Começando com Sencha Desktop Packager: Exemplo Hello World
Ei pessoal,
Assunto fresquinho aqui no blog. Hoje o tutorial é sobre o Sencha Desktop Packager, a ferramenta da Sencha que já deu o que falar desde que foi lançada.
Comecei a testar a ferramenta em Janeiro, por causa do meu trabalho, mas o problema era o bendito custo. Não pelo fato de ser caro, mas pelo fato do bundle não valer a pena - não iríamos usar todos os produtos no bundle, e pagar por algo que não vai ser usado não vale a pena.
Os testes que fiz foram satisfatórios. Mas é claro, você não vai pegar a sua aplicação que hoje roda na web, empacotar e distribuir. Algumas mudanças são necessárias. Particularmente, eu gostei muito da ferramenta, e para a nossa sorte, a Sencha lançou a versão standalone com um preço bem mais camarada. E o melhor: agora todo mundo pode baixar um trial para testar.
Essa versão que a Sencha lançou para trial é um pouco diferente da versão de testes para empresas. No trial a licença é validada pelo usuário e senha do fórum da Sencha, bem parecido com o Sencha Architect. É assim que eles controlam os 30 dias de testes que você tem direito. Para a versão de testes para empresas, não tem isso. Mas o resto é bem parecido.
Bom, vamos lá. Para fazer esse Hello World, vocês precisam ter instalado:
Para esse tutorial, usei o Ext JS 4.2 e o Sencha Command 3.1.
O SDK do Ext JS está dentro da pasta htdocs do Xammp, e o Sencha Desktop Packager também. Também criei uma pasta chamada blog dentro de htdocs para criar o exemplo.
Criando uma Aplicação Ext JS de teste
Bem, o primeiro passo é criar uma aplicação Ext JS - vou usar o Sencha Command para fazer isso, mas não é necessário:
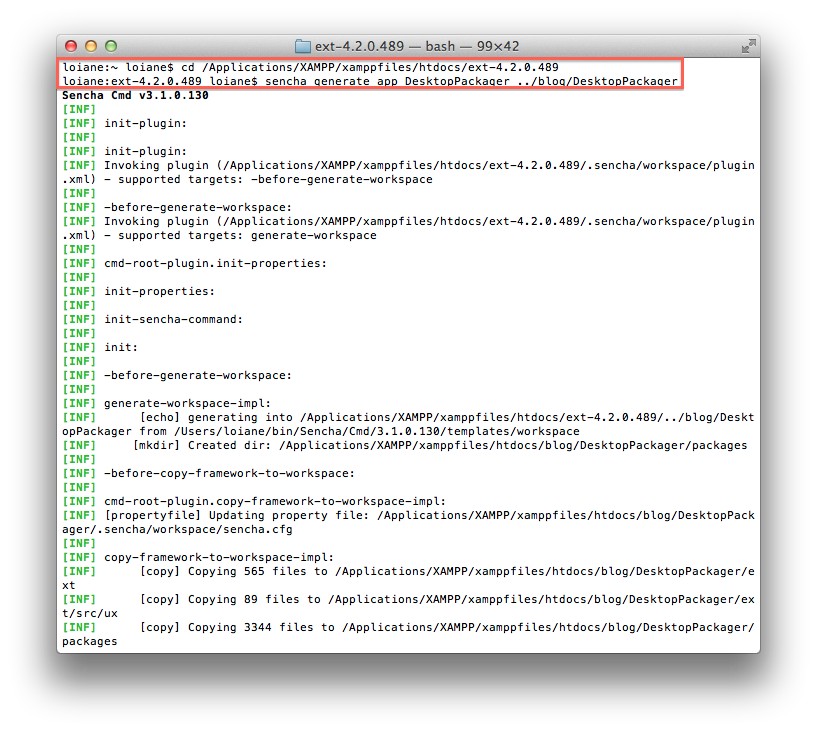
No terminal, mude o diretório para o diretório do Ext JS SDK e depois use o comando para criar a aplicação de teste (chamei de DesktopPackager).
