Criando Aplicações Desktop Nativas com HTML, CSS e JavaScript com Tide SDK
Ei pessoal,
Mais um post sobre aplicações desktop nativas (híbridas) com tecnologias web (HTML, CSS e JavaScript). Recebi alguns emails e comentários depois que publiquei o post sobre o Sencha Desktop Packager sobre uma alternativa free e open source.
O bom do Sencha Desktop Packager é se a empresa usa muito Ext JS e quer empacotar aplicações com Ext JS, além de ter suporte. Aí o preço da licença é quase nada se comparado ao serviço oferecido (e o foco da Sencha é o público corporativo né?). Mas, para os meros mortais desenvolvedores freelas, desembolsar quase 1400 reais é muita coisa para uma licença. E para nossa sorte, existem alternativas gratuitas e open source no mercado (até melhores que o SDP).
Então no post de hoje vou apresentar o Tide SDK, que dentre todas as ferramentas que empacotam apps desktop nativas, está no meu top 3. o Tide SDK era conhecido como o Titanium Desktop, então não é tão desconhecido assim da comunidade e já tem história e uma comunidade bem ativa.
Hoje então vamos fazer um hello world apenas para apresentar a ferramenta, e depois podemos ir nos aprofundando no assunto com outros posts aqui no blog.
Passos:
- Download do SDK e da IDE
- Instalação do SDK e da IDE
- Criação do Projeto Hello World
- Executando o Projeto Hello World
1 - Download do SDK e da IDE
Para fazer o download do SDK e da IDE, vá até http://www.tidesdk.org/ e clique e download.
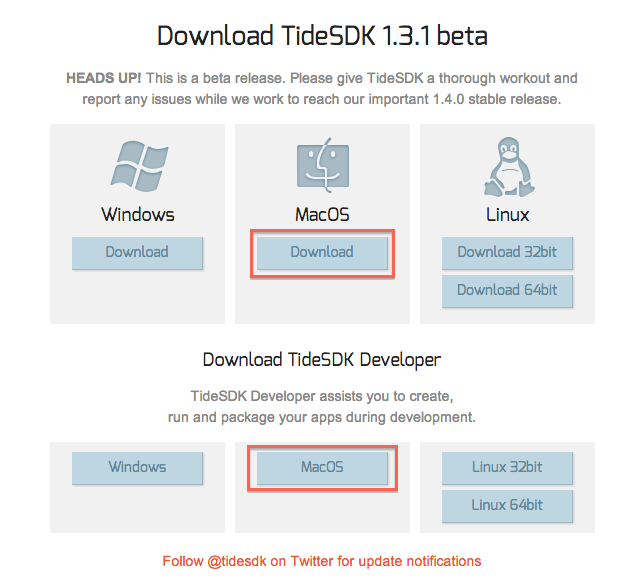
Faça o download do SDK e da IDE para para o sistema operacional que você estiver usando. No meu caso é o Mac OS:
2 - Instalação do SDK e da IDE
O SDK é um zip. Unzip o arquivo e renomeie a pasta para apenas TideSDK.
Agora precisamos copiar (ou recortar) essa pasta e colar em um diretório específico. Para:
- Mac OS: ~/Library/Application Support/TideSDK (é a pasta Library que fica dentro do diretório do seu usuário, no meu caso por exemplo é /Users/loiane/Library/Application Support/TideSDK)
- Linux: ~/.tidesdk
- Windows XP: C:\Documents and Settings\All Users\Application Data\TideSDK
- Windows 7 (Windows 8): C:\ProgramData\TideSDK
E se você usa Windows, também precisa ter esses dois softwares instalados para conseguir empacotar os apps:
Para instalar a IDE, basta executar o arquivo executável e seguir o wizard da instalação.
