Començando com Ext GWT 3 / GXT 3: Hello World
Mais um tutorial inédito aqui no blog e super fresquinho! A Sencha anunciou alguns dias atrás o release candidate do GXT 3 e em breve teremos uma versão final.
Confesso que fiquei bem empolgada com a nova versão do framework, pois está cheia de novidades! Os pacotes passaram por uma reformulação de nomes, já que a empresa antes não se chamava Sencha, mas sim ExtJS.
Bem, pra quem não conhece o Ext GWT, ou como também é chamado, GXT, é um framework Java mantido pela Sencha baseado totalmente no GWT (o framework Java do Google), mas com a cara e interface linda que o ExtJS tem!
Os componentes UI do GXT são bem parecidos com os do ExtJS, mas com uma diferença: o código você faz TODO em Java, e o GWT se encarrega de gerar todo o código javascript para você.
Bem, o objetivo do post de hoje, além de fazer esta breve introdução, é mostrar como preparar o ambiente de desenvolvimento para começar a programar com o GXT e fazer um simples Hello World!
Realmente não sei como desenvolvedora Java e amante dos produtos da Sencha nunca escrevi sobre esse framework aqui no blog antes!
Vamos ao que interessa então!
Requisitos para este Tutorial - vou assumir que você seja um desenvolvedor Java e já tenha os seguintes items:
Passo a passo desse tutorial:
- Instalar o Google Eclipse Plugin
- Criar o projeto
- Adicionar as bibliotecas necessárias
- Desenvolver a aplicação
- Executar a aplicação
Instalando o Google Eclipse Plugin
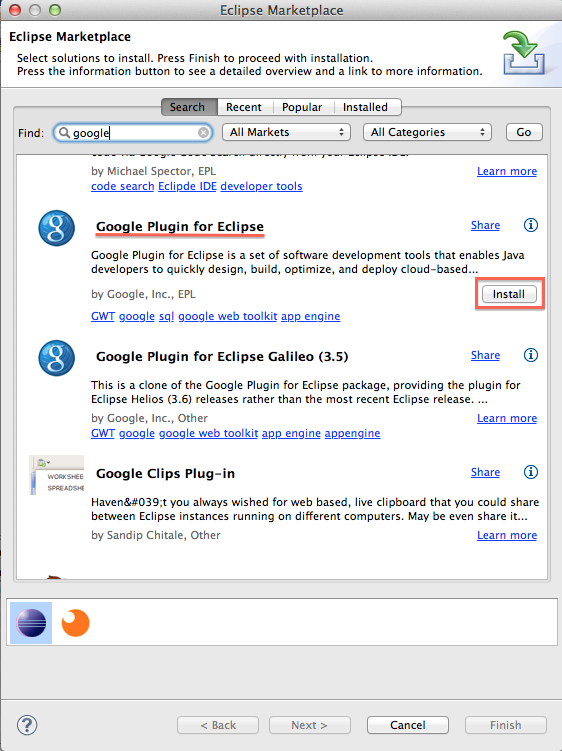
Um requisito para desenvolvermos projetos em GXT é ter o Google Eclipse Plugin instalado, já que o GXT é baseado no GWT. O primeiro passo então é abrir o Market Place do Eclipse e fazer uma busca por "google". Depois que a busca estiver feita, vamos procurar o Google Plugin for Eclipse como destacado no screenshot abaixo. Irão ter outras opções com a versão do Eclipse também, mas esta versão que não mostra a versão do Eclipse irá automaticamente detectar a versão que você está usando o instalar o plugin compatível. E para instalar, basta usar o botão "Install".
Uma dica muito importante: use o Java JDK 6 no Eclipse para instalar o Google Eclipse Plugin. Se estiver usando o JDK 7, vai dar erro.
