Sencha Touch 2: Trabalhando com diferentes estilos de Botões
Um dos componentes do Sencha Touch 2 é o Button (Botão). A API vem com 15 diferentes estilos de botões nativos. Para escolher um estilo, basta setar a propriedade ui.
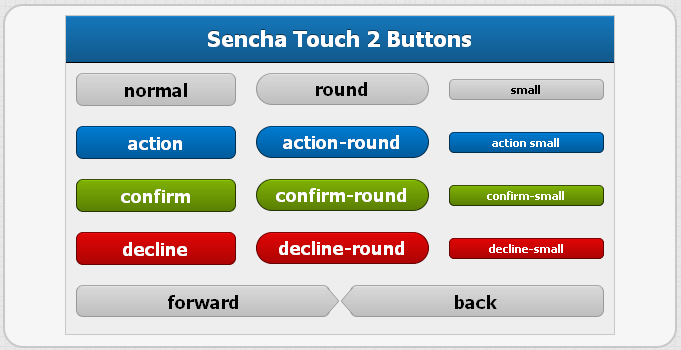
Os 15 estilos estão divididos em 4 categorias: normal, action, confirm, decline; e cada dessas categorias em o estilo normal, arredondado (round) e pequeno (small); além disso, a categoria normal ainda conta com os botões de back e forward (anterior e próximo).
Eis as possibilidades que o desenvolvedor tem:
Eis o código para gerar o output acima:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]Ext.define('MyApp.view.MyContainer', {
extend: 'Ext.Container',
config: {
ui: 'light',
layout: {
type: 'vbox'
},
items: [
{
xtype: 'titlebar',
docked: 'top',
title: 'Sencha Touch 2 Buttons'
},
{
xtype: 'container',
defaults: {
flex: 1,
margin: 10
},
layout: {
align: 'center',
pack: 'center',
type: 'hbox'
},
items: [
{
xtype: 'button',
text: 'normal'
},
{
xtype: 'button',
ui: 'round',
text: 'round'
},
{
xtype: 'button',
ui: 'small',
text: 'small'
}
]
},
{
xtype: 'container',
defaults: {
flex: 1,
margin: 10
},
layout: {
align: 'center',
pack: 'center',
type: 'hbox'
},
items: [
{
xtype: 'button',
ui: 'action',
text: 'action'
},
{
xtype: 'button',
ui: 'action-round',
text: 'action-round'
},
{
xtype: 'button',
ui: 'action-small',
text: 'action small'
}
]
},
{
xtype: 'container',
defaults: {
flex: 1,
margin: 10
},
layout: {
align: 'center',
pack: 'center',
type: 'hbox'
},
items: [
{
xtype: 'button',
ui: 'confirm',
text: 'confirm'
},
{
xtype: 'button',
ui: 'confirm-round',
text: 'confirm-round'
},
{
xtype: 'button',
ui: 'confirm-small',
text: 'confirm-small'
}
]
},
{
xtype: 'container',
defaults: {
flex: 1,
margin: 10
},
layout: {
align: 'center',
pack: 'center',
type: 'hbox'
},
items: [
{
xtype: 'button',
ui: 'decline',
text: 'decline'
},
{
xtype: 'button',
ui: 'decline-round',
text: 'decline-round'
},
{
xtype: 'button',
ui: 'decline-small',
text: 'decline-small'
}
]
},
{
xtype: 'container',
defaults: {
flex: 1,
margin: 10
},
layout: {
align: 'center',
pack: 'center',
type: 'hbox'
},
items: [
{
xtype: 'button',
ui: 'forward',
text: 'forward'
},
{
xtype: 'button',
ui: 'back',
text: 'back'
}
]
}
]
}
});[/code]
Até a próxima!