3 - Criação do Projeto Hello World
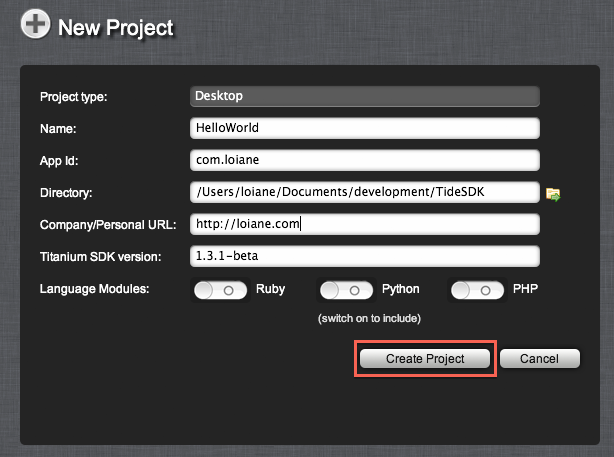
Abra a IDE do Tide SDK que acabamos de instalar. Clique em New Project:
Preencha as informações do projeto, como nome do projeto, pacote, o diretório onde será criado (nesse caso uma pasta HelloWorld será criada dentro do diretório informado), o url da empresa (se tiver) e se deseja ativar PHP, Python ou Ruby (como é um Hello world vou deixar desabilitado). Em seguida, clique em Create Project:
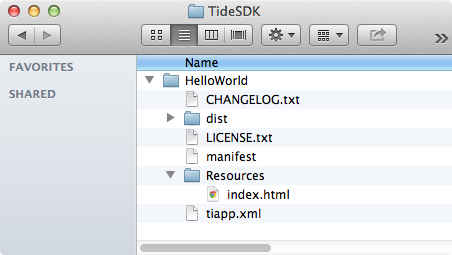
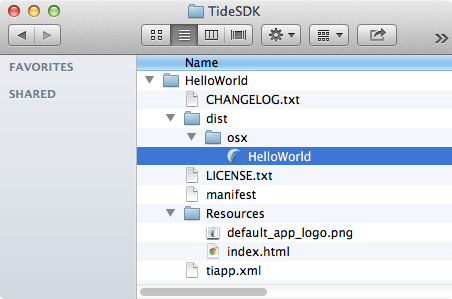
Se navegar até o diretório informado, verá que o projeto HelloWorld foi criado com a seguinte estrutura:
Dentro da pasta Resources é onde ficam os arquivos HTML, CSS e JS. Como esse tutorial é um Hello World, o projeto inicial já cria um HTML com um conteúdo dentro para poder testar. Em outro post podemos ir mais a fundo nos arquivos de configuração.
4 - Executando o Projeto Hello World
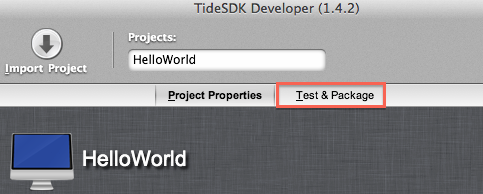
E para executar o projeto precisamos trocar de aba. Clique em Test & Package:
No canto inferior esquerdo verá um botão Launch App. Clique nesse botão:
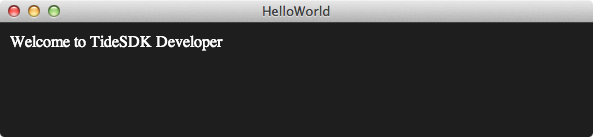
A app será executada:
E como podem ver, é uma app desktop nativa que está exibindo código HTML.
E se a gente voltar no diretório do projeto, dentro da pasta dist vamos ver que foi gerada um arquivo executável. Essa é a nossa app!
Código Fonte deste tutorial: https://github.com/loiane/TideSDK-examples/tree/master/HelloWorld
Se quiserem mais informações, podem consultar a documentação (é bem parecida com a documentação do Ext JS e Sencha Touch): http://tidesdk.multipart.net/docs/user-dev/generated/#!/api
Até a próxima! :)