Depois, use o comando sencha generate app NomedaApp caminhodaApp/NomedaApp:
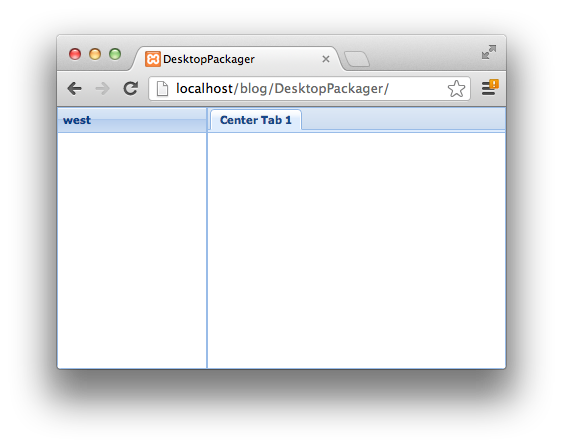
Só para testar, eis a aplicação de exemplo criada pelo Sencha Command:
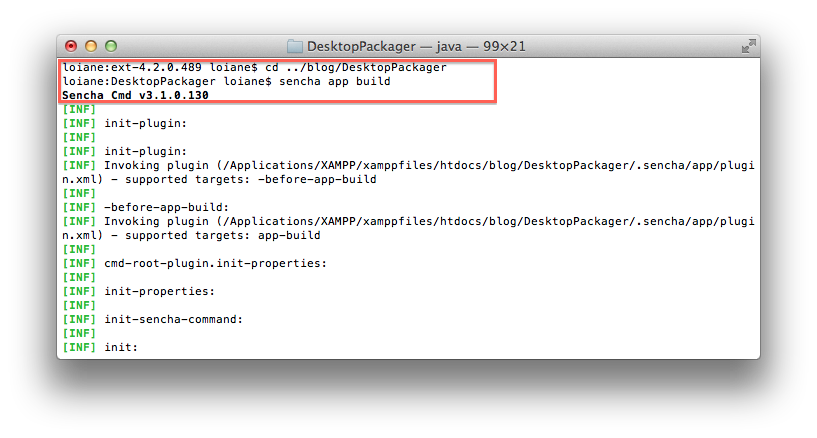
O próximo passo é fazer o build de produção da aplicação. Mude o diretório para o diretório da aplicação e use o comando sencha app build:
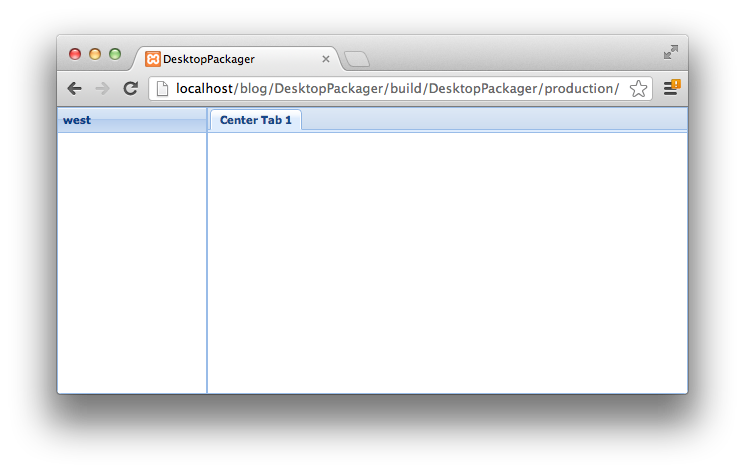
Testando novamente para ver se o build de produção está rodando normalmente e sem erros:
Bem, é isso o que precisamos para empacotar uma aplicação Ext JS 4. Ter o build de produção funcionando. Se você já tem uma aplicação pronta que queira testar, basta ter o build de produção pronto (mas teste antes para ter certeza que funcionar).
