Sencha Architect 2: Como Tratar Eventos do Grid ActionColumn no Controller
Ei pessoal,
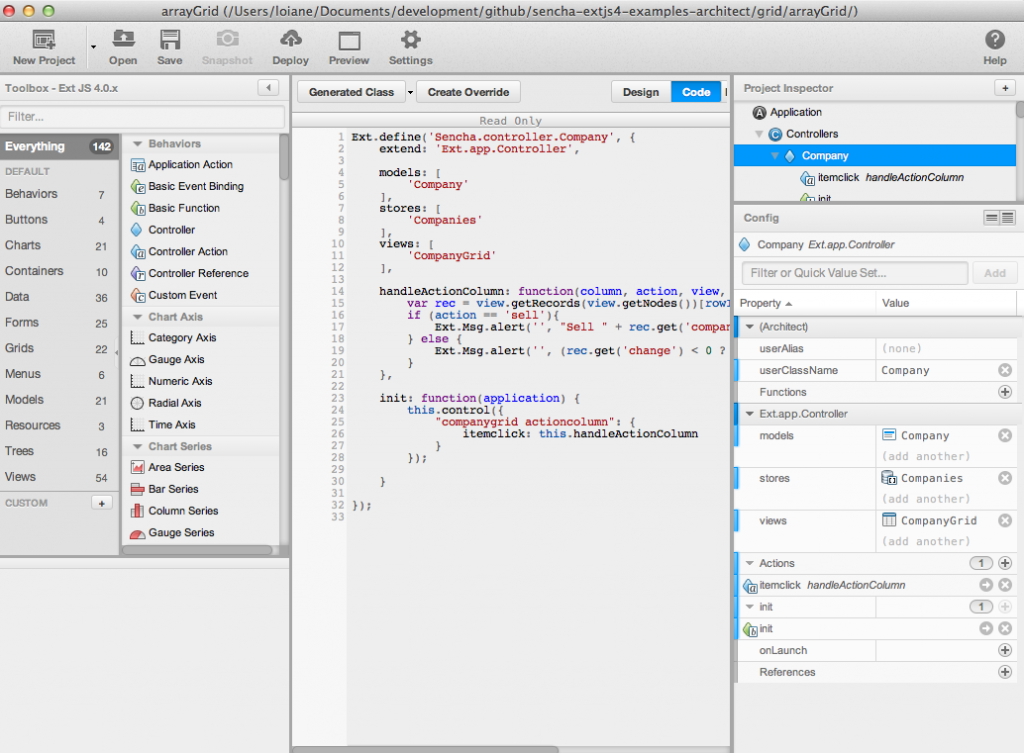
Hoje vou falar de um probleminha que tive quando usei o Sencha Architect para fazer um projeto simples de exemplo usando as ActionColumns dor Grid. Bem, esse problema não se aplica apenas se você usa o Sencha Architect, se você codificar na mão também terá esse problema. Na verdade até já escrevi um post sobre isso aqui no blog, mas na hora de usar o Sencha Architect, tive que buscar uma solução melhor e mais elegante.
O problema é que temos que "escutar" os eventos dos componentes UI no Controller, certo? Então se a gente usar o ActionColumn, vamos querer escutar o evento disparado por ele quando clicarmos em cima do botão do ActionColumn. Mas o "control" do Controller não reconhece o evento. A solução então é disparar um evento customizado assim:
ActionColumn:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
{
xtype: 'actioncolumn',
width: 50,
sortable: false,
menuDisabled: true,
items: [
{
handler: function(view, rowIndex, colIndex, item, e) {
this.fireEvent('itemclick', this, 'sell', view, rowIndex, colIndex, item, e);
},
icon: '../../shared/icons/fam/delete.gif',
tooltip: 'Sell stock'
},
{
getClass: function(v, metadata, r, rowIndex, colIndex, store) {
if (r.get('change') < 0) {
this.items[1].tooltip = 'Hold stock';
return 'alert-col';
} else {
this.items[1].tooltip = 'Buy stock';
return 'buy-col';
}
},
handler: function(view, rowIndex, colIndex, item, e) {
var rec = view.getRecords(view.getNodes())[rowIndex];
var action = rec.get('change') < 0 ? 'hold' : 'buy';
this.fireEvent('itemclick', this, action, view, rowIndex, colIndex, item, e);
}
}
]
}
[/code]
E Capturar o novo evento no Controller:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
init: function(application) {
this.control({
"companygrid actioncolumn": {
itemclick: this.handleActionColumn
}
});
},
handleActionColumn: function(column, action, view, rowIndex, colIndex, item, e) {
var rec = view.getRecords(view.getNodes())[rowIndex];
if (action == 'sell'){
Ext.Msg.alert('', "Sell " + rec.get('company'));
} else {
Ext.Msg.alert('', (rec.get('change') < 0 ? "Hold " : "Buy ") + rec.get('company'));
}
}
[/code]
Você pode conferir o exemplo completo aqui.
Até a próxima! :)