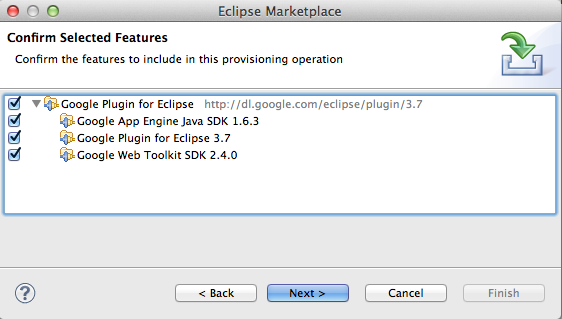
O Eclipse vai calcular alguns requerimentos e também irá buscar pela versão correta a ser instalada no Eclipse. Neste caso clique em "Next" para prosseguir com a instalação:
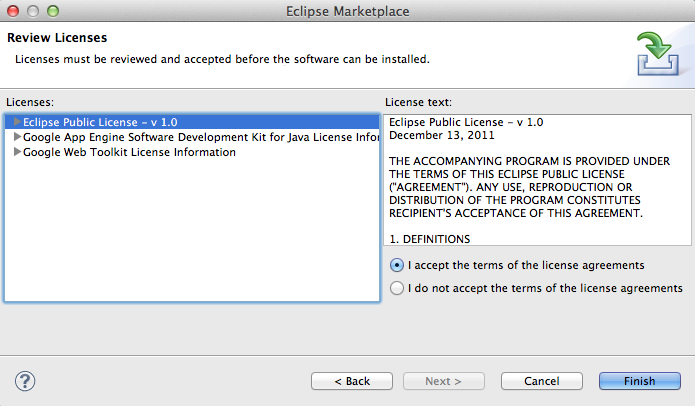
Aceite os termos e prossiga com a instalação:
Pronto! Agora basta reiniciar o Eclipse para que as mudanças sejam aplicadas na IDE.
Criando o Projeto
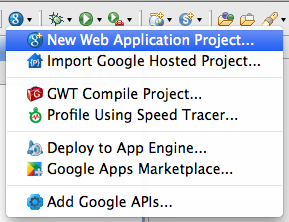
Assim que reiniciarmos o Eclipse, um ícone do Google irá aparecer na barra de ferramentas da IDE. Para criar um novo projeto, clique na "seta para baixo" ao lado do ícone do Google e selecione "New Web Application Project":
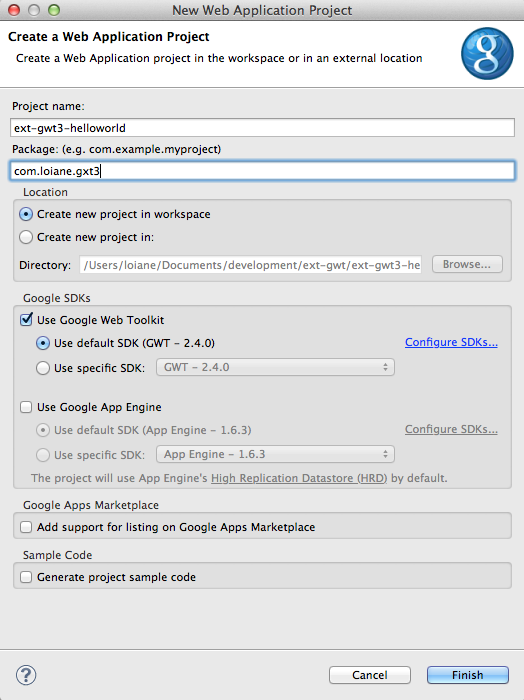
Dê um nome para o projeto (neste tutorial dei o nome de ext-gwt-helloworl), informe o nome do pacote base que irá usar (neste caso escolhi com.loiane.gxt3). Depois deixe apenas a opção "Use Google Web Toolkit" selecionada. Assim vamos criar um projeto "zerado":
Pronto, o projeto foi gerado seguindo a estrutura de um projeto do GWT.
