Sencha Architect 2: Como Usar Arquivos Locale
Dica rápida do Sencha Architect 2: como usar arquivos locale em um projeto?
Como vimos na aula 3 do Curso Gratuito de ExtJS 4, é bem simples usar arquivos locale em uma aplicação, basta adicionar o JavaScript com as traduções na página HTML.
Esse tutorial se aplica para Ext JS 4 e Sencha Touch 2.
Mas como fazer isso usando o Sencha Architect 2? Também é bem simples.
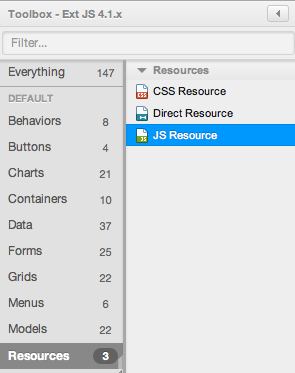
1 - Com o Sencha Architect 2 e o projeto aberto, vá até a Toolbox -> Resources e localize a opção JS Resource:
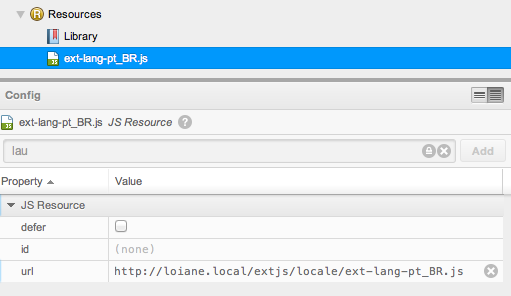
2 - Clique em JS Resource e arraste para dentre de Resources (no Project Explorer do projeto). Na url, coloque a url do arquivo locale que deseja usar (pode ser o diretório relativo). E está pronto!
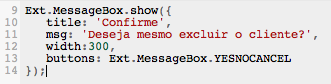
3 - Vou usar um código com botões YES, NO e CANCEL para exemplo
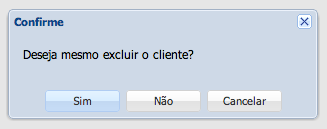
4 - Executando o projeto, podemos ver que funciona!
Até o próximo post!