Usando ExtJS 4 + JQuery juntos
Esse post apresenta um exemplo de como usar Ext JS 4 e JQuery juntos em um projeto.
Para usar Ext JS 4 com qualquer outro framework javascript, basta fazer o import do arquivo js do framework (neste caso JQuery ) e o import do Ext JS e está pronto para usar. Não precisa de nenhum outro arquivo adicional, como na versão 3 do Ext.
Eu sou super fã do Ext JS, mas algumas coisas, como manipulação de DOM, não gosto de usar Ext Core, prefiro JQuery, acho que juntos formam uma dupla perfeita! :)
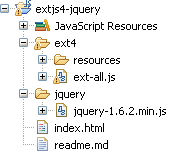
Abaixo um screenshot da estrutura de diretórios projeto de exemplo:
E a página HTML:
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Ext JS 4 + JQuery</title>
<link rel="stylesheet" type="text/css" href="ext4/resources/css/ext-all.css" />
<script type="text/javascript" src="jquery/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="ext4/ext-all.js"></script>
</head>
<body>
<script type="text/javascript">
Ext.onReady(function() {
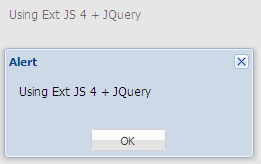
Ext.Msg.alert('Alert',$('#divId').text());
});
</script>
<div id="divId" style="padding:20px;">Using Ext JS 4 + JQuery</div>
</body>
</html>
[/code]
Download do código fonte:
Github: https://github.com/loiane/extjs4-jquery
Google Code (arquivo zip): https://code.google.com/p/extjs4-jquery/downloads/list
Bons códigos! :)