Integrando JQuery Mobile com PhoneGap: Hello World
Ei pessoal,
Recebi alguns pedidos para fazer um post sobre como integrar o PhoneGap com outros frameworks, como o JQuery Mobile e Sencha Touch. No post de hoje então vamos ver como integrar o JQuery Mobile com PhoneGap através de uma app, bem simples, um Hello World.
Vamos lá!
Passos:
- Criar app para iOS ou Android
- Limpar o Projeto Inicial
- Download do JQuery e JQuery Mobile
- Página HTML
- Executando o Projeto (Resultado Final)
1 - Criando a App para iOS e/ou Android
O primeiro passo é ter o PhoneGap instalado. Se você ainda não tem, basta fazer o download aqui. Neste tutorial vou usar a versão 2.8.
Já mostrei aqui no blog como criar uma app para iOS e Android usando o PhoneGap. Basta seguir o tutorial para criar a app. Para este tutorial, vou criar uma app chamada JQueryMobileDemo. Usei o seguinte comando (para iOS e Android):
iOS:
./create /Applications/XAMPP/xamppfiles/htdocs/phonegap/iOS/JQueryMobileDemo com.loiane.phonegap JQueryMobileDemo
Android:
./create /Applications/XAMPP/xamppfiles/htdocs/phonegap/Android/JQueryMobileDemo com.loiane.phonegap JQueryMobileDemo
2 - Limpando o Projeto Inicial
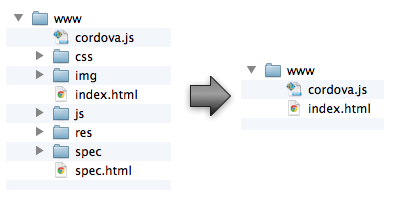
Localize a pasta www dentro do projeto. O Phonegap criar vários arquivos. Delete os arquivos para que fique apenas com o cordova.js e o index.html:
3 - Download do JQuery e JQuery Mobile
Dentro da pasta www, crie uma pasta chamada jquery.
Faça o download do:
Jquery: http://jquery.com/download/
JQuery Mobile (JS e CSS): http://jquerymobile.com/download/
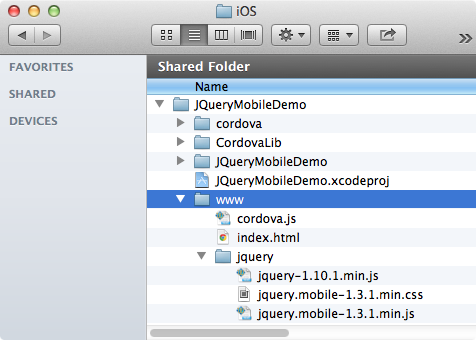
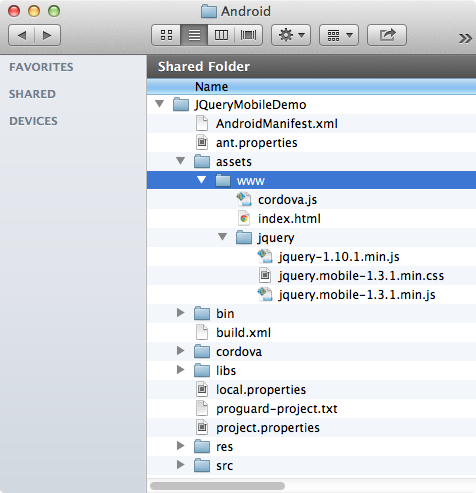
A estrutura da pasta www vai ficar assim:
iOS:
Android:
4 - Página HTML
O próximo passo é abrir a página HTML (pode ser em um editor de texto, ou no Eclipse ou Android Studio o Xcode mesmo). Remova todo o conteúdo e cole o seguinte código:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]<!DOCTYPE HTML>
<html>
<head>
<title>PhoneGap Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery/jquery-1.10.1.min.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery/jquery.mobile-1.3.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="jquery/jquery.mobile-1.3.1.min.css"/>
<script type="text/javascript" charset="utf-8">
//*********************************************************
// Espere o Cordova Carregar
//*********************************************************
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
$("#content").html("Hello, World! Demo JQuery Mobile com PhoneGap 2!");
}
</script>
</head>
<body>
<div data-role="page" id="main">
<div data-role="header">
<h1>PhoneGap Demo</h1>
</div>
<div id="content" data-role="content"></div>
</div>
</body>
</html>[/code]
Nas linha 6 temos o import do PhoneGap, que é necessário.
