Começando com Sencha Touch 2: Hello World (iOS e Android)
Neste post vamos aprender como criar uma aplicação base para começarmos a desenvolver com Sencha Touch 2, um framework JavaScript para desenvolvimento de aplicações mobile (iOS, Android e Blackberry) nativas.
Se você não sabe o que é Sencha Touch e ficou curioso, pode assistir a primeira video-aula do curso de Sencha Touch 2, onde faço um overview completo da tecnologia.
Requisitos:
- Sencha Touch 2 SDK
- Sencha SDK Tools
- Browser (Chrome)
- Terminal - console
- Editor de texto
- Emulador mobile - iOS ou Android
Passo a passo desse tutorial:
- Download do SDK
- Criar o projeto
- Fazer build
- Usando o Emulador iOS
- Usando o Emulador Android
- Próximos Passos
1 - Instalando o SDK e ferramentas necessárias
O primeiro passo é fazer o download do SDK do Sencha Touch 2 e do SDK tools. Vamos primeiro instalar o SDK Tools:
1.1 - Vá até http://www.sencha.com/products/sdk-tools/download e faça o download para versão do seu sistema operacional.
1.2 - Instale do SDK Tools - basta seguir o next-next-finish:
1.3 - Vá até http://www.sencha.com/products/touch/download/ e faça download da versão Open Source. Depois que o download terminar, basta unzipar o arquivo em um servidor web (apache, por exemplo). É necessário que seja possível acessar o Sencha Touch através de um endereço local, como por exemplo http://localhost/sencha-touch-2.0.1. Para entender mais sobre isso, você pode assistir a aula 2 do Curso Gratuito de Sencha Touch 2.
2 - Criando o Projeto
Agora que já temos tudo instalado, vamos criar o nosso primeiro projeto. Recebo muitos emails perguntando como crio as minhas aplicações, e vou descrever para vocês agora.
2.1 - Eu fiz o deploy do SDK do Sencha Touch no meu servidor Apache que já vem no Mac. Mas você também pode usar o Mamp, Xampp, .
O diretório que o meu SDK está instalado é: /Users/loiane/Projects/sencha-touch-2.0.1
2.2 - Para criar o projeto precisamos abrir o terminar e navegar até o diretório onde o ST2 está instalado:
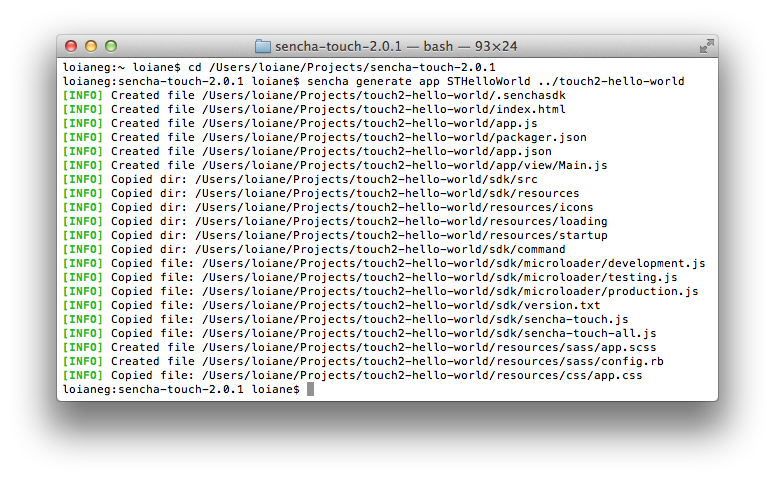
2.3 - Agora vamos usar o comando sencha generate app para gerar a base da aplicação. Para usarmos esse comando, precisamos passar mais 2 argumentos, sendo o primeiro o nome do namespace da nossa aplicação e o segundo o diretório onde será criada a aplicação. Vou criar uma aplicação com namespace STHelloWorld no diretório /Users/loiane/Projects/touch2-hello-world. Sendo assim, preciso digitar o comando sencha generate app STHelloWorld ../touch2-hello-world:
2.4 - Como vocês podem ver, o SDK Tools gerou a aplicação completa no diretório:
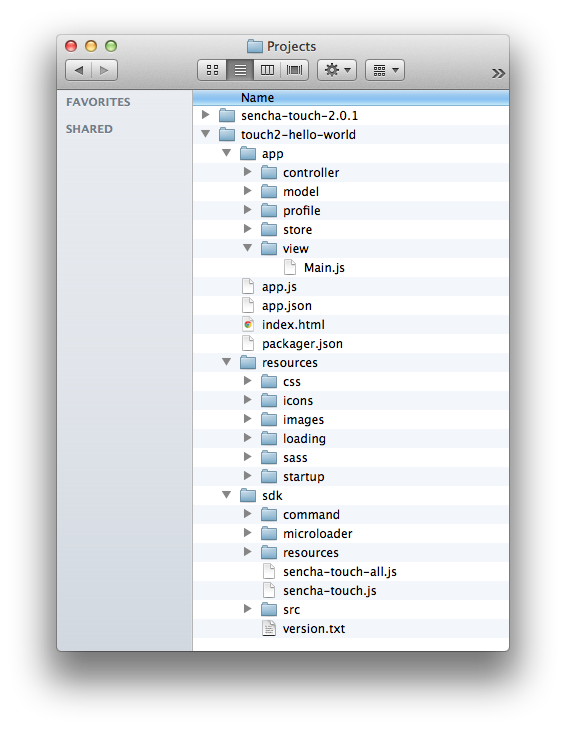
2.5 - Se abrirmos o diretório da aplicação, veremos que a aplicação gerada contém tudo o que precisamos: a estrutura MVC, todos os arquivos da aplicação e o sdk do touch 2 incluso.
