Weinre: Web Inspector / Debugger para Mobile Web Apps - PhoneGap
Ei pessoal,
Trabalhando já há algum tempo com mobile web apps, existe uma ferramenta que mora no meu coração que se chama Weinre. É um remote web inspector para debugar e inspecionar aplicações web remotas. É bem parecido com o Firebug (do Firefox) e o Google Developer Tools (do Google Chrome). Eu uso muito para debugar apps feitas com PhoneGap e PhoneGap com Sencha Touch.
Eu procurei para ver se tinha algum post falando sobre isso em português, mas não achei muita coisa. Então resolvi escrever um! :)
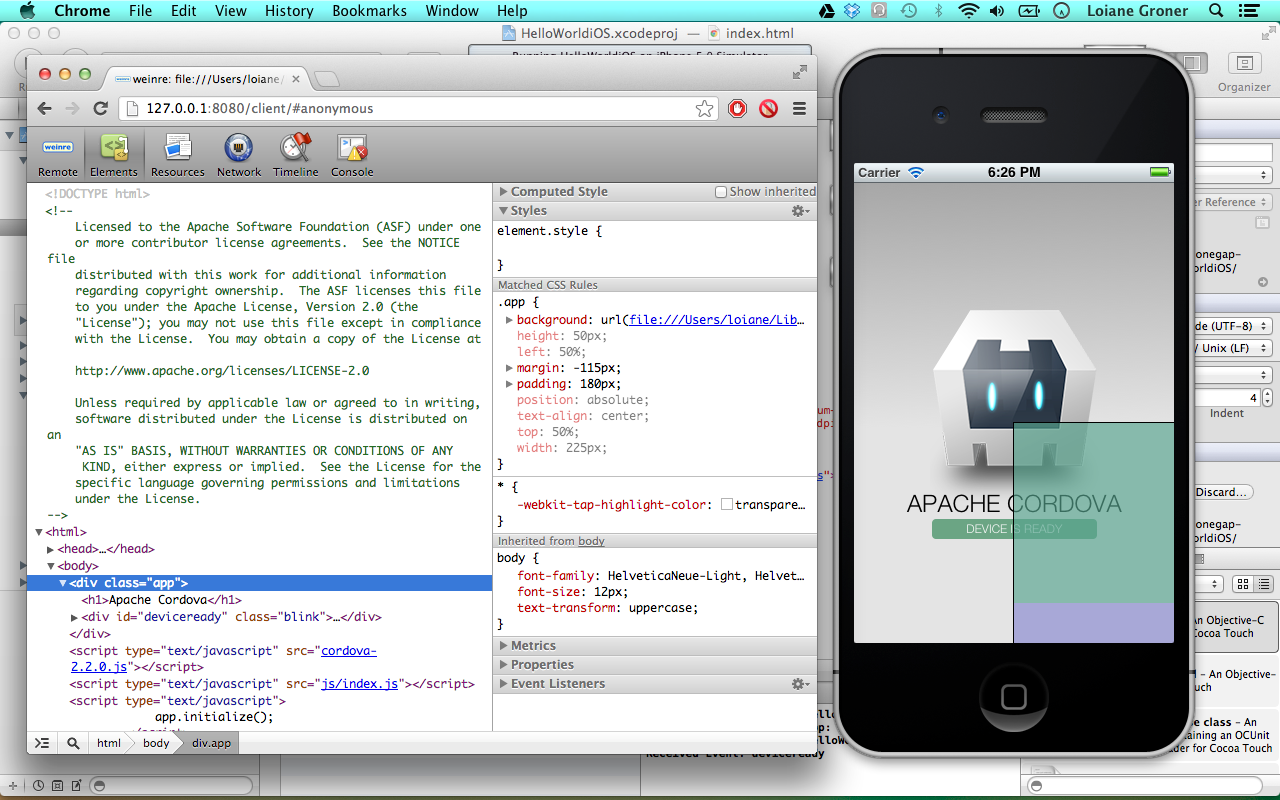
O resultado é como esse do screenshot abaixo. Eu usei a aplicação de HelloWorld que postei aqui no blog como exemplo:
Vamos ver como se instala e usa essa ferramenta.
