ExtJS 4: Como Mostrar uma Página da Internet em um Componente ExtJS
Ei pessoal,
Post com uma dica rápida hoje!
Às vezes queremos mostrar uma página da internet em um componente da nossa aplicação. No post de hoje vou mostrar como fazer isso. Vamos utilizar o componente Window para isso.
Existem duas maneiras para se fazer isso. A primeira solução é mais feia. É colocar um iFrame como conteúdo da config html do componente. A segunda, bem melhor e mais elegante, é usar a extensão iFrame do ExtJS, que pode ser encontrada dentro da pasta examples/ux do SDK do ExtJS 4.
Vou mostrar o códido das duas para vocês, mas super recomendado que você utilize a segunda solução. No final o resultado será o mesmo:
iFrame dentro da config HTML:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.create('Ext.window.Window', {
title: 'Blog!',
height: 500,
width: 500,
layout: 'fit',
autoScroll: true,
html: "<iframe src='https://loiane.com' height=100% width=100%></iframe>",
renderTo: Ext.getBody(),
autoShow: true
});
[/code]
Extensão Ext.ux.IFrame
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.create('Ext.window.Window', {
title: 'Blog!',
height: 500,
width: 500,
layout: 'fit',
autoScroll: true,
items: [{
xtype: 'uxiframe',
src: 'https://loiane.com'
}],
renderTo: Ext.getBody(),
autoShow: true
});
[/code]
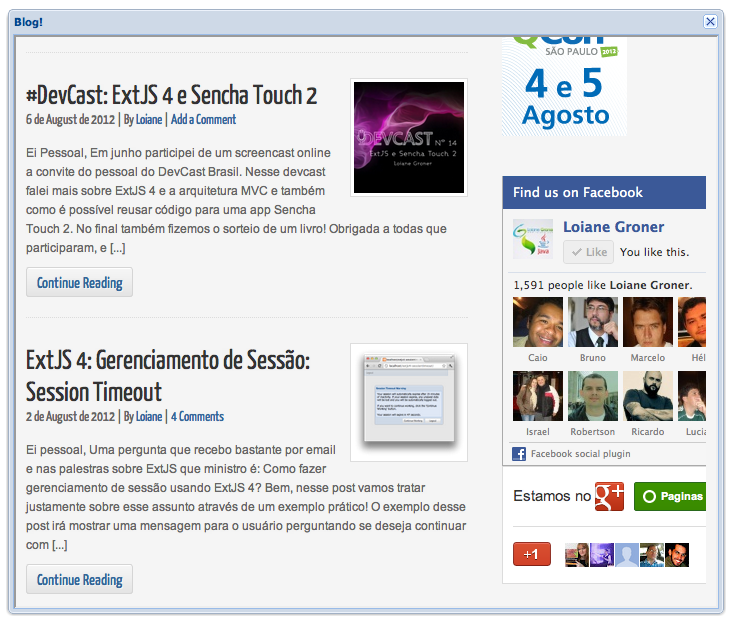
Resultado:
Bons códigos! :)