 'touch/sencha-touch.js',
'x-bootstrap': true
},
{
'path': 'cordova.js',
'x-bootstrap': true
},
{
'path': 'app.js',
'bundle': true,
'update': 'delta'
}
],
[/code]
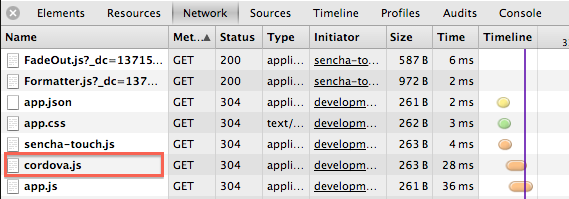
Se executarmos a app no browser novamente e abrirmos o Chrome Developer Tools (lembrando que por enquanto o Sencha Touch ainda não funciona no Firefox), podemos ver que o arquivo cordova.js já está sendo carregado. E uma dica: a gente nunca edita a página index.html de uma app Sencha Touch para adicionar CSS ou arquivos JS, isso sempre é feito pelo app.json:
Agora vamos abrir o arquivo app.js e mudar a função launch para que a tela da nossa app seja mostrada apenas depois do PhoneGap estar pronto para uso. A função launch vai ficar assim:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]launch: function() {
// Destroy the #appLoadingIndicator element
Ext.fly('appLoadingIndicator').destroy();
//wait for cordova to be ready
document.addEventListener('deviceready', function(){
Ext.Viewport.add(Ext.create('MyApp.view.Main'));
}, false);
},[/code]
3 - Testando!
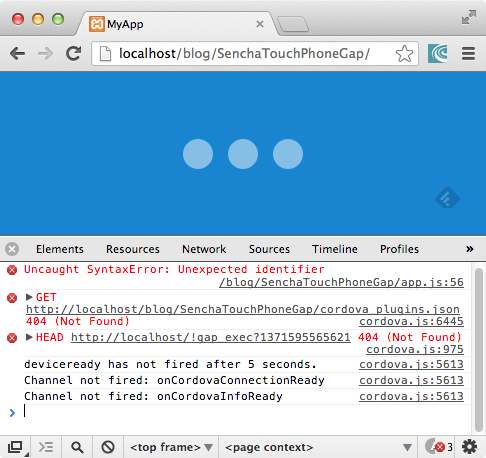
E vamos executar a app novamente no browser para ver o que acontece.
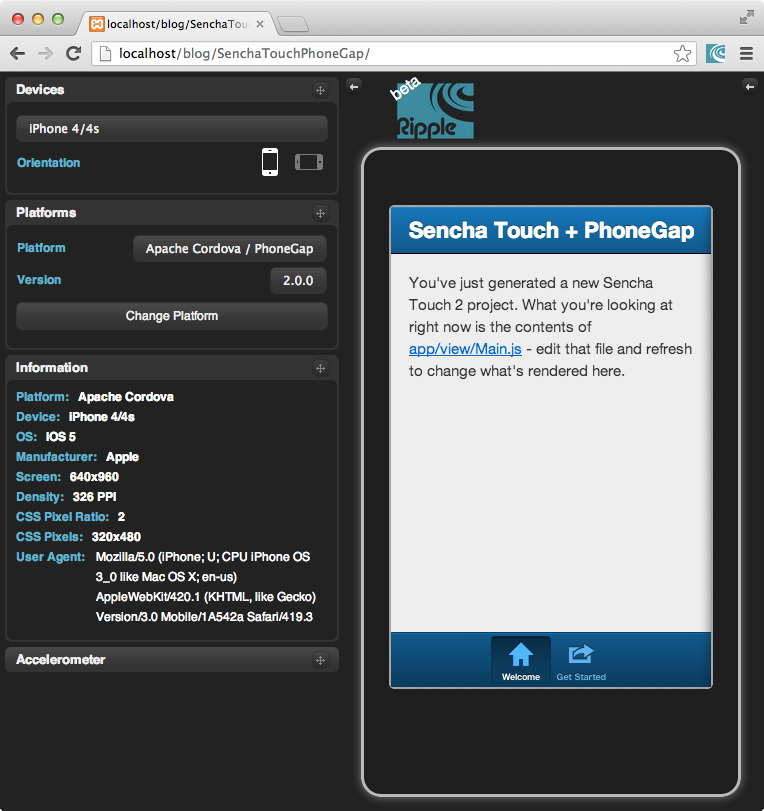
Como podemos ver acima, vamos ter alguns erros. Isso porque o PhoneGap não pode ser executado no browser, temos que usar uma ferramenta específica para testar. E essa ferramenta se chama Ripple. Já falei sobre ela aqui no blog nesse artigo. Vamos testar a app no Ripple para garantir que tudo está funcionando:
4 - Criando os Projetos Android e iOS
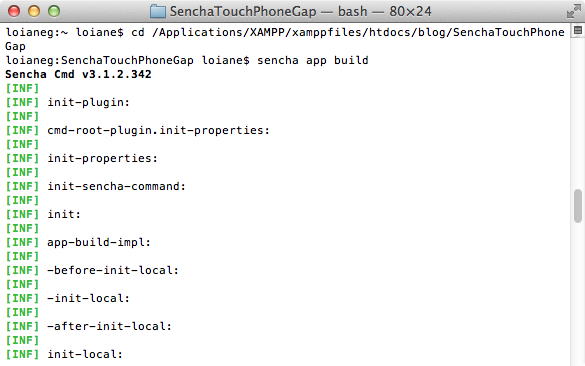
Bem, antes da gente criar os projetos PhoneGap, vamos fazer o build do projeto Sencha Touch. Esse passo é necessário se a app está pronta para produção, pois vamos minificar o código. Mas se desejar trabalhar trabalhar com o código normal (todos os arquivos) durante o desenvolvimento, é questão de gosto pessoal. E antes de fazer o build, volte no app.json e remova a referência ao cordova.js também. Feito isso, podemos usar o comando sencha app build para gerar o build de produção da app.