Nas linhas 7 a 9 temos o import dos arquivos JQuery e JQuery Mobile.
Na linha 14 estamos escutando o evento deviceready. Os recursos do PhoneGap só ficam disponíveis depois que esse evento é disparado, por isso precisamos escutar esse evento. E quando o evento deviceready for disparado a função onDeviceReady será executada (linha 15).
E na linha 16, que será executada apenas depois que o PhoneGap estiver pronto para uso, vamos atualizar o conteúdo de um DIV cujo id é content (linha 25) com o texto "Hello, World! Demo JQuery Mobile com PhoneGap 2!".
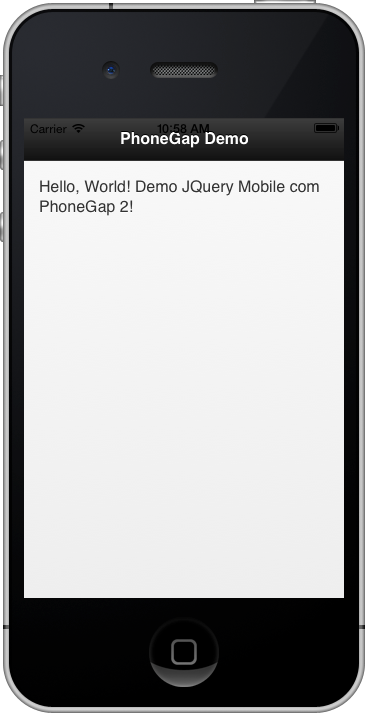
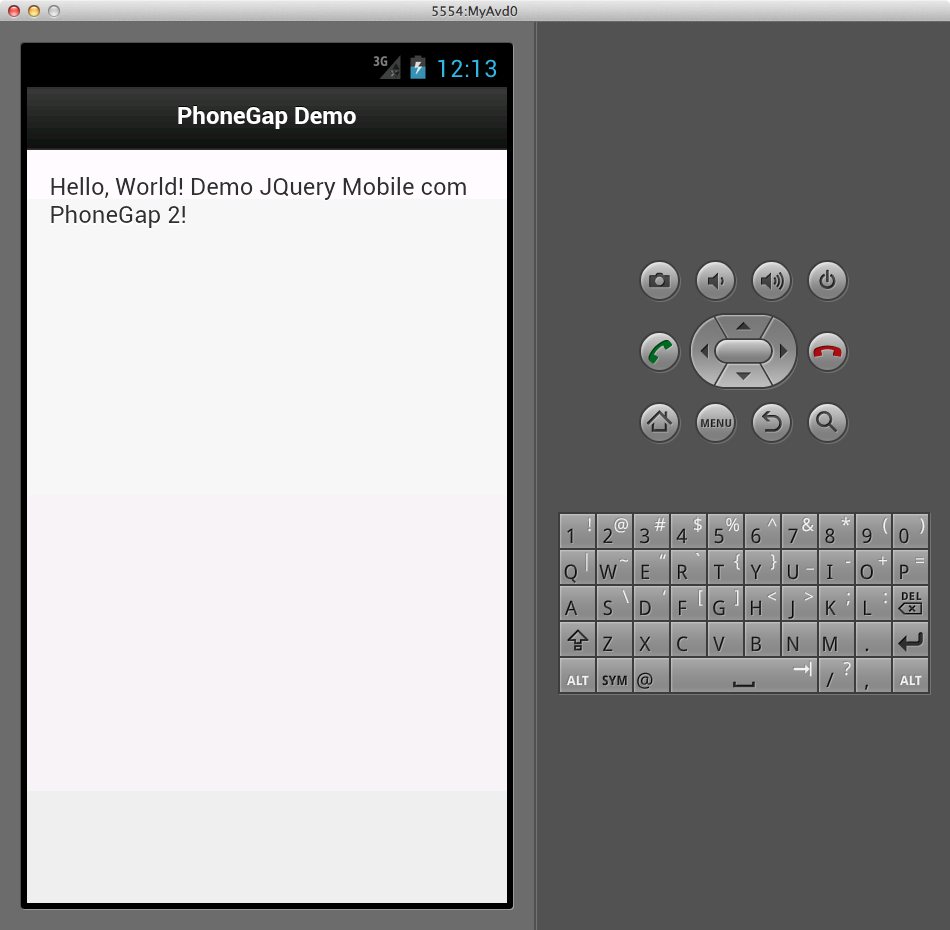
5 - Executando o Projeto (Resultado Final)
E aí basta a gente emular o projeto!
iOS:
Android:
Até a próxima! :)