Adicionando as Bibliotecas
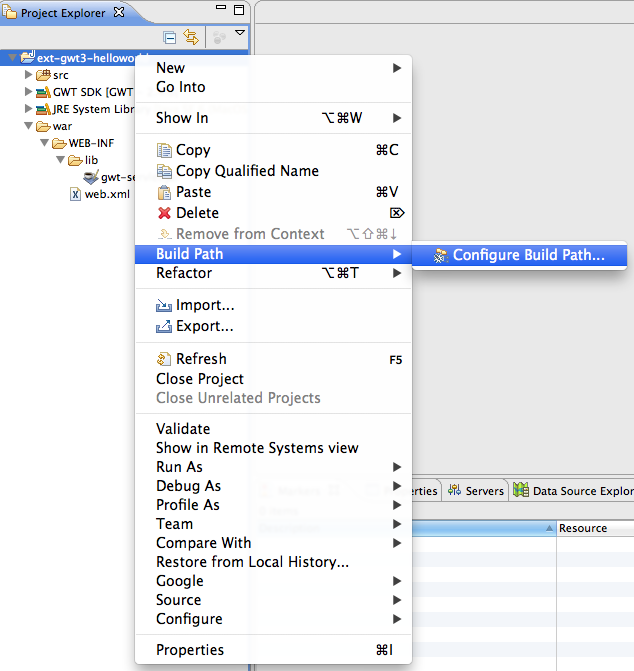
Como queremos criar um projeto usando o GXT 3, precisamos adicionar o jar correspondente da biblioteca ao projeto, já que este já contém as bibliotecas do GWT necessárias. Selecione o projeto, clique com o botão direito e escolha "Build Path" -> "Configure Build Path":
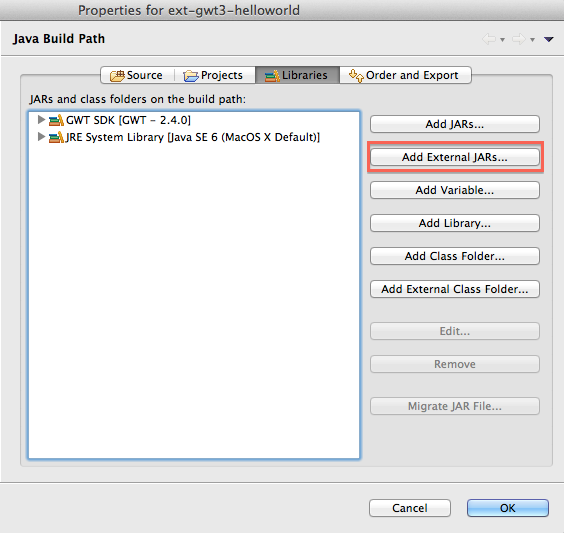
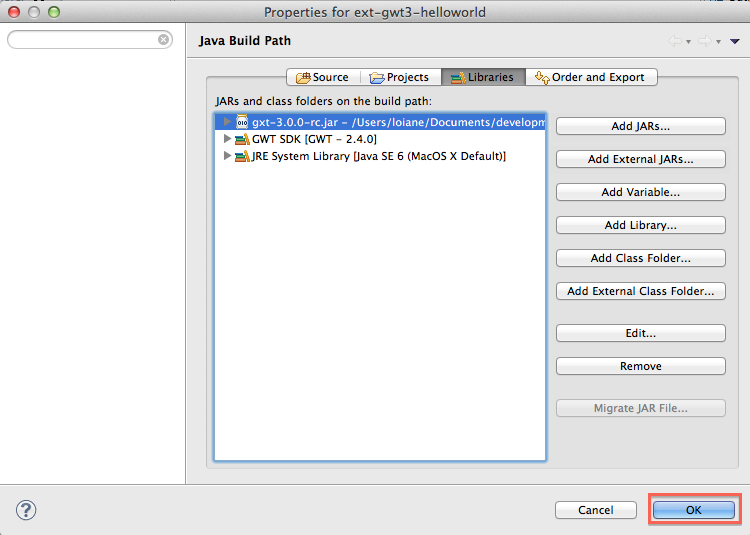
Uma nova janela irá se abrir. Escolha a tab "Libraries" e clique em "Add External JARs...".