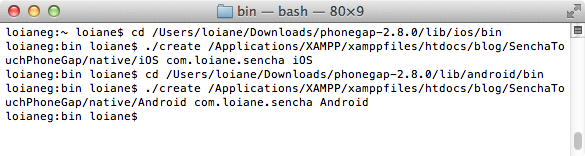
Com o build de produção feito, vamos gerar os projetos phonegap. Abaixo, já gerei para iOS e Android. Aqui no blog já escrevi artigos sobre como criar projetos passo a passo com Phonegap para iOS e Android (só clicar no link para abrir os respectivos tutoriais):
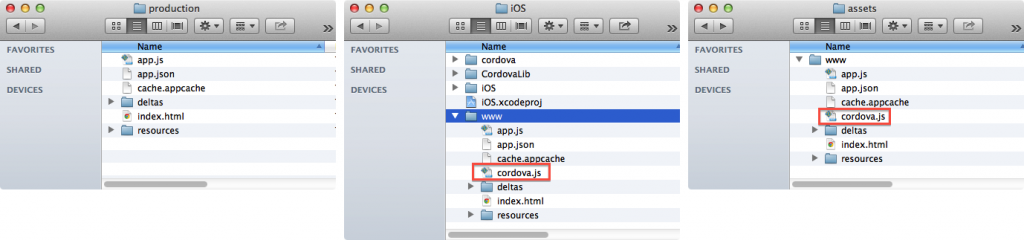
Abra os projetos gerados pelo Phonegap e remova todo o conteúdo dentro da pasta www, exceto o arquivo cordova.js (já que este é específico de cada plataforma) - pode clicar nas imagens abaixo para abrir num tamanho maior. Depois, abra a pasta build/production do projeto Sencha Touch e copie todo o conteúdo e cole dentro das pastas www de cada projeto. Vai ficar como nas imagens abaixo:
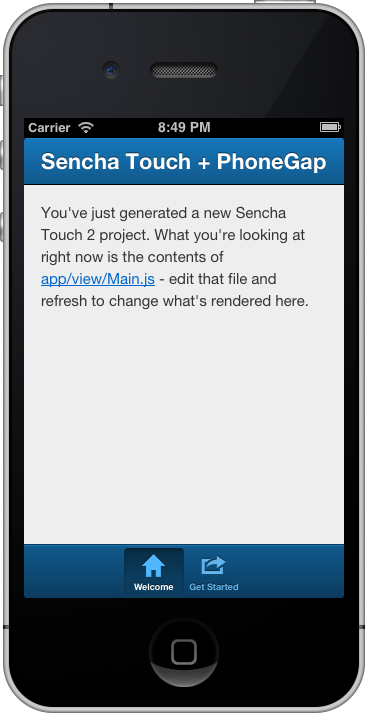
Depois, caso queira usar o iOS, basta emular no xCode a app para iOS:
E usando o Eclipse ou Android Studio também pode emular a app para Android:
O resultado é exatamente o mesmo para ambas as plataformas.
Espero que tenham gostado dessa introdução de como integrar o PhoneGap com Sencha Touch. Aproveitei de deixei algumas dicas legais também como o Ripple e build de produção do Sencha Touch!
Se quiser fazer download do código fonte usado nesse tutorial: https://github.com/loiane/phonegap-projects/tree/master/SenchaTouchPhoneGap (os projetos PhoneGap se encontram dentro da pasta native).
Até a próxima! :)