Link do Weinre: http://people.apache.org/~pmuellr/weinre/docs/latest/Home.html
Instalação
O primeiro passo é a instalação, que é meio chatinha. Os passos que vou descrever aqui são para Mac OS.
1 - Ter o XCode instalado.
2 - Abra o terminal
3 - Instalar o Homebrew (se ainda não tiver). Execute o seguinte comando:
/usr/bin/ruby -e "$(/usr/bin/curl -fsSL https://raw.github.com/mxcl/homebrew/master/Library/Contributions/install_homebrew.rb)"
4 - Instalar o Node (se ainda não tiver):
brew install node
5 - Instalar o NPM que é um gerenciador de pacotes para o Node. Precisa ter o Git Instalado também.
git clone http://github.com/isaacs/npm.git
cd npm
sudo make install
6 - Instalar o Weinre
sudo npm -g install weinre
7 - Execute o Weinre. Digite o seguinte comando:
weinre
Usando o Weinre
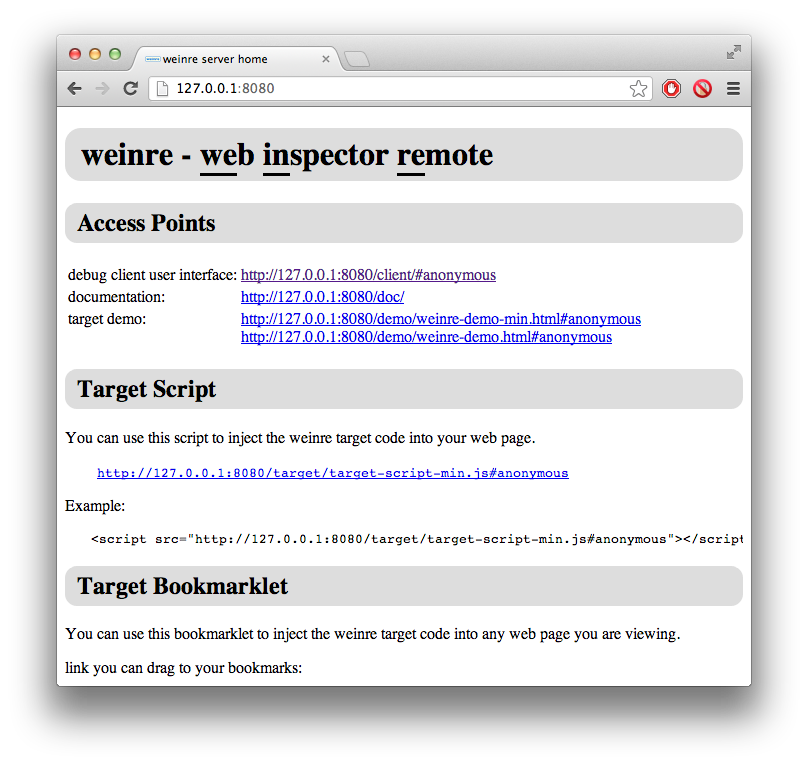
8 - Uma vez que o Weinre estive rodando, abra o browser em http://localhost:8080 ou IP local como 127.0.0.1:8080/. Vai abrir a página o Weinre com instruções.
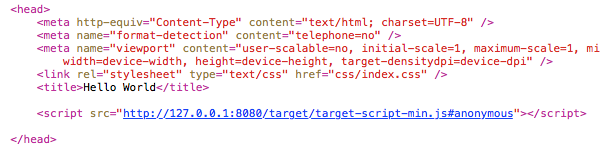
9- Abra o projeto no XCode. Adicione o script na página index.html do seu projeto.
10 - Não esqueça de configurar os external hosts no arquivo .plist - eu coloquei "*" para permitir todos. Quando for empacotar a app para produção pode remover o script e essa configuração.