O próximo passo é instalar o Sencha Desktop Packager
Instalação do Sencha Desktop Packager
Para instalar é bem simples: basta descompactar o zip baixado do site da Sencha em algum lugar do seu computador.
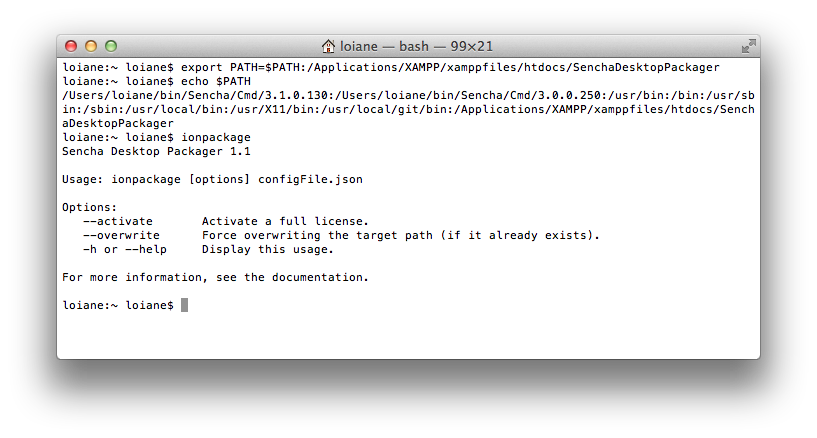
Depois é necessário adicionar esse diretório no PATH. Depois de adicionar no PATH, digite ionpackage para ver se está funcionando corretamente.
MAC OS / Linux (Ubuntu):
 Windows
Windows
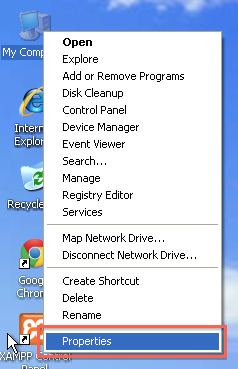
Se você usa Windows, vá nas propriedades do ícone "Meu Computador":
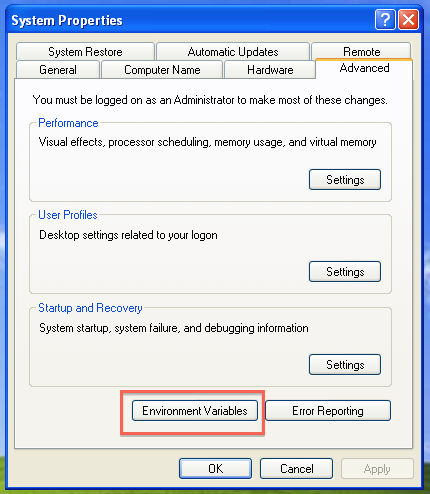
Clique em Variáveis de Sistema:
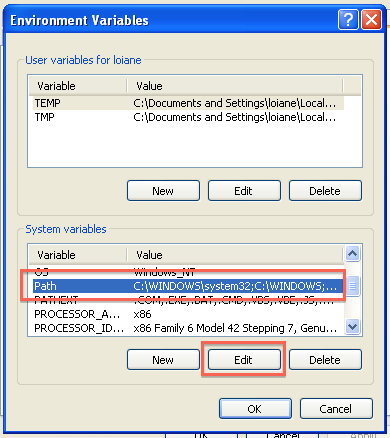
Localize a entrada do PATH e clique em Editar:
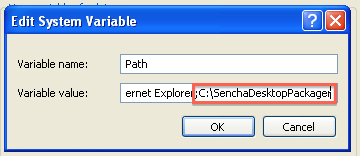
Vá até o final da variável PATH e adicione ; mais o caminho de onde vc extraiu o Sencha Dektop Packager. No meu caso, extraí o conteúdo do zip para C:/SenchaDesktopPackager então adiciono o seguinte conteúdo no final do PATH: ;C:/SenchaDesktopPackager e clico em OK:
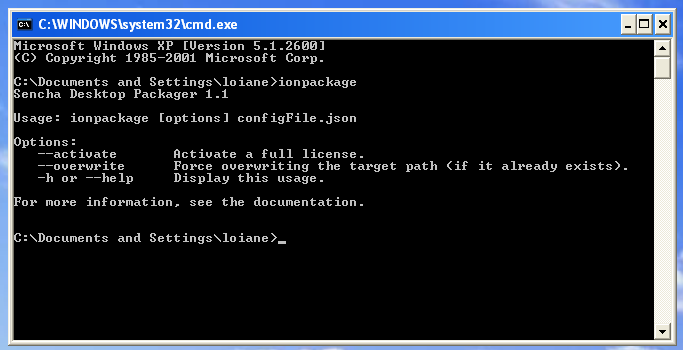
Abra o terminal (Cmd) e digite ionpackage para ver se está funcionando corretamente:
Empacotando a aplicação
Para empacotar uma aplicação, é necessário criar um arquivo de configuração. Para essa aplicação de exemplo, esse foi o arquivo criado, praticamente uma cópia do arquivo da aplicação HelloWorld que vem com o Desktop Packager:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]{
"applicationName" : "Desktop Packager",
"applicationIconPaths" : ["HelloWorld.ico", "HelloWorld.icns"],
"versionString" : "1.0",
"outputPath" : "build/DesktopPackager/package/",
"webAppPath" : "build/DesktopPackager/production/",
"settings" : {
"mainWindow" : {
"autoShow" : true
}
}
}[/code]
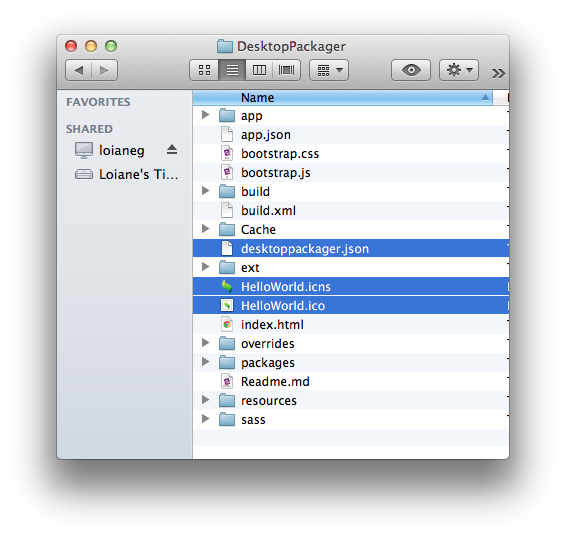
Esse arquivo chamei de desktoppackager.json e salvei dentro de blog/DesktopPackager - o root da aplicação que foi criada.
