Começando com Phone Gap 2 (Cordova): Hello Word iOS
Ei pessoal,
Já postei aqui no blog um post sobre começando com Phone Gap 1.x, porém, muitas coisas mudaram na hora de criar o projeto. Por isso, resolvi fazer este novo post com a atualização.
Vamos lá!
Requisitos:
- XCode (MacOS)
- Xcode Command Line Tools
- Phone Gap SDK
Muita gente me perguntou como faz para trabalhar com Phone Gap para iOS no Windows ou Linux. Tem que ser Mac OS pessoal. Regrinhas da Apple!
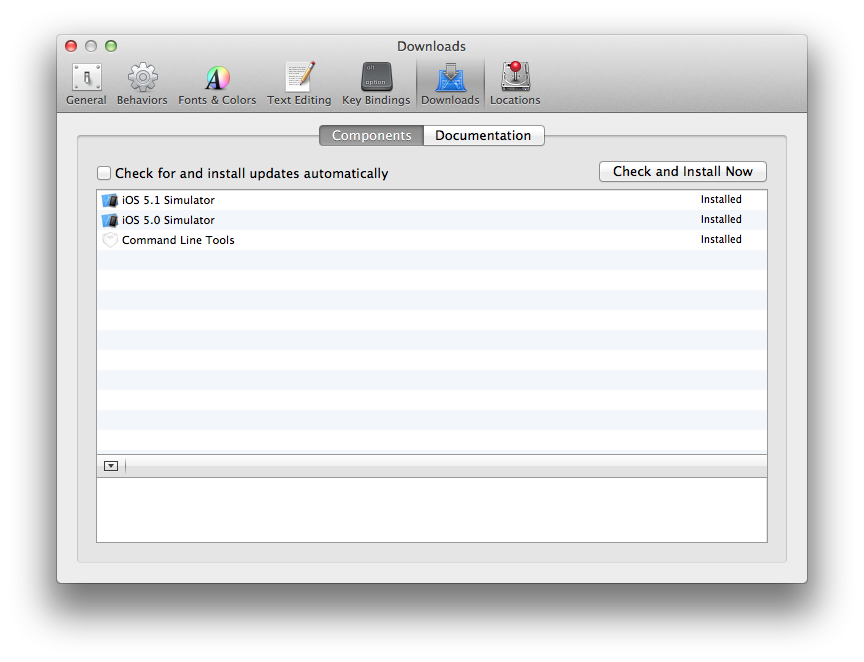
Não esqueçam de instalar o XCode Command Line Tools no XCode!
XCode -> Preferences -> Downloads
Passo a Passo:
- Criar uma aplicação usando linha de comando
- Abrir projeto no XCode
- Executar no Emulador iOS
- Próximos Passos
1 - Criando um novo Projeto iOS usando Linha de Comando
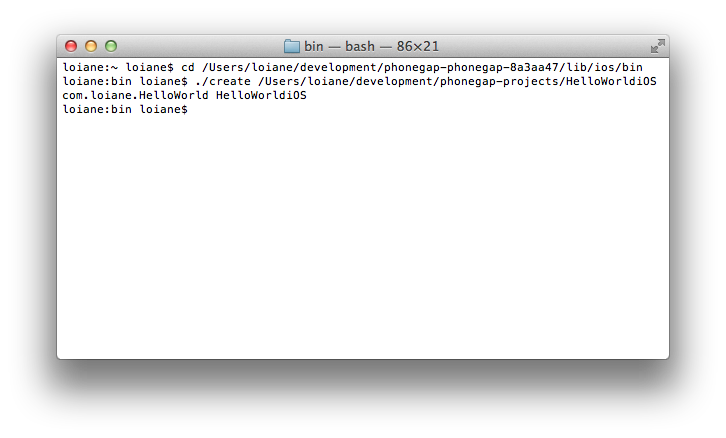
Com o Phone Gap unzipado, abra o terminal e troque o diretório para suaInstalaçãoPhoneGap/lib/ios/bin
Depois digite o comando para criar o projeto:
[code lang="bash" firstline="1" toolbar="true" collapse="false" wraplines="false"]./create /Users/loiane/development/phonegap-projects/HelloWorldiOS com.loiane.helloworld HelloWorldiOS[/code]
Onde
- ./create é o comando para criar o projeto
- /Users/loiane/development/phonegap-projects/HelloWorldiOS é o caminho onde o projeto vai ser criado
- com.loiane.helloworld nome do pacote
- HelloWorldiOS nome do projeto
E o projeto será criado:
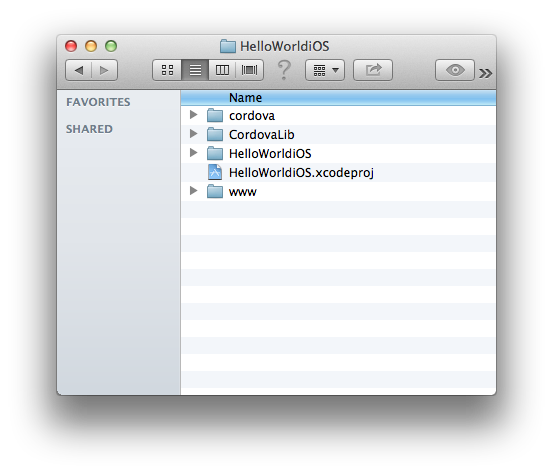
2 - Abrindo o Projeto no XCode
Clique no arquivo .xcodeproj para abrir o projeto no XCode
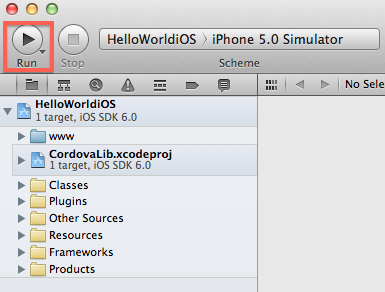
3 - Executando o Projeto no Emulador iOS
Clique no botão Run como mostra a figura anterior. Pronto, o projeto será executado e mostrará a tela abaixo, com a frase Device is Ready piscando.
4 - Próximos Passos
O Próximo passo é se aprofundar na documentação e criar apps bem legais! http://docs.phonegap.com/en/2.2.0/index.html
Referência: http://docs.phonegap.com/en/2.2.0/guide_getting-started_ios_index.md.html
Código fonte gerado para esse post: https://github.com/loiane/phonegap-projects/tree/master/HelloWorldiOS
Até a próxima! :)