Começando com Phone Gap (Cordova) com AppLaud Plugin: Hello World Android
No post anterior vimos como criar uma aplicação com PhoneGap/Cordova e Android. No post de hoje vamos ver o mesmo conteúdo, mas usando bem menos passos através da utilização do plugin AppLaud, que nos permite criar aplicações PhoneGap/Cordova através de um plugin para o Eclipse.
Atenção, este post está desatualizado!
Para phonegap 2, veja: http://www.loiane.com/2012/11/comecando-com-phone-gap-2-cordova-hello-world-android/
Aqui no blog também já postei um tutorial de PhoneGap/Cordova e iOS.
Requisitos:
- Eclipse IDE (qualquer plataforma)
- Android SDK
- ADT Plugin para Eclipse
- Phone Gap SDK
- AppLaud Plugin para Eclipse
Passo a passo:
- Instalar o Plugin AppLaud no Eclipse
- Criar uma aplicação Android com Phone Gap/Cordova
- Executar no Emulador Android
- Próximos Passos
1 - Criar uma aplicação Android
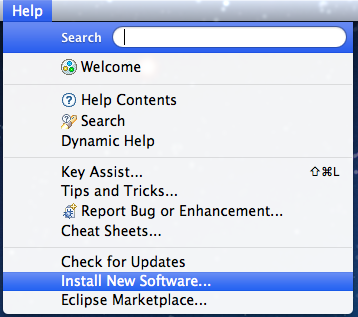
1.1 - Vá no Menu -> Install New Software. Irá aparecer uma janela, clique em Add:
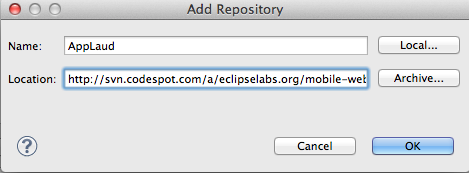
1.2 - Dê um nome para o repositório e adicione a seguinte url: http://svn.codespot.com/a/eclipselabs.org/mobile-web-development-with-phonegap/tags/r1.2/download
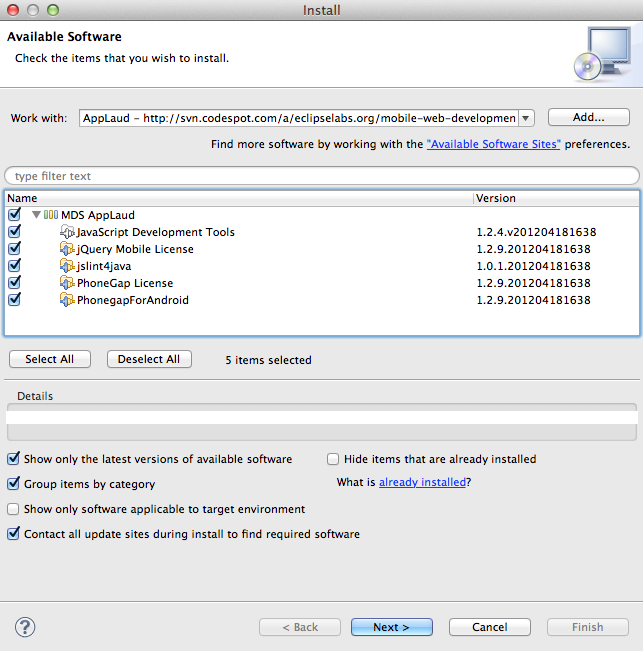
1.3 - Selecione todos as opções do plugin e prossiga com a instalação:
1.4 - Quando terminar de instalar, o Eclipse irá pedir para reiniciar. Reinicie.