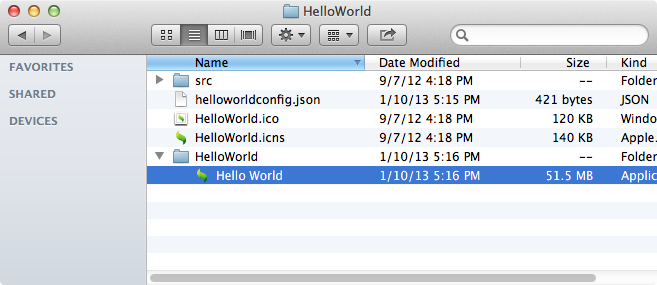
Também copiei os arquivos HelloWorld.ico e HelloWorld.icns da aplicação exemplo HelloWorld e colei dentro da pasta blog/DesktopPackager que é a aplicação que criei:
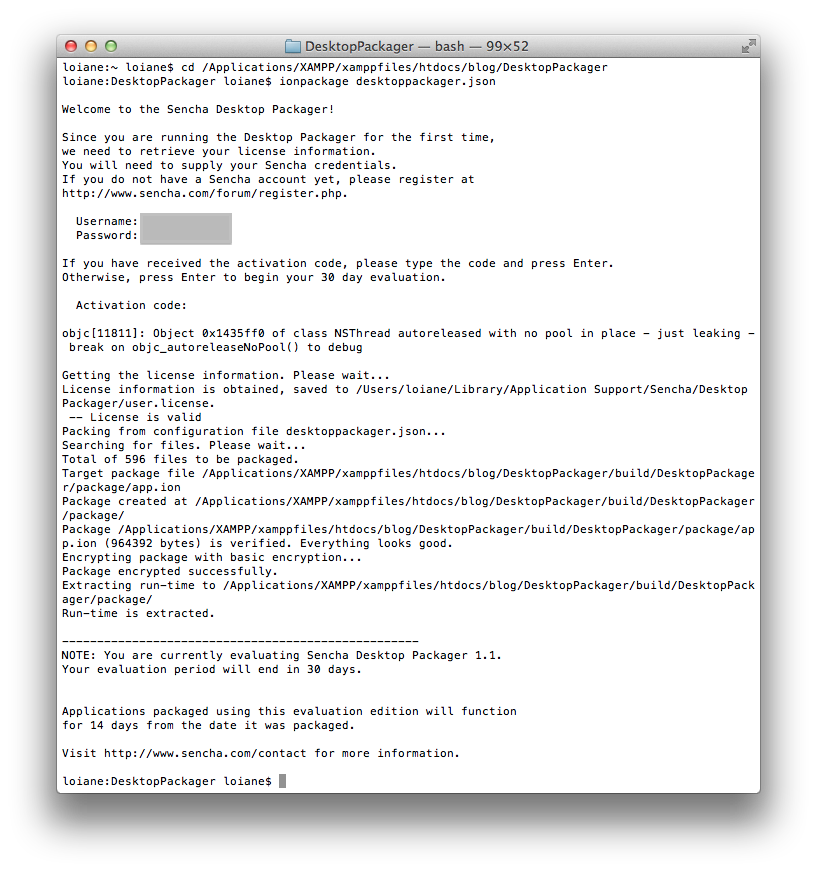
Por último, no terminal, troque o diretório para o diretório da aplicação e digite o comando ionpackage desktoppackager.json
Se for a primeira vez que você está executando o Sencha Desktop Packager, ele vai pedir o usuário e senha do fórum para validar a licença. Se você comprou a licença e recebeu o código de ativação, entre na parte de Activation Code: (a versão de testes para empresas não tem essa parte):
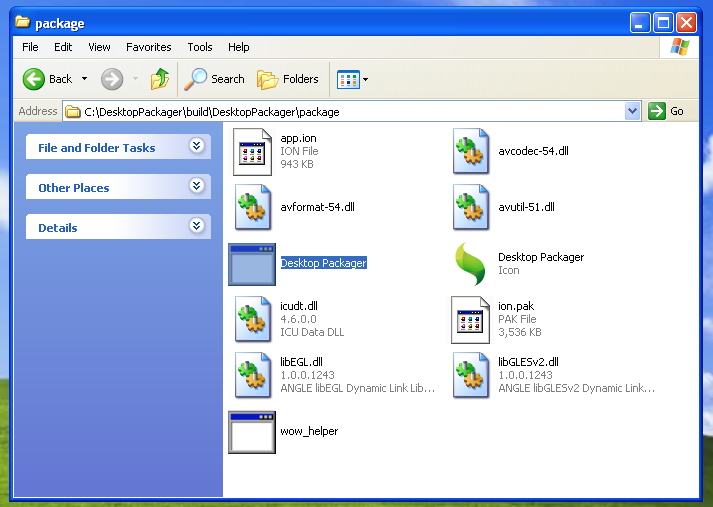
A aplicação empacotada vai ficar dentro do diretório blog/DesktopPackager/build/DesktopPackager/package/:
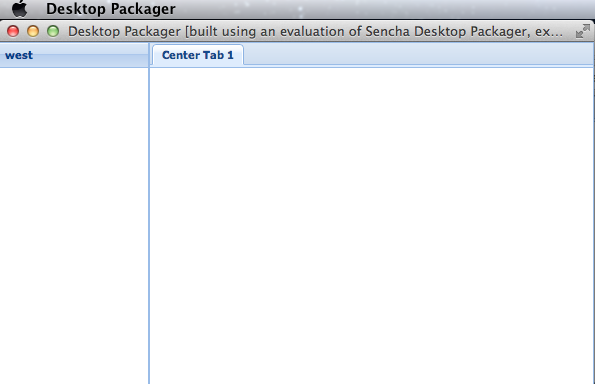
Depois é só executar:
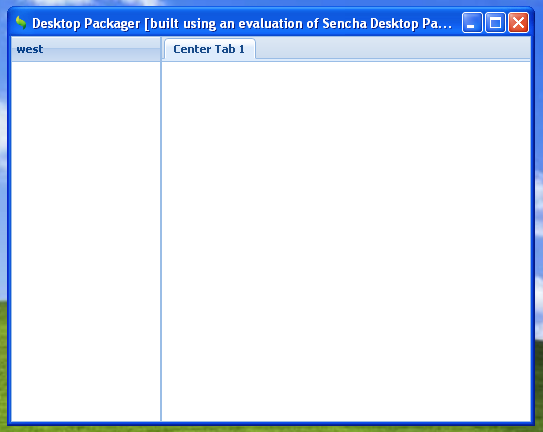
É uma aplicação nativa do Mac OS como qualquer outra! Se você usar Windows para empacotar, o arquivo criado será um exe:
Curiosidade:
A app gerada para o Mac OS tem 54.5 Mb - bem grande para alto tão simples.
Os testes que fiz em Janeiro 2013 usando o Sencha Dektop Packager versão 1.0 apresentam um tamanho menor (3 Mb a menos - numa aplicação bem parecida com essa do tutorial). A Sencha menciona que fez melhorias, mas parece que o tamanho do arquivo aumentou com isso.
Essa mesma aplicação na nova versão (1.1) tem 53.5Mb.
A app gerada para Windows tem 27.4 Mb.
Licença
