Exemplo ExtJS 4 MVC: XML Grid
Mais um exemplo MVC de ExtJS 4 aqui no blog. Hoje vamos ver o código do exemplo XML Grid.
Vamos ao código então!

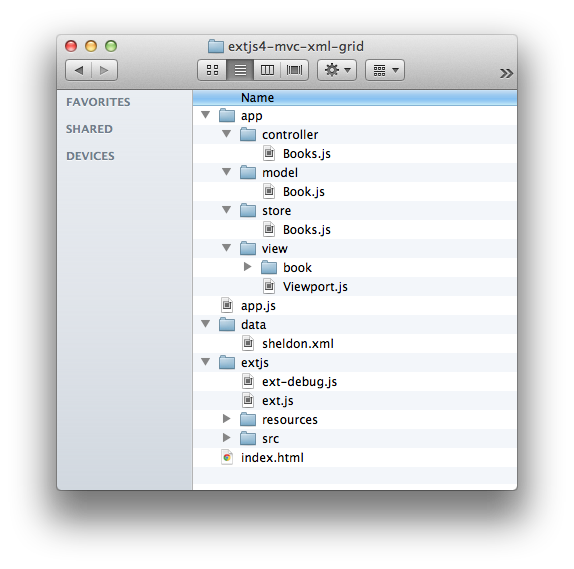
Estrutura do Projeto
Model
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.model.Book',{
extend: 'Ext.data.Model',
fields: [
// set up the fields mapping into the xml doc
// The first needs mapping, the others are very basic
{name: 'Author', mapping: 'ItemAttributes > Author'},
'Title',
'Manufacturer',
'ProductGroup'
]
});
[/code]
Store
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.store.Books', {
extend: 'Ext.data.Store',
model: 'ExtMVC.model.Book',
autoLoad: true,
proxy: {
// load using HTTP
type: 'ajax',
url: 'data/sheldon.xml',
// the return will be XML, so lets set up a reader
reader: {
type: 'xml',
// records will have an "Item" tag
record: 'Item',
idProperty: 'ASIN',
totalRecords: '@total'
}
}
});
[/code]
View - Grid
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.view.stock.BookGrid' ,{
extend: 'Ext.grid.Panel',
alias : 'widget.bookgrid',
title : 'XML Grid',
initComponent: function() {
this.store = 'Books';
this.columns = [{
text: "Author",
flex: 1,
dataIndex: 'Author',
sortable: true
},
{
text: "Title",
width: 180,
dataIndex: 'Title',
sortable: true
},
{
text: "Manufacturer",
width: 115,
dataIndex: 'Manufacturer',
sortable: true
},
{
text: "Product Group",
width: 100,
dataIndex: 'ProductGroup',
sortable: true
}];
this.callParent(arguments);
}
});
[/code]
View- Viewport
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
/**
* The main application viewport, which displays the whole application
* @extends Ext.Viewport
*/
Ext.define('ExtMVC.view.Viewport', {
extend: 'Ext.Viewport',
layout: 'fit',
requires: [
'ExtMVC.view.book.BookGrid'
],
initComponent: function() {
var me = this;
Ext.apply(me, {
items: [
{
xtype: 'bookgrid'
}
]
});
me.callParent(arguments);
}
});
[/code]
Controller
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.define('ExtMVC.controller.Books', {
extend: 'Ext.app.Controller',
stores: ['Books'],
models: ['Book'],
views: ['book.BookGrid'],
init: function() {
}
});
[/code]
App.js
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.application({
name: 'ExtMVC',
controllers: [
'Books'
],
autoCreateViewport: true
});
[/code]
Página HTML
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Ext JS 4 MVC Examples - loiane.com</title>
<!-- Ext JS Files -->
<link rel="stylesheet" type="text/css" href="extjs/resources/css/ext-all.css">
<script type="text/javascript" src="extjs/ext-debug.js"></script>
<!-- App Files -->
<script type="text/javascript" src="app.js"></script>
</head>
<body>
</body>
</html>
[/code]
Download do código fonte completo
Você pode fazer o download do código fonte completo através dos meu repositório do Github: https://github.com/loiane/extjs4-mvc-xml-grid
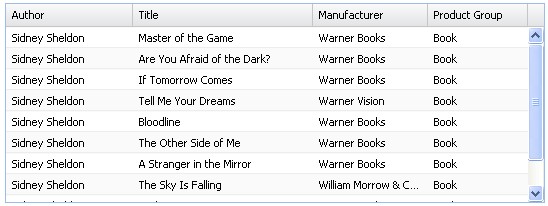
Demo
Para ver esse projeto rodando, acesse o link: https://loiane.com/extjs/extjs4-mvc-xml-grid
Até o próximo exemplo! :)