2 - Criar uma aplicação Android
2.1 - Quando reiniciar o Eclipse, o seguinte ícone irá aparecer na barra de ferramentas do Eclipse. Clique nesse ícone para criar um novo projeto:
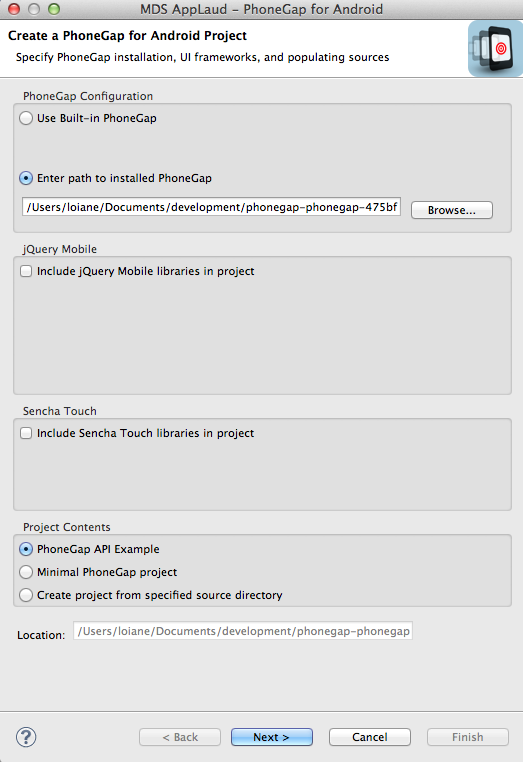
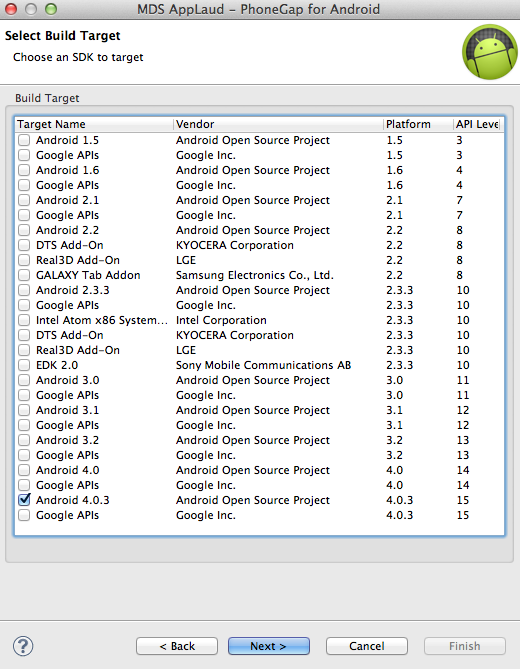
2.2 - Você pode escolher entre as versões suportadas pelo plugin ou escolher uma versão do SDK do PhoneGap/Cordova que tem instalado no seu computador. Escolhi a segunda opção, pois baixei a versão mais recente do SDK:
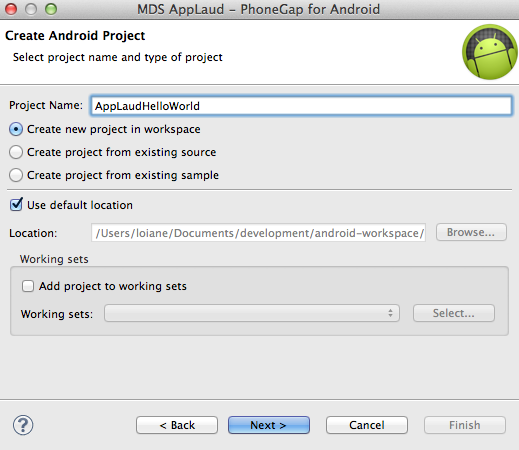
2.3 - Dê um nome para a sua app:
2.4 - Escolha a versão do Android. Escolhi a API mais recente:
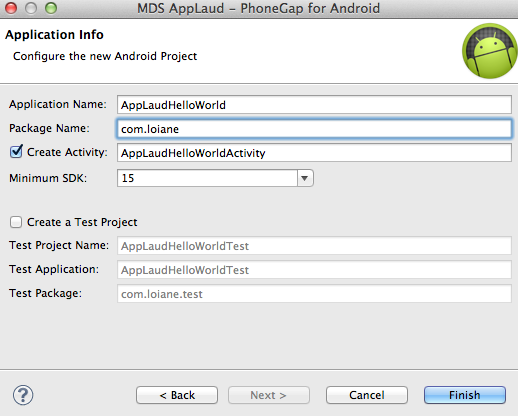
2.5 - Dê um nome para o pacote do projeto:
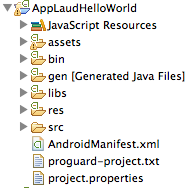
2.6 - Pronto! O projeto já foi gerado! Terá a seguinte estrutura:
O legal desse plugin é que ele já criou tudo pra gente e não precisamos fazer mais nada! Viu como ele nos economizou vários passos que fizemos no post anterior? :)
