Criando uma Aplicação CRUD com ExtJS 4 MVC: Parte 3
Parte 3 da série de posts explicando passo a passo como criar uma aplicação simples com ExtJS 4 usando o MVC.
Este tutorial está dividido em 5 partes - hoje vamos ver a terceira parte:
- Preparando o Ambiente e montando o Projeto (Parte 1)
- Criando o Model e Store (Parte 2)
- Criando a View - Grid (Parte 3)
- Criando a View - Formulário (Parte 4)
- Criando o Controller (Parte 5)
A terceira parte inclui:
- Criando o Grid - Colunas
- Adicionando a Barra de Paginação
- Adicionado a Toolbar com Botões
- Resultado Final
1 - Criando o Grid - Colunas
Bom, para construir a nossa primeira View vamos usar um Grid. Para isso, vamos criar um arquivo chamado Grid.js dentro da pasta app/view/contato:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.contato.Grid' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.contatogrid',
requires: ['Ext.toolbar.Paging'],
iconCls: 'icon-grid',
title : 'Contatos',
store: 'Contatos',
columns: [{
header: "NOME",
width: 170,
flex:1,
dataIndex: 'name'
},{
header: "TELEFONE",
width: 160,
flex:1,
dataIndex: 'phone'
},{
header: "EMAIL",
width: 170,
flex:1,
dataIndex: 'email'
}],
initComponent: function() {
this.callParent(arguments);
}
});
[/code]
Na linha 1, temos a declaração do nome da classe:
- ExtMVC por causa do nome da aplicação;
- view por causa do pacote view;
- contato porque criamos um sub-diretório dentro de view
- Grid porque o nosso arquivo tem o nome de Grid.js
Na linha 3 temos a declaração do alias. Lembrando sempre que o alias deve ser “widget.” + o nome que queremos todo em letras minúsculas. Depois podemos usar o alias como o xtype, assim como fizemos no Viewport, lembram?
Na linhas 7 temos a declaração do iconCls, e nessa config apenas declaramos o estilo que criamos no CSS para esse ícone. Essa config apenas adiciona um ícone ao lado do título do Grid.
Na linha 10 declaramos a Store, afinal temos que mapear de onde virão os dados, certo?
Nas linhas 12 a 27 temos a declaração de cada coluna e nesse caso temos 3 colunas. O header é o título que queremos dar a coluna, o width é a largura em pixels; o flex: 1 será aplicado na coluna que queremos que ocupe todo o espaço que estiver sobrando; e o dataIndex é onde mapeamos qual campo do Model a coluna vai mostrar.
Por fim, nas linhas 29 a 31, iniciamos o Grid e aplicamos as configurações à classe mãe – vamos mudar daqui a pouco.
Com o código acima, teremos um Grid que irá listar os dados que vierem do banco de dados.
2 - Adicionando a Barra de Paginação
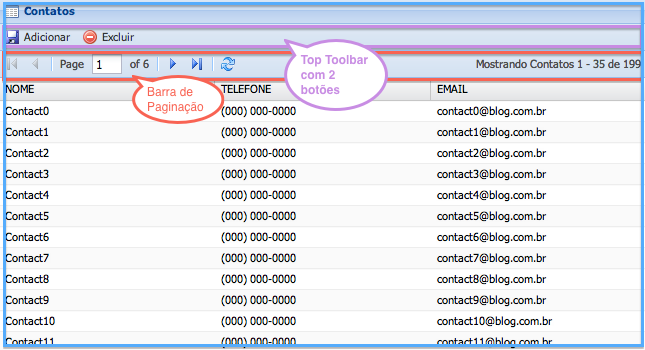
Depois do Grid pronto, vamos adicionar a barra de paginação (em vermelho na figura do final do post).
O Grid possui uma config chamada de dockedItem, onde podemos adicionar itens no topo, rodapé, à direita ou à esquerda do grid; o dockedItem é mais usado para adicionar Toolbars nos componentes. E é isso que vamos fazer agora: adicionar um dockedItem que tem como item uma PagingToolbar:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
initComponent: function() {
this.dockedItems = [{
xtype: 'pagingtoolbar',
dock:'top',
store: 'Contatos',
displayInfo: true,
displayMsg: 'Mostrando Contatos {0} - {1} de {2}',
emptyMsg: "Nenhum contato encontrado."
}];
this.callParent(arguments);
}
[/code]
Na linha 5 dizemos que a barra de paginação vai ficar no topo do grid (se quiser brincar com outras posições pode experimentar trocar o top por bottom, right ou left).
Na linha 6 temos novamente a declaração da Store porque também temos que dizer a barra de paginação qual Store vamos controlar.
E nas linhas 7 a 9 temos apenas algumas customizações de mensagens.
3 - Adicionado a Toolbar com Botões
Por último, vamos adicionar uma toolbar com dois botões no topo do Grid antes da barra de paginação (em roxo na figura do final do post).
Como estamos adicionando uma nova toolbar, podemos apenas adicionar um novo item ao dockedItem:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
initComponent: function() {
this.dockedItems = [{
xtype: 'toolbar',
items: [{
iconCls: 'icon-save',
text: 'Adicionar',
action: 'add'
},{
iconCls: 'icon-delete',
text: 'Excluir',
action: 'delete'
}]
},
{
xtype: 'pagingtoolbar',
dock:'top',
store: 'Contatos',
displayInfo: true,
displayMsg: 'Mostrando Contatos {0} - {1} de {2}',
emptyMsg: "Nenhum contato encontrado."
}];
this.callParent(arguments);
}
[/code]
Na linha 4 temos a declaração do tipo de Toolbar que vamos usar, que é uma toolbar simples. Como nesse caso não estamos declarando o dock, então o ExtJS já entende que o valor padrão deve ser usado e nesse caso é “top”.
Depois temos 2 botões como itens da toolbar. Cada botão terá um ícone (iconCls) ao lado do texto (text) e também vamos adicionar uma action para cada botão para depois usarmos para capturar os eventos disparados no Controller. Note que aqui não estamos tratando nenhuma lógica para ser executada caso o usuário clique no botão ou faça qualquer outra coisa. Aqui temos apenas o código da View, que é o que será mostrado ao usuário na tela, e essa View ainda não vai ter nada funcionando (clicar botão, etc).
4 - Resultado Final
O resultado final do código será esse:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.contato.Grid' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.contatogrid',
requires: ['Ext.toolbar.Paging'],
iconCls: 'icon-grid',
title : 'Contatos',
store: 'Contatos',
columns: [{
header: "NOME",
width: 170,
flex:1,
dataIndex: 'name'
},{
header: "TELEFONE",
width: 160,
flex:1,
dataIndex: 'phone'
},{
header: "EMAIL",
width: 170,
flex:1,
dataIndex: 'email'
}],
initComponent: function() {
this.dockedItems = [{
xtype: 'toolbar',
items: [{
iconCls: 'icon-save',
itemId: 'add',
text: 'Adicionar',
action: 'add'
},{
iconCls: 'icon-delete',
text: 'Excluir',
action: 'delete'
}]
},
{
xtype: 'pagingtoolbar',
dock:'top',
store: 'Contatos',
displayInfo: true,
displayMsg: 'Mostrando Contatos {0} - {1} de {2}',
emptyMsg: "Nenhum contato encontrado."
}];
this.callParent(arguments);
}
});
[/code]
E na tela, teremos o seguinte output:
Conclusão:
Até agora já temos como enviar e buscar dados do banco de dados, e estamos mostrando o Grid na tela. No próximo post vamos construir o formulário para editar/criar algum registro do grid.
Até o próximo post! :)