ExtJS plugin: PagingToolbarResizer
Ei pessoal,
Este é o meu primeiro plugin em ExtJS. Apesar de não ser algo complicado, estou muito feliz e é um grande feito para mim!
Bem, chega e introduções e vamos ao que realmente interessa.
O problema:
O componente ExtJS PagingToolbar permite ao desenvolvedor setar um valor predeterminado para o tamanho da página (atributo page size), que é o número total de itens/registros que serão exibidos pelo grid de vez só (por página).
Suponha que queremos exibir 10.000 (dez mil) itens no grid e que vamos usar o recurso de paginação. Vamos exibir apenas 50 itens por página. Se fizer a matemática, são 200 página no total a serem exibidas. Até agora nenhum problema, pois este é o comportamento normal do componente de paginação.
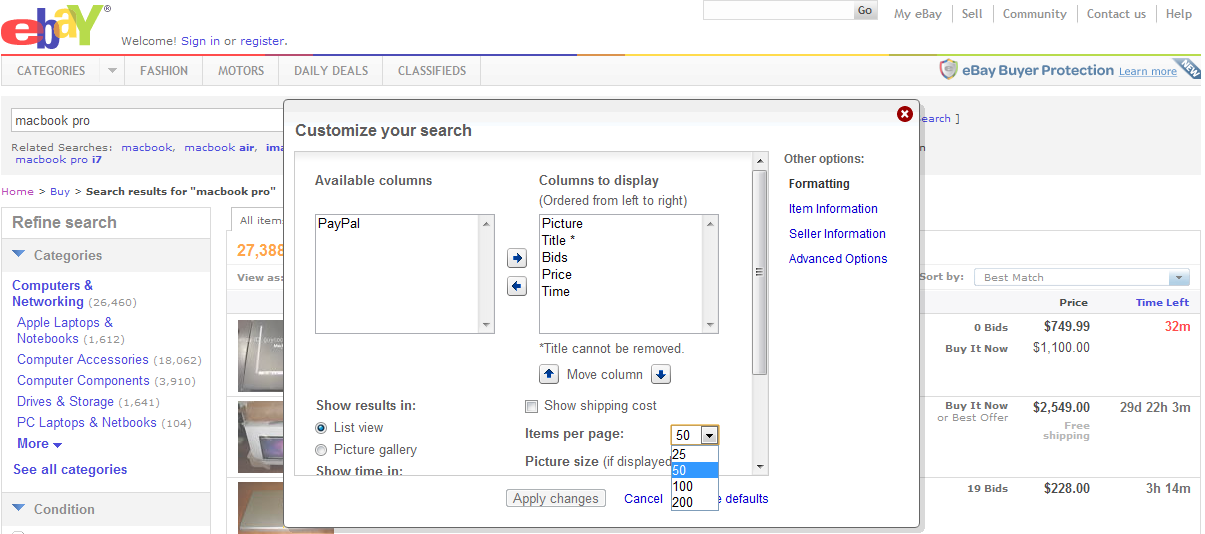
O usuário Pessoa1 quer ver 100 itens por página, e o usuário Pessoa2 quer visualizar 150 itens por página. Pode ser que depois de 10 minutos eles mudem de opinião e queiram visualizar um outro número de itens por página. Se você for fazer uma pesquisa no Ebay (ou americanas.com, saraiva, etc), vai ver uma opção de quantos itens deseja ver ao mesmo tempo. E é isto que desejamos fazer.
A solução/plugin:
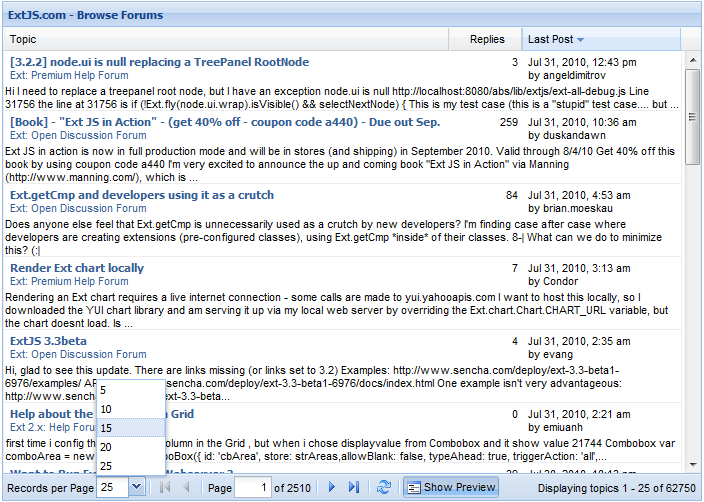
Por esta razão, implementei o plugin PagingToolbarResizer, que adiciona uma (dropdown) na barra de paginação (paging toolbar) com algumas opções de quantos itens serão exibidos por página. O plugin deve ser acoplado no objeto PagingToolbar e é totalmente customizável.
Vamos dar uma olhada nas opções de configuração:
- options: pode ser uma store ou um array de inteiros. Se desejar obter a lista de opções de um banco de dados, por exemplo, deve usar uma store, caso contrário, use um array. Os valores padrões são: [5, 10, 15, 20, 25, 30, 50, 75, 100, 200, 300, 500, 1000].
- displayText: É a mensagem a ser exibida junto ao combobox (label). A mensagem padrão é 'Records per Page'. Neste caso, pode-se usar um mensagem em qualquer outra língua, como o Português.
- prependCombo: esta flag indica se deseja exibir o combobox antes do botões de paginação. Padrão é false (no caso da imagem acima, está setado como true).
E o plugin é bem simples de usar:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="20"]
// paging bar on the bottom
bbar: new Ext.PagingToolbar({
pageSize: 25,
store: store,
displayInfo: true,
displayMsg: 'Displaying topics {0} - {1} of {2}',
emptyMsg: "No topics to display",
items:[
'-', {
pressed: true,
enableToggle:true,
text: 'Show Preview',
cls: 'x-btn-text-icon details',
toggleHandler: function(btn, pressed){
var view = grid.getView();
view.showPreview = pressed;
view.refresh();
}
}],
plugins : [new Ext.ux.plugin.PagingToolbarResizer( {options : [ 5, 10, 15, 20, 25 ], prependCombo: true})]
})
[/code]
Links:
- Página "oficial" do plugin - está em Inglês
- Você também pode conferir um exemplo ao vivo - em execução (é o mesmo exemplo do PagingToolbar, que irá encontrar em Sencha website - ExtJS examples - PagingToolbar). Só adicionei o plugin.
- A thread no forum oficial do ExtJS
- Repositório no GitHub
E também pode fazer o download neste link:
http://loianegroner.com/extjs/PagingToolbarResizer.zip
Espero que ajude alguém! :)