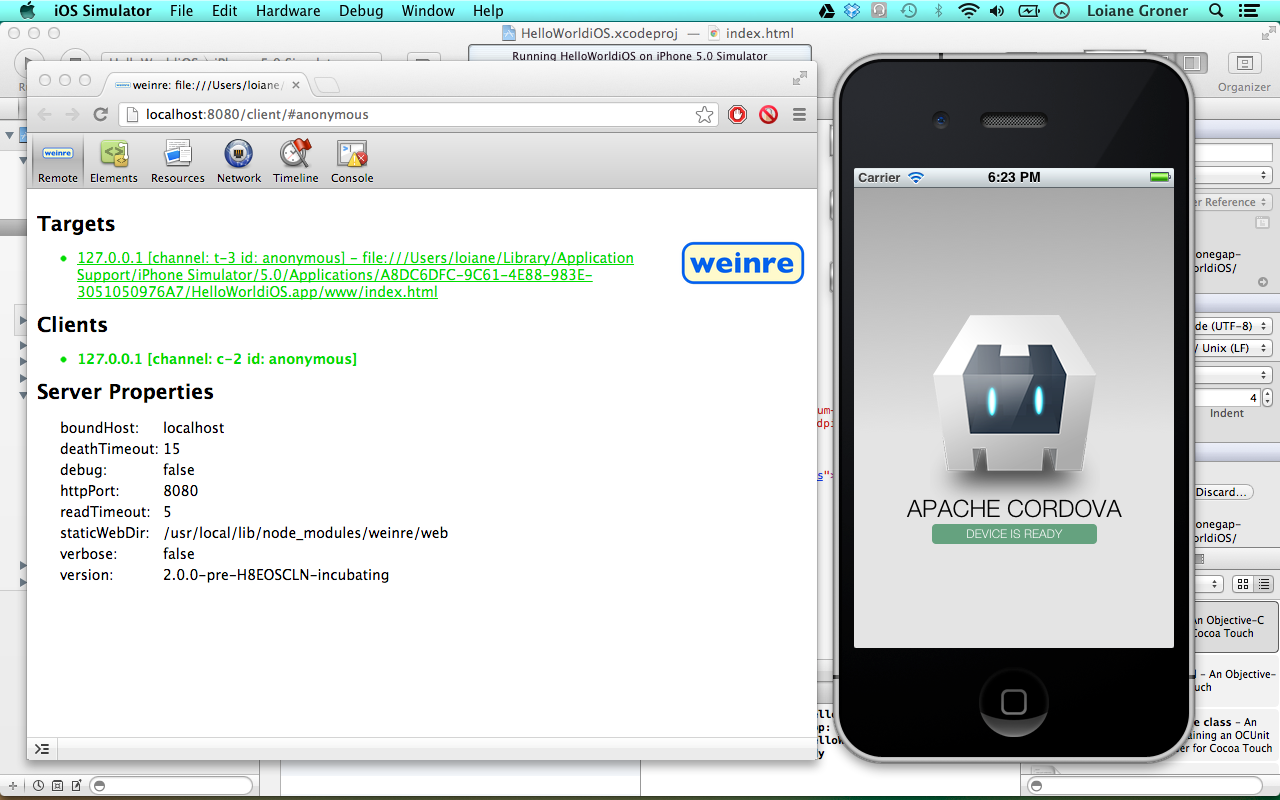
11 - Abra a página client do Weinre e emule o projeto:
12 - Pronto! Agora é só inspecionar e debugar a sua web app!
Alternativas:
Se não quiser instalar o Weinre na sua máquina, pode usar o http://debug.phonegap.com/
Existe uma ferramenta similar também chamada iWebSpector (apenas para iOS). Pena que não funciona no Mac OS Mountain Lion! :(
Para usuários de Windows ou Linux: o processo de instalação é mesmo, quer dizer, você precisar ter o Node e o NPM instalado na sua máquina (existem instaladores alternativos, só pesquisar na web). E a partir daí, o processo é o mesmo.
E quem quiser usar o Weiner em apps Android também pode. O processo é o mesmo.
Essa ferramenta também vale se você usa por exemplo, PhoneGap com Sencha Touch, PhoneGap com JQuery mobile, etc ou até mesmo mobile apps feitas puramente com HTML 5!
Até a próxima! :)