Tutorial: Usando Arquivos Flash com ExtJS 4
Ei pessoal,
Mais um tutorial aqui no blog sobre ExtJS 4. Hoje vamos aprender como usar arquivos flash (.swf) dentro de um componente ExtJS 4.
Primeiro, vamos ver um screenshot do projeto de exemplo que vamos construir hoje:
O que vamos precisar para esse exemplo:
- SDK do ExtJS 4
- Um arquivo flash (eu fiz o download de um arquivo desse site: http://www.flasheezy.com/)
- Biblioteca do SWFObject que pode ser baixada aqui: http://code.google.com/p/swfobject/downloads/list (é o primeiro arquivo da lista)
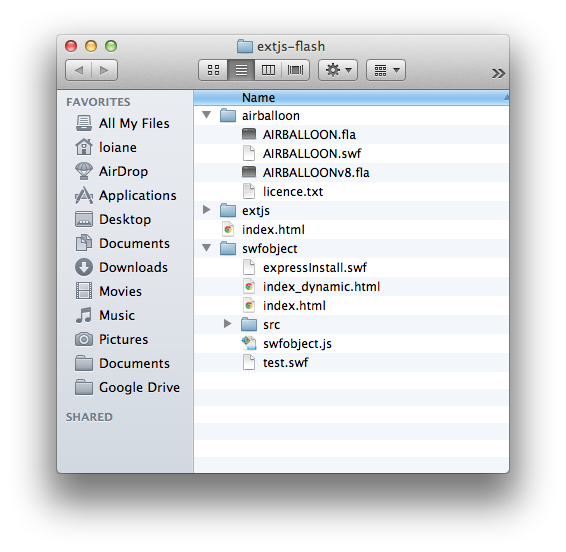
A primeira coisa a se fazer é montar a estrutura do projeto. Basta unzipar a biblioteca do SWFObject e seu arquivo flash dentro da pasta do projeto. Também unzipei o SDK do ExtJS 4 e criei um arquivo chamado index.html. No final vai ficar assim:
Agora, no arquivo index.html, vamos colocar o seguinte código:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script type="text/javascript" src="swfobject/swfobject.js"></script>
</head>
<body></body>
<script type="text/javascript">
Ext.onReady(function(){
var win = Ext.widget('window', {
title: "Flash animation inside an ExtJS 4 Component!",
layout: 'fit',
width: 700,
height: 500,
resizable: true,
items: {
xtype: 'flash',
url: 'airballoon/AIRBALLOON.swf'
}
});
win.show();
});
</script>
</html>
[/code]
Pronto! A animação em flash vai ficar dentro de uma Janela do ExtJS. A classe Ext.flash.Component (xtype: ‘flash’) faz toda a mágica para a gente, e na config url basta colocar o caminho completo do arquivo flash (.swf).
Download do código Fonte Completo: https://github.com/loiane/extjs4-flash-video
Até o próximo tutorial! :)