Plugin ExtJS 4: PagingToolbarResizer
Para o Ext JS 3 implementei um plugin chamado PagingToolbarResizer. Mas como o Ext JS 4 introduziu algumas mudanças na API, o plugin não serve mais para o Ext JS 4, então resolvi portá-lo para essa nova versão.
Download
O código fonte completo pode ser baixado a partir do meu repositório no github, assim como também um exemplo completo de como usar esse plugin: https://github.com/loiane/extjs4-ux-paging-toolbar-resizer
Demo
Demonstração: http://loianegroner.com/extjs/examples/extjs4-ux-paging-toolbar-resizer/
Como usar
Para usar é muito simples, basta copiar a pasta ux para seu projeto e adicionar o seguinte código no PagingToolbar do grid:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="16"]
bbar: Ext.create('Ext.PagingToolbar', {
store: store,
displayInfo: true,
displayMsg: 'Displaying topics {0} - {1} of {2}',
emptyMsg: "No topics to display",
items:[
'-', {
text: 'Show Preview',
pressed: pluginExpanded,
enableToggle: true,
toggleHandler: function(btn, pressed) {
var preview = Ext.getCmp('gv').getPlugin('preview');
preview.toggleExpanded(pressed);
}
}],
plugins : [new Ext.create('Ext.ux.PagingToolbarResizer',{options : [ 5, 10, 15, 20, 25 ]})]
})
[/code]
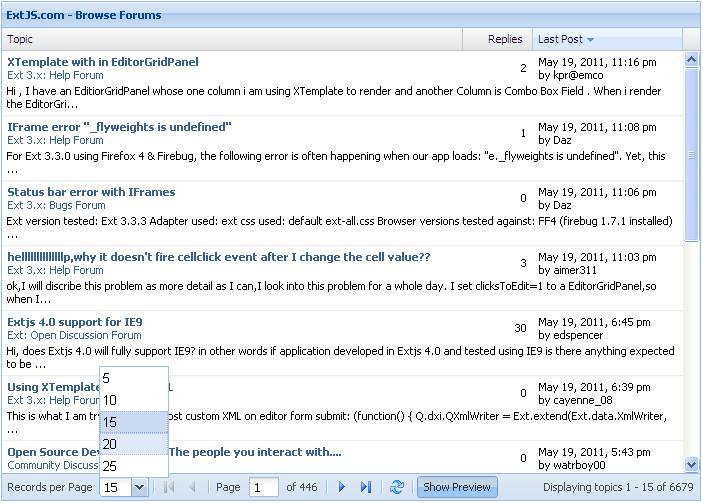
E quando executar o código vai aparecer um combobox com alguns valores para o usuário escolher quantos registros quer ver no grid por vez.
Bons códigos!