O Sencha Desktop Packager custa 695 dólares (vem suporte incluído). Você precisa de 1 licença para cada máquina que tiver ele instalado. Se for usar em 2 máquinas (1 Windows e 1 Mac por exemplo, precisa comprar 2 licenças).
Minha opinião sobre o produto (lembrando que não é a verdade mais verdadeira no universo, é apenas o que penso): agora o preço ficou bem camarada e se você for um desenvolvedor freela, dependendo dos projetos que você faz (e o quanto cobra por eles), vale a pena a comprar (nao adianta, por ser em dólares americanos, sempre vamos achar salgado pelo fato de que quase dobra o preço em Reais).
Para uma empresa (não desenvolvedor independente), vale a pena comprar pois o preço compensa.
Existem soluções open source e gratuitas que fazem a mesma coisa? Sim, tem várias e muitas fazem muito mais que o Sencha Desktop Packager.
Mesmo assim, se você tiver o orçamento para gastar (desenvolvedor freela e principalmente empresa) acho que vale o preço pela comodidade. Vc empacota uma aplicação pronta para produção (e pronta para rodar em desktop e não web) em menos de 1 minuto.
Com outras soluções, precisa fazer tudo na mão. Tudo bem que não dá tanto trabalho assim, mas é uma comodidade que você tem.
Enfim, é só a minha opinião, e não a verdade absoluta mais verdadeira do universo. :)
Código Fonte do tutorial:
Para quem tiver curiosidade - ou não quiser ter o trabalho de criar uma app e fazer o build de produção apenas para testar, o código completo e também o exe e a app para Mac OS está no github:
https://github.com/loiane/sencha-desktop-packager-helloworld
Até a próxima! :)