Debugando webApps e PhoneGap Apps no iOS com iWebInspector
Ei pessoal,
Hoje vou apresentar mais uma ferramenta super legal para quem desenvolve mobile apps com JQuery Mobile, Sencha Touch, Phone Gap ou puramente com HTML 5, CSS e Javascript para o iOS. Já tinha mencionado ela aqui, mas agora finalmente escrevi um post apenas sobre ela!
A ferramenta se chama iWebInspector e server para debugar webapps ou apps híbridas implementadas com PhoneGap no iOS. Eu uso principalmente para debugar apps feitas com Sencha Touch e Phone Gap, já o Chrome não suporta executar o PhoneGap e não dá para usar o Developer Tools do Chrome. Aí uso o iWebInspector.
Essa ferramenta é apenas para o iOS, portanto, só está disponível para Mac OS. Ah, e não funciona no OS Mountain Lion (quer dizer, tem uma gambiarra solução aqui que faz funcionar).
Lembrando que saber debugar é tão importante quando saber programar, então o uso de ferramentas como essa é essencial no dia a dia de um desenvolvedor web mobile.
Vou mostrar um exemplo aqui no blog. É uma app bem simples que integra o Sencha Touch 2 com PhoneGap.
Primeiro temos que fazer o download do iWebInspector (é grátis): http://www.iwebinspector.com/
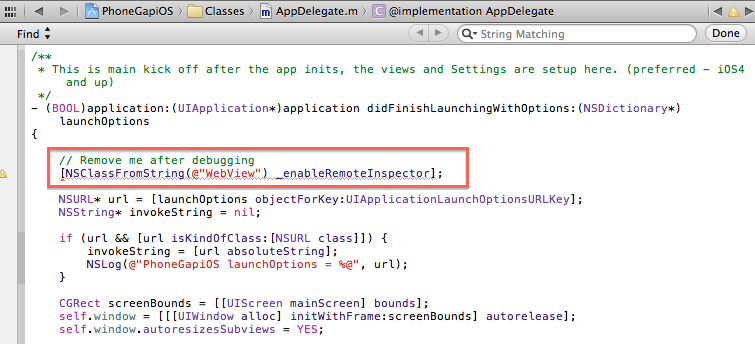
Depois, no XCode, abra seu projeto, abra o arquivo AppDelegate.m, ache o método application:didFinishLaunchingWithOptions e dentro do método adicione o seguinte código:
[code lang="cpp" firstline="1" toolbar="true" collapse="false" wraplines="false"]
// Remove me after debugging
[NSClassFromString(@"WebView") _enableRemoteInspector];
[/code]
Não esqueça de remover depois senão poderá ter sua app recusada pela Apple por ter código de API proprietária.
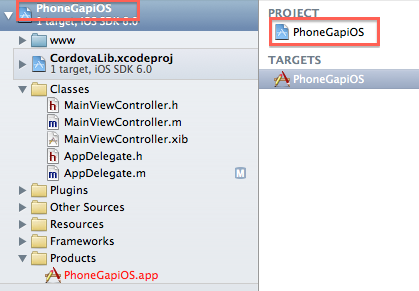
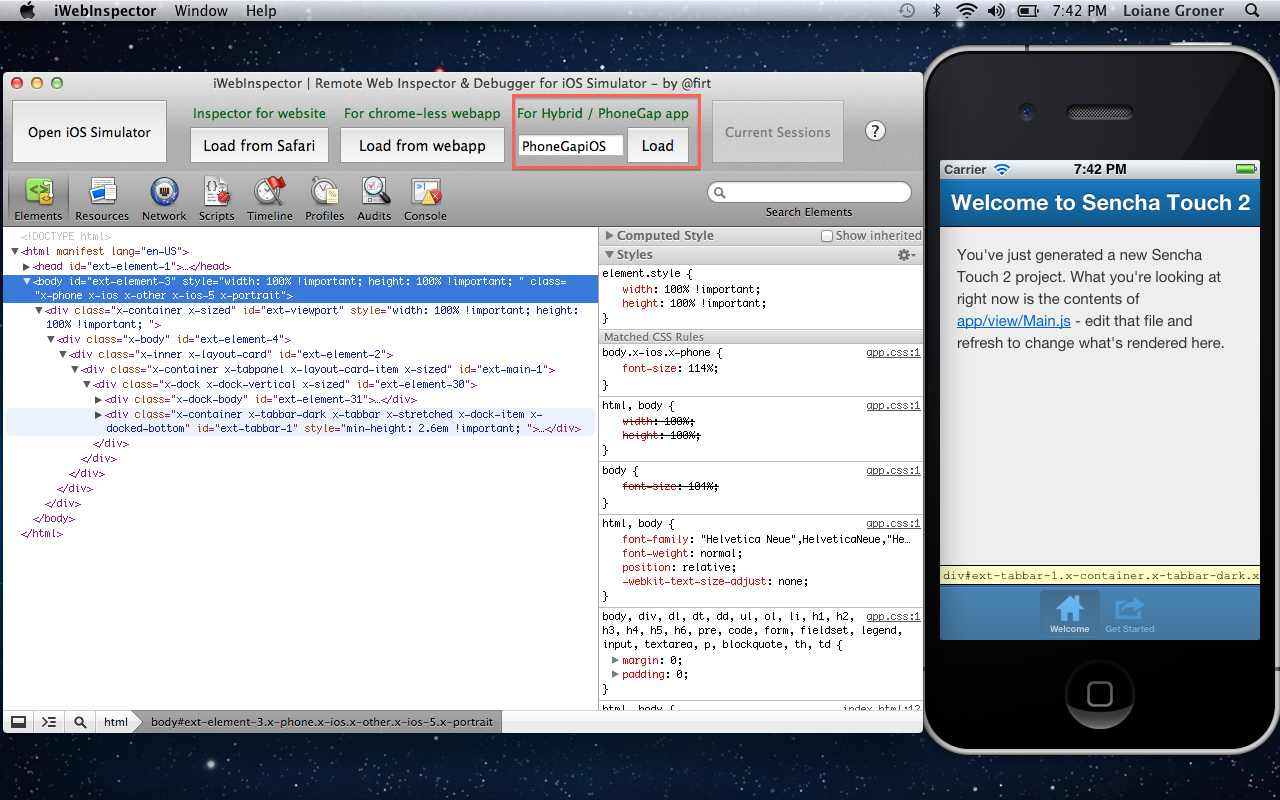
Emule sua app normalmente, abra o iWebInspector e na parte de "For Hybrid / PhoneGap app" preencha com o nome da sua app (nome do projeto):
E bom debug!
Espero que tenham gostado de mais um dica para apps Sencha Touch com PhoneGap. :)
Até a próxima!