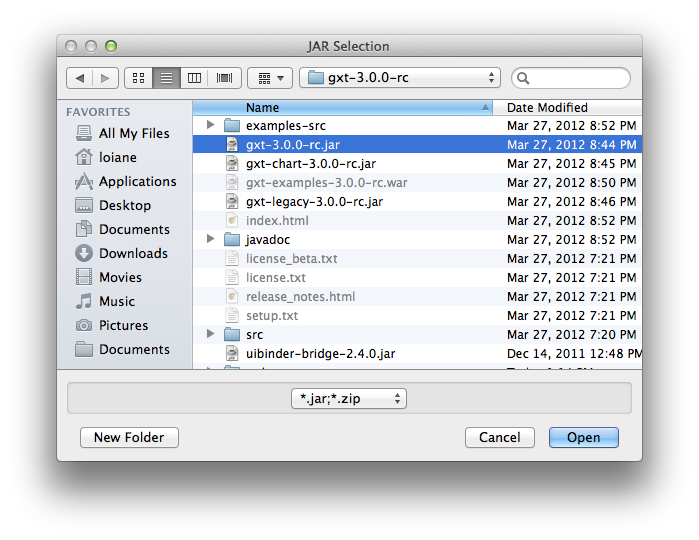
Vá até o diretório onde descompactou o SDK do Ext GWT e selecione apenas o jar do gxt 3, como mostra o screenshot abaixo:
Pronto, o GXT já está adicionado no classpath do projeto. Clique em OK:
Desenvolvendo a Aplicação - Código
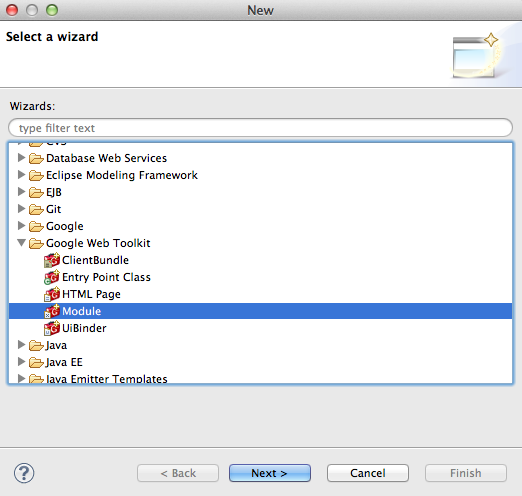
Agora que o projeto já está todo configurado, vamos começar com a diversão e implementar a nossa primeira aplicação com GXT 3. Para isso, selecione o projeto, clique com o botão direto e escolha "New" -> "Other". Ache o folder do "Google Web Toolkit" e escolha "Module":
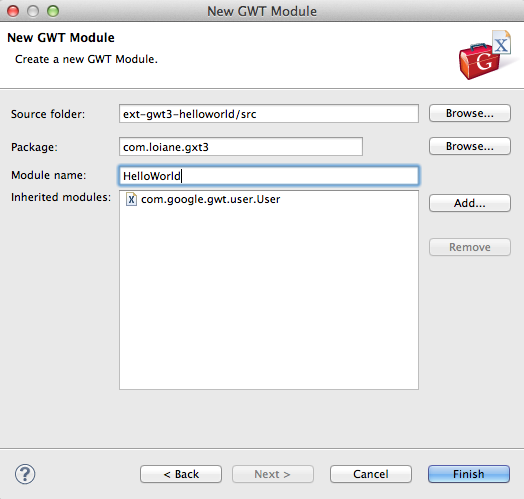
Escolha o pacote (que escolhemos quando criamos o projeto, lembra?) e dê um nome para o módulo. Como essa é a nossa primeira applicacação, chamei de "HelloWorl":
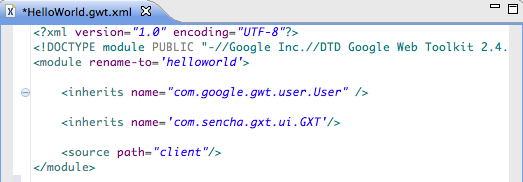
O plugin do Google vai criar um arquivo xml chamado "Hello World.gwt.xml" como mostrado abaixo. Mas como queremos criar uma aplicação com GXT, temos que fazer algumas mudanças.
