Exemplo ExtJS 4 MVC: MultiSelect e ItemSelector
Mais um exemplo MVC de ExtJS 4 aqui no blog. Hoje vamos ver o código do exemplo MultiSelect and ItemSelector - Form.
Vamos ao código então!
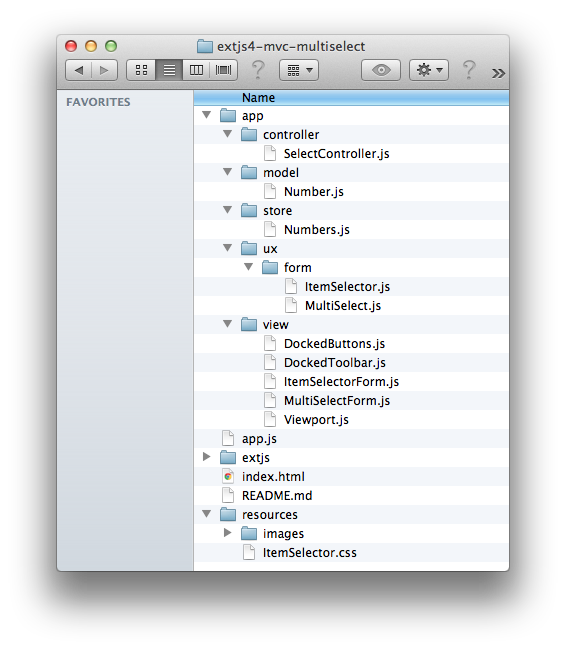
Estrutura do Projeto
Model – Number
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.model.Number',{
extend: 'Ext.data.Model',
fields: [
{name: 'value'},
{name: 'text'}
],
idProperty: 'value'
});
[/code]
Store- Numbers
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.store.Numbers', {
extend: 'Ext.data.ArrayStore',
model: 'ExtMVC.model.Number',
data: [
[123,'One Hundred Twenty Three'],
['1', 'One'],
['2', 'Two'],
['3', 'Three'],
['4', 'Four'],
['5', 'Five'],
['6', 'Six'],
['7', 'Seven'],
['8', 'Eight'],
['9', 'Nine']
],
sortInfo: {
field: 'value',
direction: 'ASC'
}
});
[/code]
View - ItemSelectorForm
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.ItemSelectorForm', {
extend: 'Ext.form.Panel',
alias : 'widget.itemselectorform',
requires: [
'Ext.ux.form.ItemSelector',
'ExtMVC.view.DockedToolbar',
'ExtMVC.view.DockedButtons'
],
title: 'ItemSelector Test',
width: 700,
bodyPadding: 10,
height: 300,
layout: 'fit',
items:[{
xtype: 'itemselector',
name: 'itemselector',
id: 'itemselector-field',
anchor: '100%',
fieldLabel: 'ItemSelector',
store: Ext.create('ExtMVC.store.Numbers'),
displayField: 'text',
valueField: 'value',
value: ['3', '4', '6'],
allowBlank: false,
msgTarget: 'side'
}],
dockedItems: [{
xtype: 'toptoolbar',
dock: 'top'
},{
xtype: 'bottombuttons',
dock: 'bottom'
}]
})
[/code]
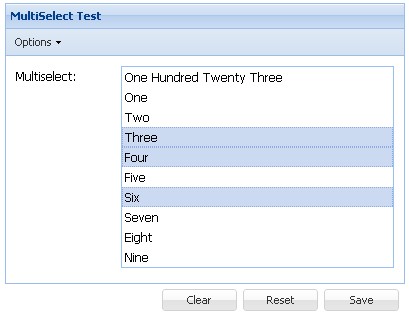
View - MultiSelectForm
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.MultiSelectForm', {
extend: 'Ext.form.Panel',
alias : 'widget.multiselectform',
requires: [
'Ext.ux.form.MultiSelect',
'ExtMVC.view.DockedToolbar',
'ExtMVC.view.DockedButtons'
],
title: 'MultiSelect Test',
bodyPadding: 10,
width: 700,
items:[{
anchor: '100%',
xtype: 'multiselect',
msgTarget: 'side',
fieldLabel: 'Multiselect',
name: 'multiselect',
id: 'multiselect-field',
allowBlank: false,
store: Ext.create('ExtMVC.store.Numbers'),
displayField: 'text',
valueField: 'value',
value: ['3', '4', '6'],
ddReorder: true
}],
dockedItems: [{
xtype: 'toptoolbar',
dock: 'top'
},{
xtype: 'bottombuttons',
dock: 'bottom'
}]
})
[/code]
View - DockedToolbar
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.DockedToolbar', {
extend: 'Ext.toolbar.Toolbar',
alias : 'widget.toptoolbar',
items: [{
text: 'Options',
menu: [{
text: 'Get value',
action: 'getValue'
}, {
text: 'Set value (2,3)',
action: 'setValue'
},{
text: 'Toggle enabled',
checked: true,
action: 'enable'
},{
text: 'Toggle delimiter',
checked: true,
action: 'delimiter'
}]
}]
});
[/code]
View - DockedButtons
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.DockedButtons', {
extend: 'Ext.toolbar.Toolbar',
alias : 'widget.bottombuttons',
ui: 'footer',
defaults: {
minWidth: 75
},
items: ['->', {
text: 'Clear',
action: 'clear'
}, {
text: 'Reset',
action: 'reset'
}, {
text: 'Save',
action: 'save'
}]
});
[/code]
View- Viewport
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
/**
* The main application viewport, which displays the whole application
* @extends Ext.Viewport
*/
Ext.define('ExtMVC.view.Viewport', {
extend: 'Ext.Viewport',
layout: {
type:'vbox',
padding: 10,
align:'stretch'
},
