Sencha Architect 2: Como usar Ext.form.field.VTypes Customizados
Ei pessoal,
Outro problema relacionado ao Sencha Architect 2. No post de hoje vamos ver como podemos usar um VType customizado dentro do Sencha Architect 2. A ferramenta ainda não tem esse tipo de suporte, só é possível usar os VTypes que vem nativos da API do ExtJS 4, mas existe um workaround que vamos conhecer hoje nesse post.
A solução até que é simples. Como o Sencha Architect não suporta ainda VTypes customizados, o que precisamos fazer é antes do component que quermos aplicar o vType customizado ser renderizado, aplicamos o vType manualmente assim:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
onTextfieldBeforeRender: function(abstractcomponent, options) {
abstractcomponent.vtype = 'uniqueUserName';
},
init: function() {
this.control({
"textfield[name='username']": {
beforerender: this.onTextfieldBeforeRender
}
});
}
[/code]
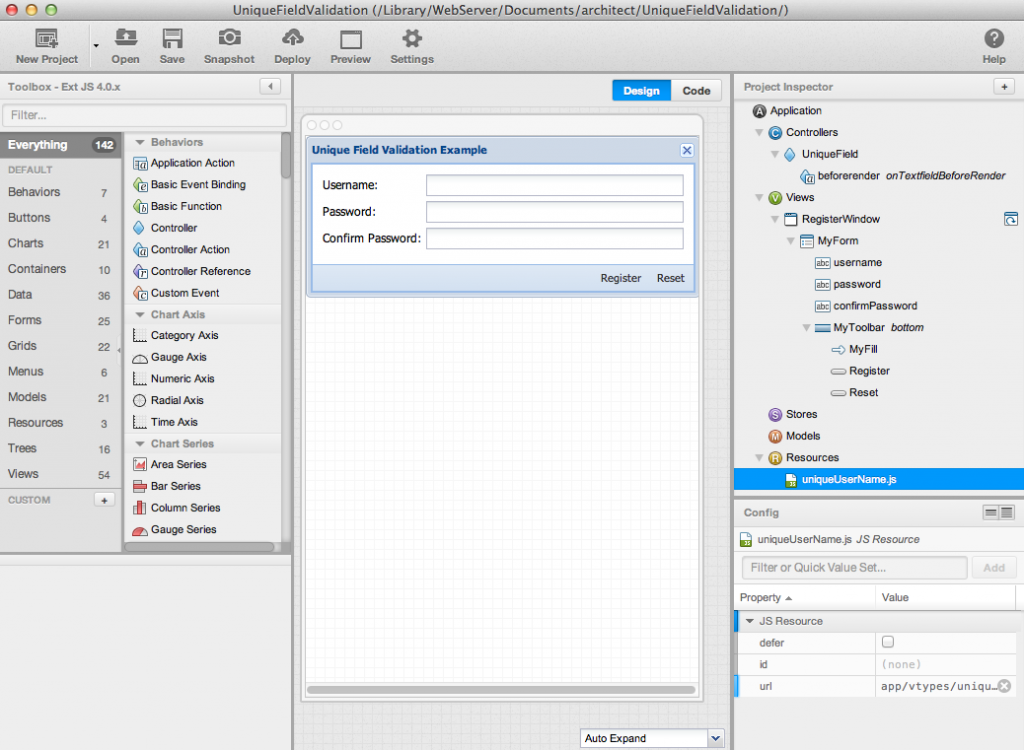
No caso desse exemplo, queremos aplicar o vType de campo único a um textfield de um form, como mostrei aqui nesse exemplo completo.
Viu só? O Sencha Architect 2 ainda não é a ferramenta perfeita para desenvolver com ExtJS 4, mas permite esses workarounds enquanto o time de desenvolvedores da Sencha acertam esses detalhes que tanto a comunidade reclama!
Até a próxima! :)