Para fazermos essas mudanças, temos que adicionar a seguinte linha no arquivo xml:
[code lang="xml" firstline="1" toolbar="true" collapse="false" wraplines="false"]
[/code]
Vamos aproveitar e dar um alias para o módulo de "helloworld" para facilitar as chamadas que iremos fazer daqui a pouco. No final, seu arquivo xml deve ficar assim:
[code lang="xml" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<!--?xml version="1.0" encoding="UTF-8"?-->
<source path="client" />
[/code]
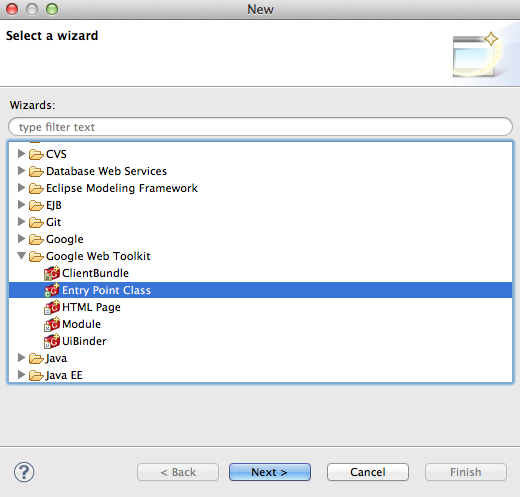
Agora vamos criar uma classe Entry Point. Para quem nunca trabalhou com GWT antes, a classe que extende um EntryPoint funciona como uma espécie de classe Main, que será executada quando executarmos a aplicação. Novamente, selecione o projeto, clique com o botão direto e escolha "New" -> "Other". Ache o folder do "Google Web Toolkit" e escolha "Entry Point Class":
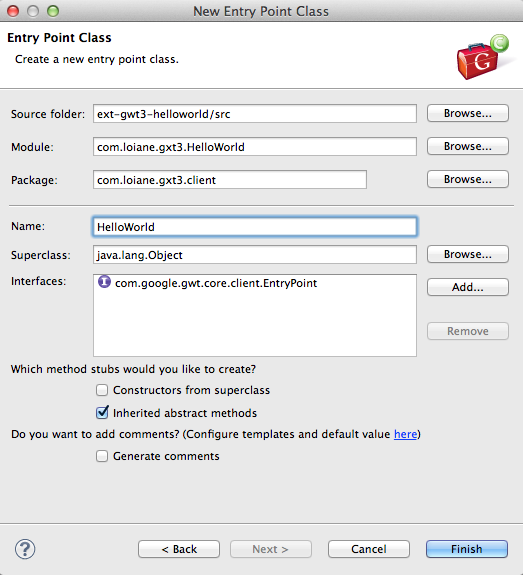
O nome da nossa EntryPoint class será HelloWorld. Clique em Finish - um detalhe: depois de criar essa classe, note que o plugin automaticamente adicionou uma linha no arquivo de configuração do xml:
Agora que a classe está criada, vamos abrir a classe e adicionar o código do GXT:
[code lang="java" firstline="1" toolbar="true" collapse="false" wraplines="false"]
package com.loiane.gxt3.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.sencha.gxt.widget.core.client.box.MessageBox;
public class HelloWorld implements EntryPoint {
@Override
public void onModuleLoad() {
MessageBox messageBox = new MessageBox("First GXT 3 App", "Hello, World!");
RootPanel.get().add(messageBox);
messageBox.show();
}
}
[/code]
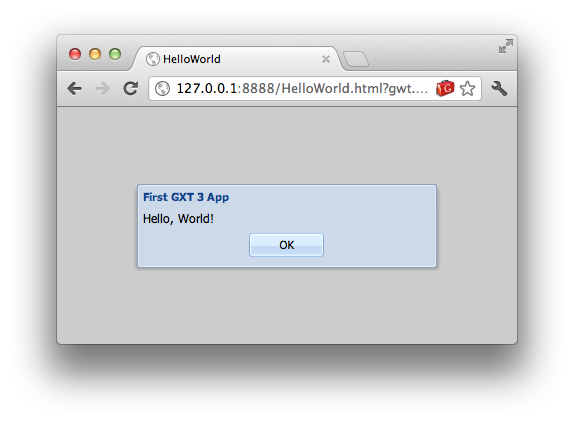
O código acima irá mostrar uma MessageBox (componente muito parecido com o do ExtJS) com um título e uma mensagem de "Hello, World!".