requires: [
'ExtMVC.view.MultiSelectForm',
'ExtMVC.view.ItemSelectorForm'
],
initComponent: function() {
var me = this;
Ext.apply(me, {
items: [
{
xtype: 'multiselectform'
},{
xtype: 'box',
html: '</br>'
},{
xtype: 'itemselectorform'
}
]
});
me.callParent(arguments);
}
});
[/code]
Controller
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.controller.SelectController', {
extend: 'Ext.app.Controller',
models: ['Number'],
stores: ['Numbers'],
views: ['MultiSelectForm', 'ItemSelectorForm'],
init: function() {
this.control({
'form bottombuttons button[action=clear]': {
click: this.clearForm
},
'form bottombuttons button[action=reset]': {
click: this.resetForm
},
'form bottombuttons button[action=save]': {
click: this.saveForm
},
'form toptoolbar menuitem[action=getValue]': {
click: this.getValue
},
'form toptoolbar menuitem[action=setValue]': {
click: this.setValue
},
'form toptoolbar menuitem[action=enable]': {
checkchange: this.enable
},
'form toptoolbar menuitem[action=delimiter]': {
checkchange: this.delimiter
}
});
},
clearForm: function(button){
var field = button.up('form').down('multiselect');
if (!field.disabled) {
field.clearValue();
}
},
resetForm: function(button){
button.up('form').getForm().reset();
},
saveForm: function(button){
var form = button.up('form').getForm();
form.getValues(true);
if (form.isValid()){
Ext.Msg.alert('Submitted Values', 'The following will be sent to the server: <br />'+
form.getValues(true));
}
},
getValue: function(item){
var value = item.up('form').down('multiselect').getValue();
Ext.Msg.alert('Value is a split array', value.join(', '));
},
setValue: function(item){
var value = item.up('form').down('multiselect').setValue(['2', '3']);
},
enable: function(item, checked){
item.up('form').down('multiselect').setDisabled(!checked);
},
delimiter: function(item, checked){
var field = item.up('form').down('multiselect');
if (checked) {
field.delimiter = ',';
Ext.Msg.alert('Delimiter Changed', 'The delimiter is now set to <b>","</b>. Click Save to ' +
'see that values are now submitted as a single parameter separated by the delimiter.');
} else {
field.delimiter = null;
Ext.Msg.alert('Delimiter Changed', 'The delimiter is now set to <b>null</b>. Click Save to ' +
'see that values are now submitted as separate parameters.');
}
}
});
[/code]
App.js
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.Loader.setConfig({enabled: true});
Ext.Loader.setPath('Ext.ux', 'app/ux');
Ext.application({
name: 'ExtMVC',
controllers: [
'SelectController'
],
autoCreateViewport: true
});
[/code]
Página HTML
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Ext JS 4 MVC Examples - loiane.com</title>
<!-- Ext JS Files -->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-all-debug.js"></script>
<!-- Plugin Files -->
<link rel="stylesheet" type="text/css" href="resources/ItemSelector.css" />
<!-- App Files -->
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
[/code]
Download do código fonte completo
Você pode fazer o download do código fonte completo através dos meu repositório do Github: https://github.com/loiane/extjs4-mvc-multiselect
Demo
Para ver esse projeto rodando, acesse o link: https://loiane.com/extjs/extjs4-mvc-multiselect/
Todos os exemplos ExtJS 4 MVC:
http://www.loiane.com/2012/03/exemplos-sencha-extjs-4-em-mvc/
Até o próximo exemplo!