ExtJS 4: Como adicionar Tooltip no Cabeçalho do Grid
Este tutorial tem como objetivo mostrar como adicionar um tooltip no header (cabeçalho) de um Grid. Essa feature não é nativa da API do Ext JS 4. Felizmente, existe um plugin third-party que podemos usar para fazer isso.
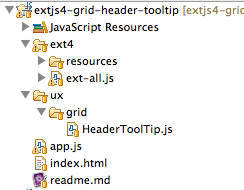
Para começar, criei um projeto JavaScript no Eclipse e a estrutura do projeto se parece com o screenshot abaixo:
Código do Plugin
A primeira coisa que precisamos adicionar no projeto (depois do SDK do Ext 4, é claro) é o plugin. Para isso, vamos criar um subdiretório ux/grid dentro do projeto. Pasta ux pois estamos criando um plugin e uma pasta grid pois se trata de um plugin para o component grid. E também vamos criar um arquivo HeaderToolTip.js com o seguinte conteúdo:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
/**
* @class Ext.ux.grid.HeaderToolTip
* @namespace ux.grid
*
* Text tooltips should be stored in the grid column definition
*
* Sencha forum url:
* http://www.sencha.com/forum/showthread.php?132637-Ext.ux.grid.HeaderToolTip
*/
Ext.define('Ext.ux.grid.HeaderToolTip', {
alias: 'plugin.headertooltip',
init : function(grid) {
var headerCt = grid.headerCt;
grid.headerCt.on("afterrender", function(g) {
grid.tip = Ext.create('Ext.tip.ToolTip', {
target: headerCt.el,
delegate: ".x-column-header",
trackMouse: true,
renderTo: Ext.getBody(),
listeners: {
beforeshow: function(tip) {
var c = headerCt.down('gridcolumn[id=' + tip.triggerElement.id +']');
if (c && c.tooltip)
tip.update(c.tooltip);
else
return false;
}
}
});
});
}
});
[/code]
Grid com Header Tooltip
Agora vamos implementar o código da aplicação de exemplo. Para isso, vamos criar um grid bem simples com apenas uma coluna:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="1,3,4,5,6,7,35,42"]
Ext.Loader.setConfig({enabled: true});
Ext.require([
'Ext.grid.*',
'Ext.data.*',
'Ext.ux.grid.HeaderToolTip'
]);
Ext.onReady(function() {
var myData = [
['3m Co'],
['Alcoa Inc'],
['Altria Group Inc'],
['American Express Company'],
['American International Group, Inc.'],
['AT&T Inc.'],
['Boeing Co.'],
['Caterpillar Inc.'],
['Citigroup, Inc.'],
['E.I. du Pont de Nemours and Company'],
['Exxon Mobil Corp'],
['General Electric Company']
];
var store = Ext.create('Ext.data.ArrayStore', {
fields: [
{name: 'company'}
],
data: myData
});
Ext.create('Ext.grid.Panel', {
store: store,
plugins: ['headertooltip'],
columns: [
{
text : 'Company',
flex : 1,
sortable : false,
dataIndex: 'company',
tooltip: 'Some tooltip'
}
],
height: 200,
width: 200,
title: 'Grid with Header Tooltip',
renderTo: 'grid-example',
viewConfig: {
stripeRows: true
}
});
});
[/code]
Na linha 1, temos a declaração do Ext.Loader para que o Ext consiga fazer carregamento dinâmico dos componentes e arquivos que precisamos:.
Nas linhas 3-7 temos a lista de componentes que precisamos que estejam carregados antes de carregar a aplicação. Isso inclui o Ext.ux.grid.HeaderTooltip.js. Dessa maneira, o Ext sabe que precisa procurar por um arquivo HeaderTooltip.js dentro da pasta ux/grid.
E na linha 35 temos a declaração do plugin HeaderTooltip como um plugin do grid.
E finalmente, na linha 42, precisamos declarar um atributo chamado tooltip que tem como valor o tooltip que queremos mostrar no header do grid.
Página HTML
Por último vamos criar uma página HTML para ser executada em um browser e visualizar nosso projeto:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Grid with Header Tooltip</title>
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" />
<script type="text/javascript" src="ext4/ext-all.js"></script>
<script type="text/javascript" src="app.js"></script>
</head>
<body>
<div id="grid-example" style="padding:20px;"></div>
</body>
</html>
[/code]
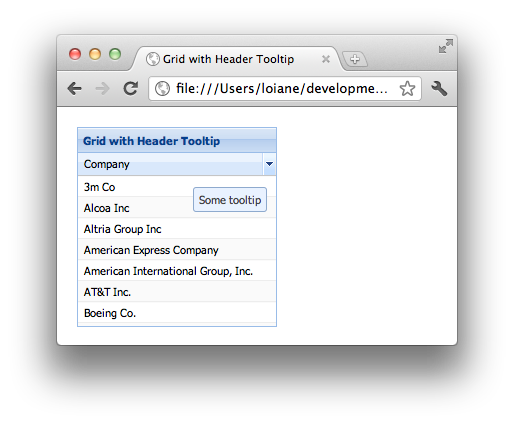
E quando executarmos a aplicação, vamos ter o seguinte:
Disclaimer: Não sou a autora do plugin HeaderTooltip. Se tiver algum problema com o plugin, erro ou incompatibilidade, favor procurar o autor do plugin no fórum na sencha na seguinte thread: http://www.sencha.com/forum/showthread.php?132637-Ext.ux.grid.HeaderToolTip. Neste tutorial apenas demonstrei como usar o plugin.
Estou usando a versão 4.0.2a do Ext (versão open source) nesse projeto.
Download do Código Fonte:
Você pode fazer o download do código fonte completo, pronto par rodar no:
Meu github: https://github.com/loiane/extjs4-grid-header-tooltip
Bons códigos! :)