Tutorial: Upload de Arquivo com ExtJS e Spring Framework
Esse tutorial aborda como implementar um form para upload de arquivo usando o form ExtJS no lado cliente e Spring Framework no lado servidor.
O que você precisa antes de começar esse tutorial?
- ExtJS
- Spring Framework (MVC) e dependências (há uma opção com dependência para download)
- commons-io-1.4.jar
- commons-fileupload-1.2.jar
Primeiro precisa implementar o form de upload. você pode usar o que está disponível na página de exemplo do ExtJS (File Upload example) para ver as opções disponíveis (Estou usando o terceiro form).
Abaixo está o código que implementei (ou melhor, copiei da página de exemplo do ExtJS e adaptei de acordo com minha necessidade - Spring):
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
Ext.onReady(function(){
Ext.QuickTips.init();
var msg = function(title, msg){
Ext.Msg.show({
title: title,
msg: msg,
minWidth: 200,
modal: true,
icon: Ext.Msg.INFO,
buttons: Ext.Msg.OK
});
};
var fp = new Ext.FormPanel({
renderTo: 'fi-form',
fileUpload: true,
width: 500,
frame: true,
title: 'File Upload Form',
autoHeight: true,
bodyStyle: 'padding: 10px 10px 0 10px;',
labelWidth: 50,
defaults: {
anchor: '95%',
allowBlank: false,
msgTarget: 'side'
},
items: [{
xtype: 'fileuploadfield',
id: 'form-file',
emptyText: 'Select a File to import',
fieldLabel: 'File',
name: 'file',
buttonCfg: {
text: '',
iconCls: 'upload-icon'
}
}],
buttons: [{
text: 'Upload',
handler: function(){
if(fp.getForm().isValid()){
fp.getForm().submit({
url: 'fileUpload/import.action',
waitMsg: 'Uploading your file...',
success: function(fp, o){
msg('Success', 'Processed file on the server');
}
});
}
}
},{
text: 'Reset',
handler: function(){
fp.getForm().reset();
}
}]
});
});
[/code]
E aqui tem o exemplo de como usar (página HTML):
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<html>
<head>
<title>Spring FileUpload Example with ExtJS Form</title>
<!-- Ext JS files -->
<link rel="stylesheet" type="text/css" href="/extjs-file-import-spring/ext-3.1.1/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="/extjs-file-import-spring/ext-3.1.1/examples/shared/examples.css" />
<link rel="stylesheet" type="text/css" href="/extjs-file-import-spring/ext-3.1.1/examples/ux/fileuploadfield/css/fileuploadfield.css"/>
<style type=text/css>
.upload-icon {
background: url('/extjs-file-import-spring/ext-3.1.1/examples/shared/icons/fam/image_add.png') no-repeat 0 0 !important;
}
</style>
<script src="/extjs-file-import-spring/ext-3.1.1/adapter/ext/ext-base.js"></script>
<script src="/extjs-file-import-spring/ext-3.1.1/ext-all.js"></script>
<script src="/extjs-file-import-spring/ext-3.1.1/examples/ux/fileuploadfield/FileUploadField.js"></script>
<!-- file upload form -->
<script src="/extjs-file-import-spring/js/file-upload.js"></script>
</head>
<body>
<h1>Spring File Upload Example Integrated with ExtJS FileUpload Form</h1>
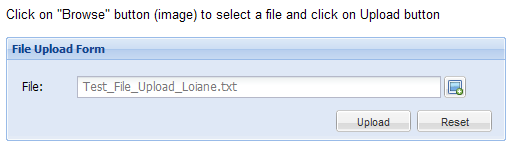
<p>Click on "Browse" button (image) to select a file and click on Upload button</p>
<div id="fi-form"></div>
</body>
</html>
[/code]
Antes de começar a codificar o Controoler, é necessário ter um FileUploadBean (não é obrigatório, mas para deixar mais organizado):
[code lang="java" firstline="1" toolbar="true" collapse="false" wraplines="false"]
package com.loiane.beans;
import org.springframework.web.multipart.MultipartFile;
public class FileUploadBean {
private MultipartFile file;
public MultipartFile getFile() {
return file;
}
public void setFile(MultipartFile file) {
this.file = file;
}
}
[/code]
E aqui está o FileUploadController (apenas estou gravando o arquivo que foi feito upload para o diretório C:). Você pode adicionar alguma validação ou processar o arquivo nesta classe (mas por favor, adicione uma classe de serviço para isso - controller é apenas para redirecionar o request! ;)). Você também pode retornar mensagens para o ExtJS dizendo que foi um sucesso ou alguma mensagem de erro.
[code lang="java" firstline="1" toolbar="true" collapse="false" wraplines="false"]
package com.loiane.web;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.validation.BindException;
import org.springframework.web.bind.ServletRequestDataBinder;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.support.ByteArrayMultipartFileEditor;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.SimpleFormController;
import com.loiane.beans.FileUploadBean;
public class FileUploadController extends SimpleFormController{
protected ModelAndView onSubmit(
HttpServletRequest request,
HttpServletResponse response,
Object command,
BindException errors) throws ServletException, IOException {
// cast the bean
FileUploadBean bean = (FileUploadBean) command;
MultipartFile file = bean.getFile();
String fileName = null;
if (file == null) {
System.out.println("User Did not upload file");
}
else {
System.out.println("Uploaded File Name is :" + file.getOriginalFilename());
}
InputStream inputStream = null;
OutputStream outputStream = null;
if (file.getSize() > 0) {
inputStream = file.getInputStream();
String root = "C:\\";
fileName = root + file.getOriginalFilename();
outputStream = new FileOutputStream(fileName);
int readBytes = 0;
byte[] buffer = new byte[10000];
while ((readBytes = inputStream.read(buffer, 0 , 10000))!=-1){
outputStream.write(buffer, 0, readBytes);
}
outputStream.close();
inputStream.close();
}
return null;
}
protected void initBinder(HttpServletRequest request, ServletRequestDataBinder binder)
throws ServletException {
// to actually be able to convert Multipart instance to byte[]
// we have to register a custom editor
binder.registerCustomEditor(byte[].class, new ByteArrayMultipartFileEditor());
// now Spring knows how to handle multipart object and convert them
}
}
[/code]
Também é preciso adicionar esse bloco de código no arquivo servlet.xml:
[code lang="xml" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<!-- max upload size in bytes -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="1000000"/>
</bean>
[/code]
Bem simples!
Você pode fazer o download do projeto de exemplo do meu github: http://github.com/loiane/extjs-file-import-spring
Bons códigos!