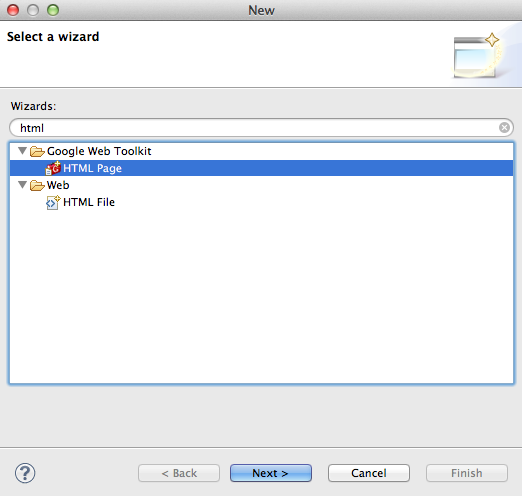
Agora precisamos criar uma página HTML. Novamente, selecione a pasta "war" do projeto, clique com o botão direto e escolha "New" -> "Other". Ache o folder do "Google Web Toolkit" e escolha "HTML Page":
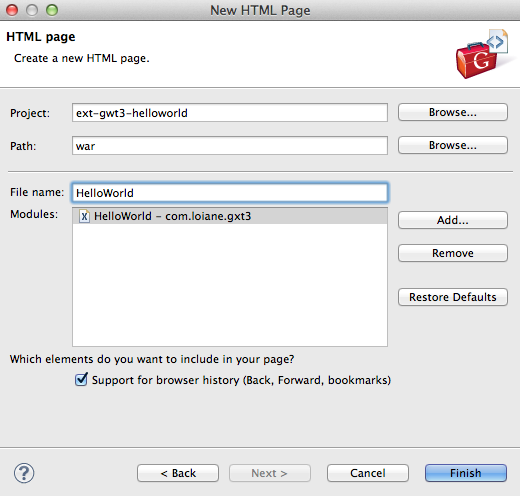
Dê um nome para a página HTML. Geralmente damos o mesmo nome do módulo:
Pronto, a página HTML será criada. Precisamos fazer uma modificação para adicionar o css do GXT 3. No final, o código HTML deve ficar parecido com o código abaixo:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="7"]
HelloWorld
<script type="text/javascript" language="javascript" src="helloworld/helloworld.nocache.js"></script>
</pre>
<iframe id="__gwt_historyFrame" style="position: absolute; width: 0; height: 0; border: 0;" src="javascript:''" width="320" height="240"></iframe>
<pre>
[/code]
Executando
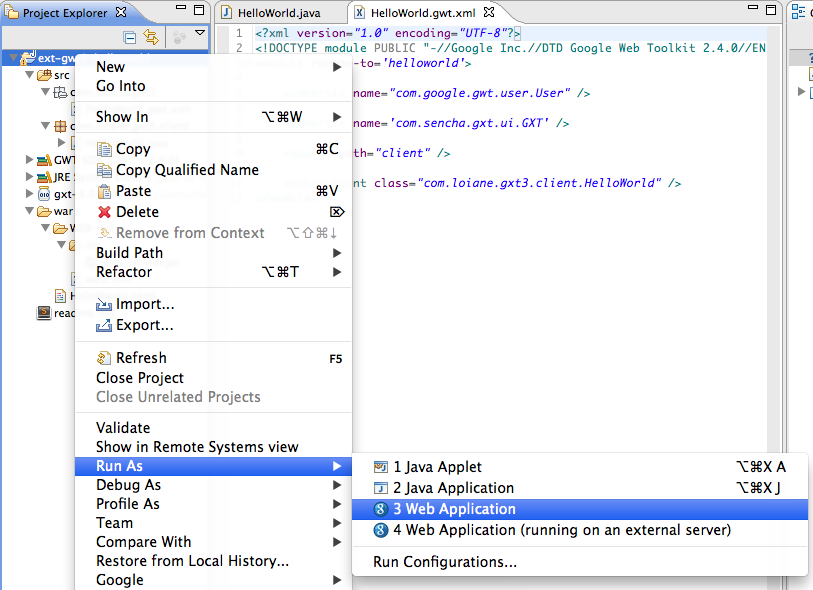
Pronto, nosso Hello World está implementado e agora vamos executar o projeto pela primeira vez. Como estamos usando o GWT, não precisamos nos preocupar em instalar nenhum webserver, pois