Criando sua Primeira Chrome Packaged App
Ei pessoal,
Seguindo a linha do Sencha Desktop Packager, também é possível ter uma espécie de aplicação nativa, mas que fica hospedada no chrome.
Uma chrome packaged app oferece a experiência de uma aplicação desktop nativa, mas segura como uma página web. Assim como aplicações web, packaged apps também são escritas com HTML, JavaScript e CSS. Package apps se parecem e se comportam como aplicações nativas, e ainda tem capabilidades que aplicações web não tem, como por exemplo, acessar arquivos locais na máquina do usuário.
Nesse tutorial hoje vou mostrar como fazer um Hello World. Usei esse artigo como referência. O código é exatamente o mesmo, só dei uma incrementada com alguns screenshots. No artigo você também encontra outros links que levam a mais informações sobre esse tipo de aplicação.
Pré-requisitos para este tutorial:
- Ter o Google Chrome instalado
- Usar algum editor de texto (o que for de sua preferência)
- Nível do tutorial: fácil/iniciante
Criando a Packaged App
1 - manifest.json
No diretório de sua preferência, crie uma pasta com o nome hello-world. Dentro dessa pasta precisamos criar um arquivo chamado manifest.json com o seguinte conteúdo:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]{
"name": "Hello World!",
"description": "My first packaged app.",
"version": "0.1",
"app": {
"background": {
"scripts": ["background.js"]
}
},
"icons": { "16": "calculator-16.png", "128": "calculator-128.png" }
}[/code]
Esse arquivo descreve a aplicação, como o nome, descrição, qual arquivo js será executado ao executarmos a aplicação e qual ícone representa essa app.
2 - Arquivo JavaScript
Em seguida, precisamos criar o arquivo background.js, também dentro do da pasta hello-world com o seguinte conteúdo:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('window.html', {
'bounds': {
'width': 400,
'height': 500
}
});
});[/code]
No código acima estamos escutando o evento onLaunched, que será disparado quando o usuário iniciar a app. Neste caso, uma janela será criada com a altura (height) e largura (width) especificados. E neste caso, a página window.html será renderizada no espaço disponível (corpo) da janela.
3 - Arquivo HTML
O terceiro passo então é criar o arquivo window.html (também dentro da pasta hello-world) com o seguinte conteúdo:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>Hello, world!</div>
</body>
</html>[/code]
Neste caso nossa app vai apenas mostrar uma DIV com o texto Hello, World!.
4 - Ícones
O último passo é adicionar os ícones. Faça o download dos seguintes ícones e cole-os dentro da pasta hello-world também:
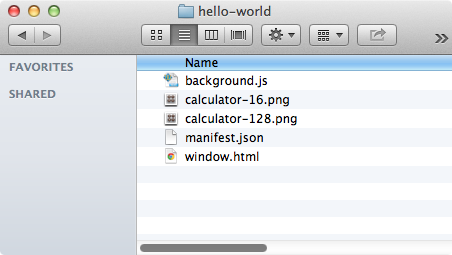
A estrutura da app vai ficar assim no final:
Executando a Packaged App
5 - Ativando as flags
Se essa for a primeira vez que você está brincando com packages apps, precisa ativar uma propriedade do chrome.
Abra uma página e digite chrome://flags.
Procure por Experimental Extension APIs e clique em Enable:
Restarte to chrome.
6 - Instalando a Packaged App
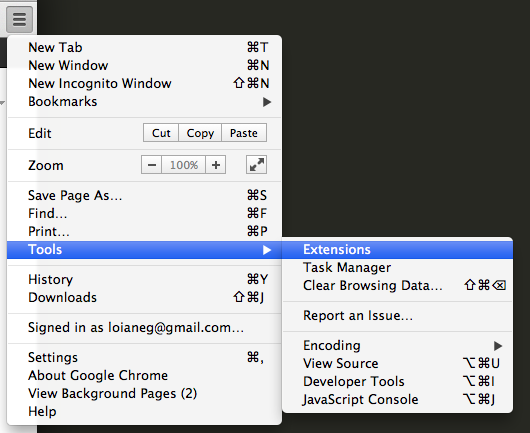
Para instalar a app, clique no botão de configuração do chrome, selecione Tools -> Extensions (Ferramentas -> Extensões):
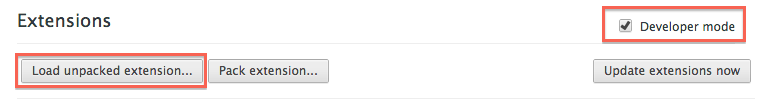
Marque o checkbox Developer Mode e clique em Load unpacked extension:
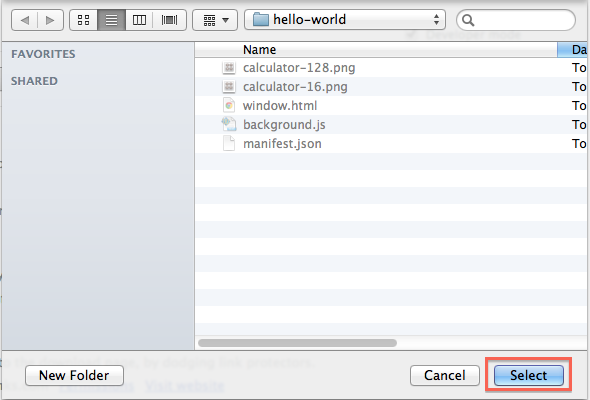
Navegue até a pasta hello-world que foi criada e clique em select/ok:
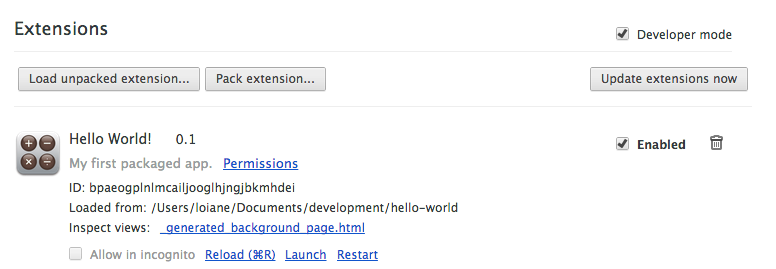
O resultado ficará assim:
7 - Executando a Packaged App
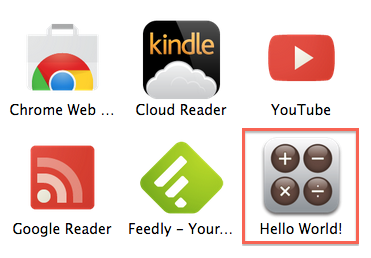
Abra uma nova aba no Chrome. Vamos ver a nossa aplicação. Clique no ícone para abrir:
E o resultado será esse:
Bem legal né? Agora basta devorar a documentação e brincar de desenvolver apps! Tem muitos problemas quando você começa a se aprofundar no desenvolvimento de apps assim, mas esse assunto fica para um outro post.
Nesse link você encontra vários exemplos disponibilizados pelo Google.
O código fonte deste tutorial você encontra aqui: https://github.com/loiane/chrome-packaged-apps/tree/master/hello-world
Até a próxima! :)