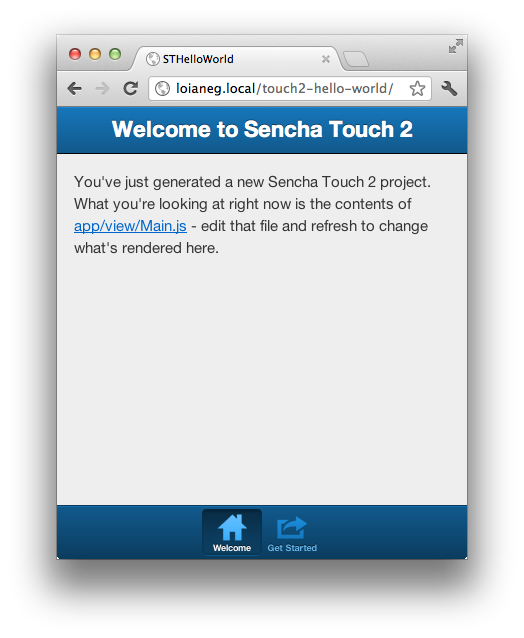
2.6 - Se acessarmos a aplicação no Google Chromes, por exemplo, teremos a seguinte resultado:
Pronto, a aplicação está pronta e você já pode começar a modificar e criar sua aplicação em cima dessa que criamos.
3 - Usando o Emulador iOS
3.1 - Bem até agora testamos apenas no browser. Isso é legal porque não precisamos fazer o build para um emulador toda vez que a gente mudar alguma coisa; podemos testar primeiro no browser e no final, quando estiver da maneira desejada, podemos fazer o build e testar em um emulador, antes de empacotar a nossa app ST2 para uma app iOS ou Android.
Note que na aplicação existe um arquivo chamado packager.json onde vamos editar as configurações para ver a aplicação funcionando em um emulador. A parte mais importante se quisermos executar é a configuração platform. Por padrão, já vem configurado para o iOS Emulator.
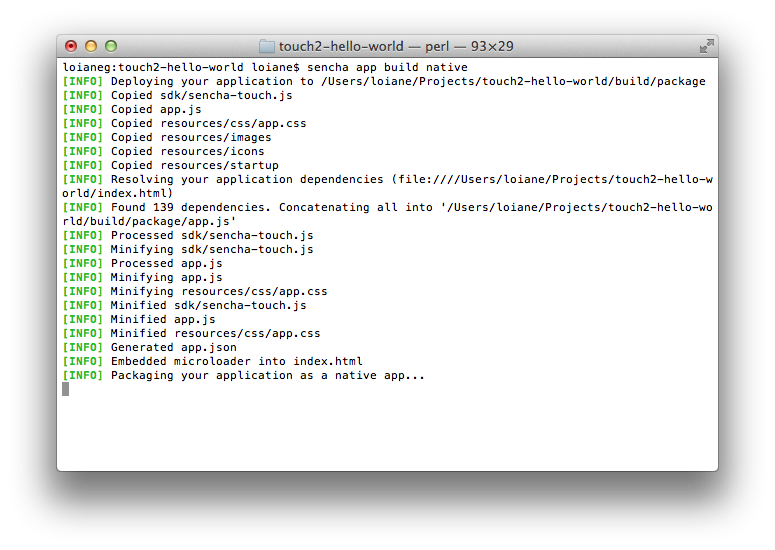
Para testarmos a aplicação no iOS Emulator (precisa ter o XCode instalado, se você usa MacOS), basta executar o seguinte comando: sencha app build native:
