Exemplo ExtJS 4 Form: Valor de Campo Único (Validação Remota)
Ei pessoal,
No exemplo de hoje vamos ver como fazer validação remota para garantir que o valor de um campo do form seja único. Um exemplo muito comum disso é quando vamos criar uma conta em alguma rede social e precisamos escolher um nome de usuário - e este precisa ser único, não pode existir dois usuários com o mesmo username. Bem, é um exemplo assim que vamos ver no post de hoje.
Eu também implementei esse exemplo usando o Sencha Architect 2. Todos os arquivos estão disponíveis para download no final desse post.
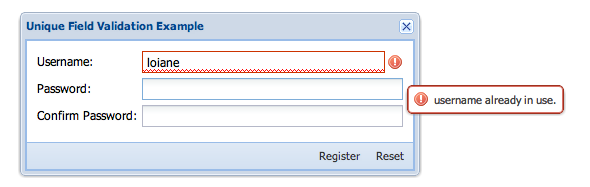
O resultado final será algo assim:
Eu não vou colocar o código fonte inteiro no post, pois adicionei controle de versão, então pode ser que alguém melhore o código posso corrigir alguma coisa, e aí o código não ficaria atualizado aqui no blog. Mas no github você pode explorar e ver o código inteiro! :)
Como tive que criar um vtype customizado, e o Sencha Architect 2 ainda não tem suporte para essa funcionalidade, tive que fazer um work around. Mostro isso em um outro post mais detalhadamente!
Código Fonte Completo: https://github.com/loiane/sencha-extjs4-examples-architect/tree/master/extras/UniqueFieldValidation
Até o próximo Exemplo!