Como Importar Arquivo Excel para um ExtJS DataGrid usando DataDrop Grid Plugin
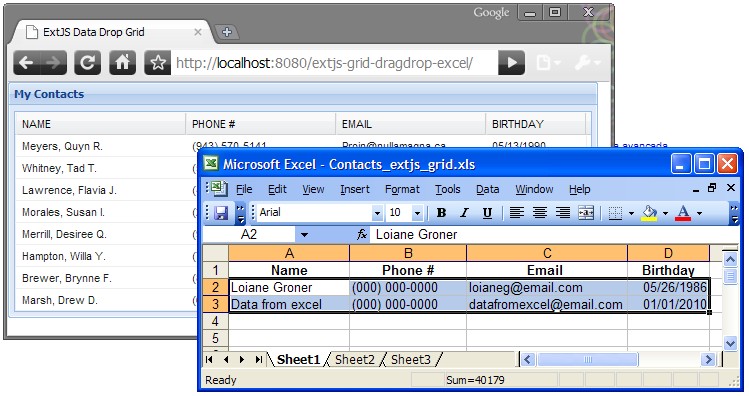
Este tutorial mostra como importar dados de uma planilha excel para um grid/tabela do ExtJS usando o plugin DataDrop (por Shea Freaderick) - selecionar, clicar e arrastar.
Semana passada estava procurando um plugin que permite importar dados do excel diretamente para um grid.
Não achei nenhum plugin que fizesse isso no forum ExtJS que funcione como o plugin para exportar dados do grid para excel; isto é, em plugin que não precise de nenhum código no lado servidor – bem, se quisesse algum código do lado servidor eu poderia simplesmente usar o plugin para fazer upload de arquivo e fazer toda a parte da lógica no lado servidor (com Java, PHP ou qualquer outra linguagem), mas não era isso que eu estava procurando.
Entretanto, achei um plugin muito interessante. Na verdade, esse plugin é tudo de bom. Até agora, é o plugin mais legal que já vi para data grid do ExtJS! Realmente é incrível e virei super fã dos envolvidos no desenvolvimento deste.
Ok, mas o que é este plugin de que tanto estou falando?
É chamado de DataDrop desenvolvido por Shea Frederick (também conhecido como VinylFox no fórum do ExtJS) e você pode fazer drag e drop a partir de uma planilha excel. Muito legal!
Esse plugin é muito útil se você precisa importar dados do excel de maneira super rápida. Mas no meu ponto de vista, se você precisar importar uma quantidade grande de dados de uma planilha, esse plugin não é muito prático, quer dizer, não é prático selecionar várias linhas e colunas da planilha (digamos, umas 10 mil linhas - isso vai ser um pouco chato de fazer). Bem, de qualquer maneira, o plugin funciona!
O que é preciso para usar o plugin?
1 - Download do plugin do repositório do autor (Google code)
2 - Adicionar os imports dos arquivos javascript na sua página html (juntamente com os outros imports de outros arquivos ExtJS)
[code lang="html" firstline="1" toolbar="true" collapse="false" wraplines="false"]
<script src="/extjs-grid-dragdrop-excel/js/datadrop-plugin/Override.js"></script>
<script src="/extjs-grid-dragdrop-excel/js/datadrop-plugin/Ext.ux.DataDrop.js"></script>
[/code]
3 - Adicionar o “Ext.ux.grid.DataDrop” na declaração de plugins do datagrid:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false" highlight="11"]
// create grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{header: "NAME", width: 170, sortable: true, dataIndex: 'name'},
{header: "PHONE #", width: 150, sortable: true, dataIndex: 'phone'},
{header: "EMAIL", width: 150, sortable: true, dataIndex: 'email'},
{header: "BIRTHDAY", width: 100, sortable: true, dataIndex: 'birthday',
renderer: Ext.util.Format.dateRenderer('m/d/Y')}
],
plugins: [Ext.ux.grid.DataDrop],
title: 'My Contacts',
autoHeight:true,
width:590,
renderTo: document.body,
frame:true
});
[/code]
Você pode fazer o donwload do exemplo que fiz a partir do meu respositório GitHub: http://github.com/loiane/extjs-grid-dragdrop-excel
Outras observações:
No website do VinylFox, tem um vídeo que demonstra como o plugin funciona, e ele usa o Open Office.
Na minha primeira tentativa para fazer o plugin funcionar, tentei selecionar dados do Microsoft Excel e fazer o drag e drop no grid, mas não sabia como arrastar os dados do excel (sim, eu sei, sou totalmente newbie quando se trata de M$ Excel– só sei fazer matemática básica – realmente vergonhoso! :( ) – Com Open Office e Lotus Symphony é tão simples, você pode selecionar e clicar em qualquer lugar da seleção para arrastar!
If you are newbie just like me, Bem, se você for um newbie como eu, fiz um pequeno vídeo demonstrando como fazer (tem que clicar na borda da seleção para arrastar):
Bons códigos!