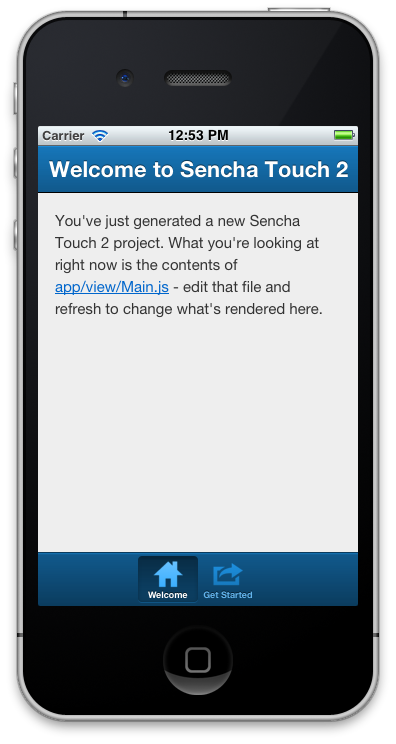
3.2 - Quando o SDK Tools terminar de construir a aplicação, o iOS Emulator irá abrir e podermos navegar na aplicação:
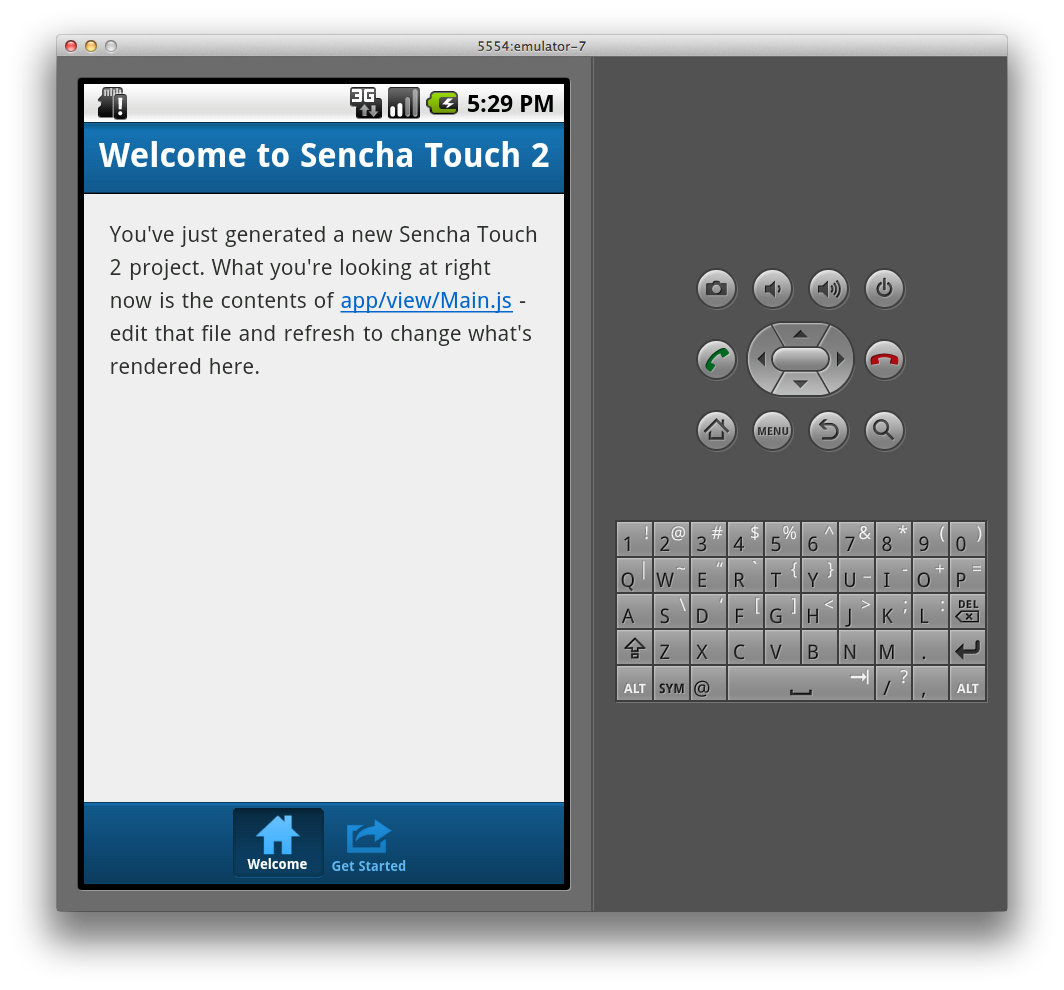
4 - Usando o Emulador Android
4.1 - Para usar o Android Emulator, precisamos ter o SDK do Android instalado na máquina. Caso você não tenha, vá até http://developer.android.com/sdk/index.html e faça o download e configure no seu sistema operacional.
4.2 - Abra o arquivo packager.json e configure as seguintes opções:
- "platform":"AndroidEmulator",
- "sdkPath":"/Users/loiane/Documents/development/android-sdk-macosx", (configure o caminho do SDK do Android no seu sistema operacional)
- "androidAPILevel":"15",
5 - Próximos Passos
Agora é só deixar a imaginação e criatividade fluir e criar lindas apps com ST2!
- Leia os guides da documentação: http://docs.sencha.com/touch/2-0/
- Veja alguns exemplos: http://docs.sencha.com/touch/2-0/#!/example
- Curso Online Gratuito: http://www.loiane.com/2012/03/curso-de-sencha-touch-2-gratuito/
Até a próxima! :)