o plugin do Google já vem com um especialmente projetado para executar projetos GWT. Para isso, vamos clicar novamente com o botão direito no projeto, e escolher a opção "Run As" -> "Web Application" (repare no ícone do plugin do Google):
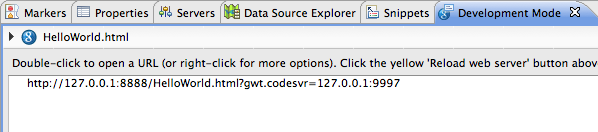
O console do "Development Mode" vai abrir e se tudo estiver OK, vai mostrar um link. Dê um duplo clique no link e o seu browser default irá abrir.
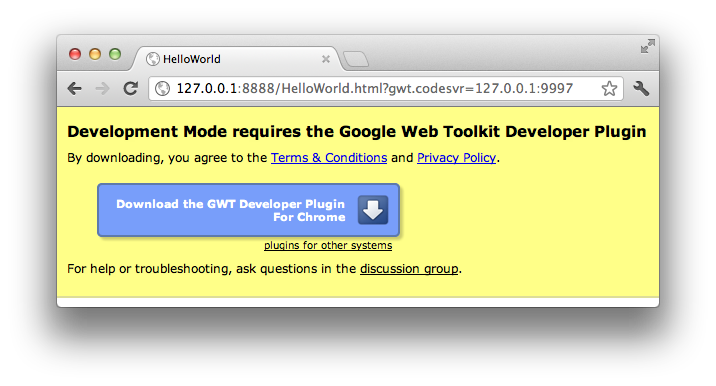
Se você nunca executou um projeto GWT no seu browser antes, vai pedir para instalar o plugin do Google. Instale.
Dê um duplo clique novamente na url e agora que já temos o plugin do Google para app GWT instalado no browser, a seguinte tela deve aparecer.
Parabéns! Criamos e executamos nossa primeira aplicação GXT 3 juntos!
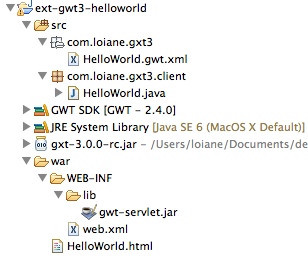
Estrutura Final do Projeto
No final, a estrutura do projeto deve ficar assim:
Download do Código Fonte
Você pode fazer download do código fonte completo desse tutorial no meu repositório do github: https://github.com/loiane/ext-gwt3-helloworld
Até a próxima! :)