Exemplo ExtJS 4 Grid: Multiline Row
O post de hoje é uma dica rápida de como alterar o grid do ExtJS 4 para que ele suporte um conteúdo de várias linhas em um record do grid.
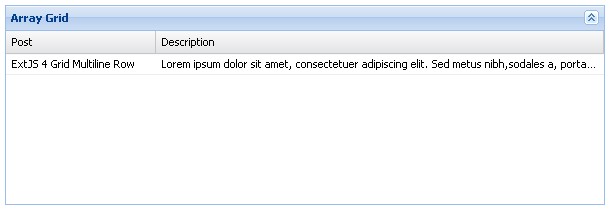
Por exemplo, veja o grid abaixo:
Na descrição queremos exibir o seguinte conteúdo:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh, sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis, interdum non, sodales non, iaculis ac, lacus. Vestibulum auctor, tortor quis iaculis malesuada, libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.
Aliquam commodo ullamcorper erat. Nullam vel justo in neque porttitor laoreet. Aenean lacus dui, consequat eu, adipiscing eget, nonummy non, nisi. Morbi nunc est, dignissim non, ornare sed, luctus eu, massa. Vivamus eget quam. Vivamus tincidunt diam nec urna. Curabitur velit.
Bem grande para apenas uma linha não é mesmo?
O que podemos então fazer para que o grid exiba todo esse conteúdo acima?
Basta acrescentar o seguinte css no seu projeto:
[code lang="css" firstline="1" toolbar="true" collapse="false" wraplines="false"]
.x-grid-row .x-grid-cell-inner {
white-space: normal;
}
.x-grid-row-over .x-grid-cell-inner {
font-weight: bold;
white-space: normal;
}
[/code]
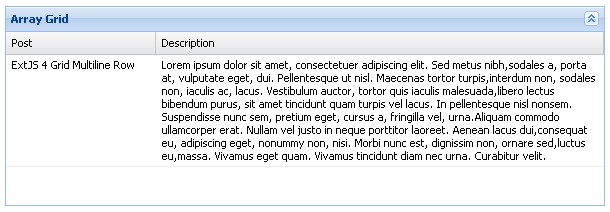
E a grid irá ficar assim:
Vamos ver como fica o código completo apresentado nesse post:
Código ExtJS 4:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.require([
'Ext.grid.*',
'Ext.data.*'
]);
Ext.define('Post', {
extend: 'Ext.data.Model',
fields: [
{name: 'post'},
{name: 'desc'}
]
});
Ext.onReady(function() {
// sample static data for the store
var myData = [
['ExtJS 4 Grid Multiline Row',
'Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed metus nibh,'+
'sodales a, porta at, vulputate eget, dui. Pellentesque ut nisl. Maecenas tortor turpis,'+
'interdum non, sodales non, iaculis ac, lacus. Vestibulum auctor, tortor quis iaculis malesuada,'+
'libero lectus bibendum purus, sit amet tincidunt quam turpis vel lacus. In pellentesque nisl non'+
'sem. Suspendisse nunc sem, pretium eget, cursus a, fringilla vel, urna.'+
'Aliquam commodo ullamcorper erat. Nullam vel justo in neque porttitor laoreet. Aenean lacus dui,'+
'consequat eu, adipiscing eget, nonummy non, nisi. Morbi nunc est, dignissim non, ornare sed,'+
'luctus eu,'+
'massa. Vivamus eget quam. Vivamus tincidunt diam nec urna. Curabitur velit.']
];
// create the data store
var store = Ext.create('Ext.data.ArrayStore', {
model: 'Post',
data: myData
});
// create the Grid
var grid = Ext.create('Ext.grid.Panel', {
store: store,
stateful: true,
collapsible: true,
multiSelect: true,
columns: [
{
text : 'Post',
width : 150,
sortable : false,
dataIndex: 'post'
},
{
text : 'Description',
flex : 1,
sortable : false,
dataIndex: 'desc'
}
],
height: 200,
width: 600,
title: 'Array Grid',
renderTo: 'grid-example',
viewConfig: {
stripeRows: true,
enableTextSelection: true
}
});
});
[/code]
Código HTML:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Ext JS 4 Examples - loiane.com</title>
<!-- Ext JS Files -->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-all.js"></script>
<!-- App Files -->
<script type="text/javascript" src="app.js"></script>
<style type="text/css">
.x-grid-row .x-grid-cell-inner {
white-space: normal;
}
.x-grid-row-over .x-grid-cell-inner {
font-weight: bold;
white-space: normal;
}
</style>
</head>
<body>
<div id="grid-example" style="padding:20px;"></div>
</body>
</html>
[/code]
Download do Código Fonte:
Você pode fazer o download do código fonte completo através dos meu repositório do Github: https://github.com/loiane/extjs4-grid-multiline-row
Demo:
Para ver esse projeto rodando, acesse o link: https://loiane.com/extjs/extjs4-grid-multiline-row
Até a próxima! :)