3 - Executar no Emulador Android
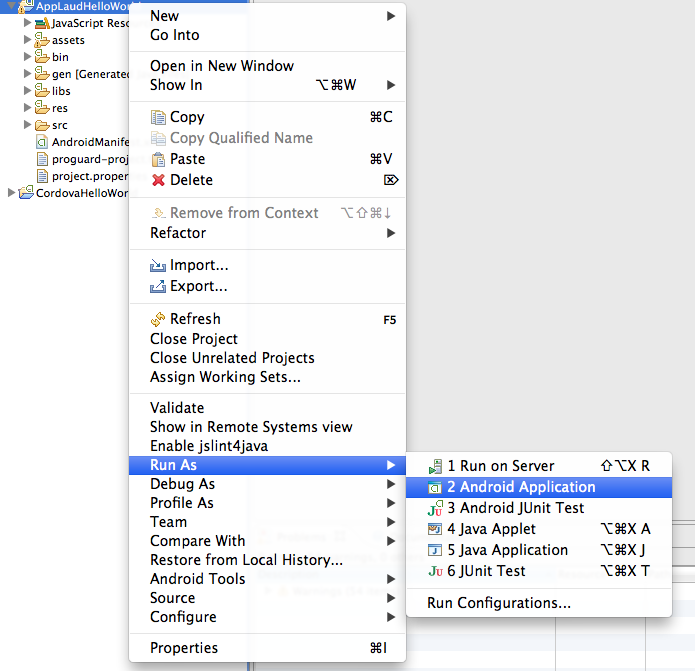
4.1 – Tudo pronto! Vamos executar agora! Clique com o botão direito em cima do projeto e escolha Run As ->Android Application:
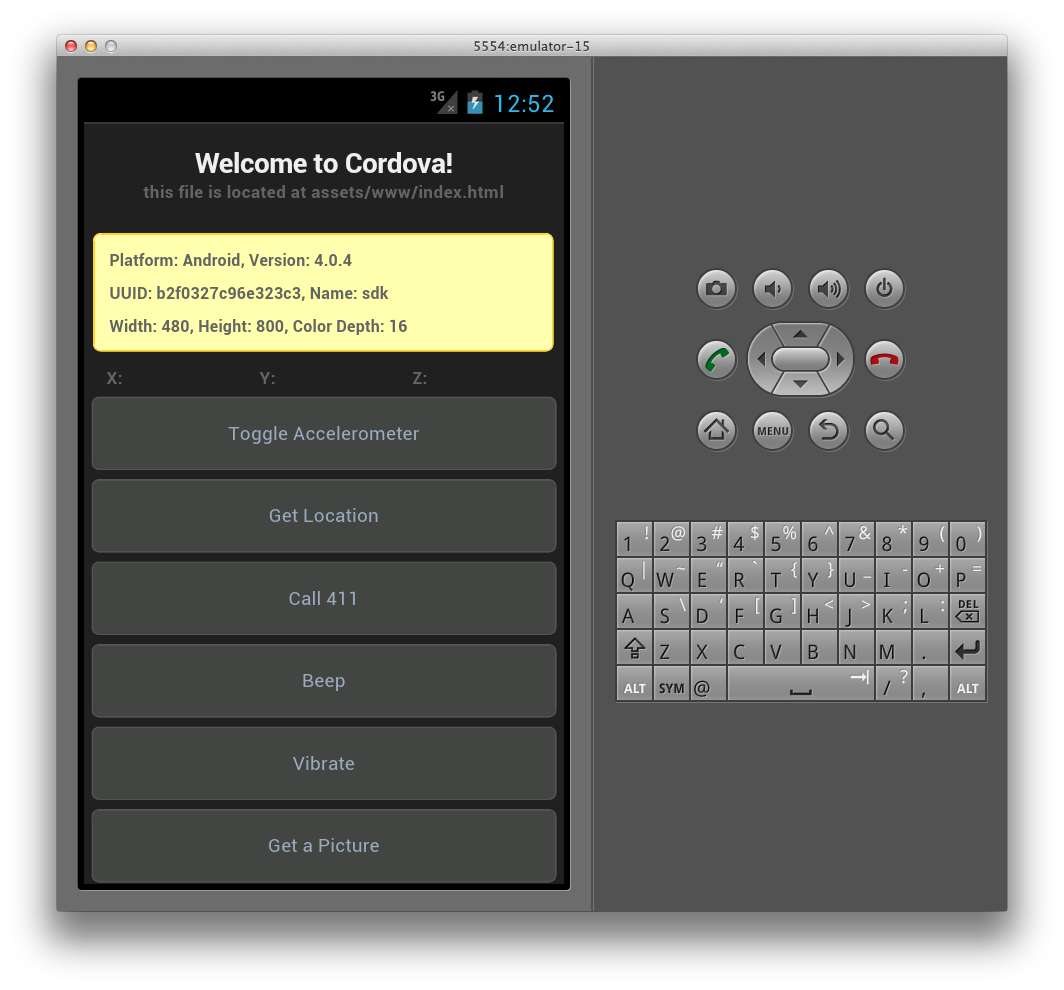
4.2 – Aguarde um momento que o emulador vai abrir e executar a nossa aplicação:
Uma coisa muito legal do plugin é que ele já vem com alguns exemplos ensinando usar a api do PhoneGap! E na app de exemplo dá pra gente explorar esses samples! :)
4 - Próximos Passos
Agora basta estudar a API e soltar a criatividade!
Outra coisa legal desse plugin é que ele já dá suporte para JQuery Mobile e Sencha Touch! Facilita muito se formos integrar esse pessoal todo! ;)
O código fonte completo desse tutorial pode ser conferido aqui: https://github.com/loiane/applaud-android-helloworld
Update Novembro 2012:
Esse tutorial vale apenas para phonegap 1.x - a versão 2 é totalmente diferente. Em breve um post atualizado aqui no blog.
Até a próxima!