ExtJS: Como colocar Ícone e Link nas Células do GRID
Esse tutorial aborda como colocar/fazer o display de um ícone ou link em uma célula do componente Grid do ExtJS.
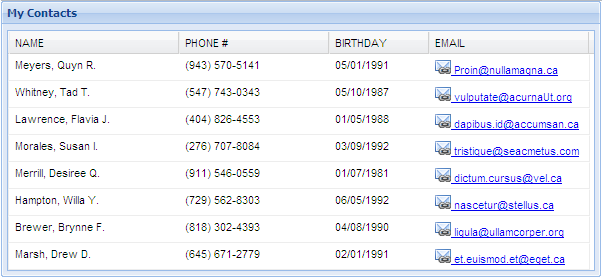
Para explicar isso, vamos utilizar um grid com informações básicas de uma pessoa (agenda), e ao invés de apenas mostrar o email do contato, vamos mostrar um icone (envelope), além de colocar um link do tipo mailto. Assim, quando o usuário clicar em cima do link, irá abrir o cliente de email, e este poderá enviar sua mensagem. Um processo bem simples.
Como fazer:
Primeiro, precisamos de dados para o grid (dados ficticios):
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
//array with data - dummy data
var myData = [
['Meyers, Quyn R.', '(943) 570-5141', 'Proin@nullamagna.ca','05/13/1990'],
['Whitney, Tad T.', '(547) 743-0343', 'vulputate@acurnaUt.org', '05/10/1987'],
['Lawrence, Flavia J.', '(404) 826-4553', 'dapibus.id@accumsan.ca', '01/05/1988'],
['Morales, Susan I.', '(276) 707-8084', 'tristique@seacmetus.com','03/09/1992'],
['Merrill, Desiree Q.', '(911) 546-0559', 'dictum.cursus@vel.ca', '01/07/1981'],
['Hampton, Willa Y.', '(729) 562-8303', 'nascetur@stellus.ca','06/17/1991'],
['Brewer, Brynne F.', '(818) 302-4393', 'ligula@ullamcorper.org', '04/20/1989'],
['Marsh, Drew D.', '(645) 671-2779', 'et.euismod.et@eget.ca', '02/13/1990']
];
[/code]
Depois vem a definição do Grid:
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
// create grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{header: 'NAME', width: 170, sortable: true, dataIndex: 'name'},
{header: 'PHONE #', width: 150, sortable: true, dataIndex: 'phone'},
{header: 'BIRTHDAY', width: 100, sortable: true, dataIndex: 'birthday',
renderer: Ext.util.Format.dateRenderer('d/m/Y')},
{header: 'EMAIL', width: 160, sortable: true, dataIndex: 'email',
renderer: renderIcon }
],
title: 'My Contacts',
autoHeight:true,
width:600,
renderTo: document.body,
frame:true
});
[/code]
Como funciona:
[code lang="js" collapse="false" wraplines="false"]
{header: 'EMAIL', width: 160, sortable: true, dataIndex: 'email', renderer: renderIcon }
[/code]
Repare a coluna email, na definição do ColumnModel do data grid. Há um atributo chamado renderer. Uma função renderer é um método/função que intercepta e que pode modificar o valor de uma célula antes que esta seja renderizada (apareça no grid).
[code lang="js" firstline="1" toolbar="true" collapse="false" wraplines="false"]
//image path
var IMG_EMAIL = '/gridcell-with-image/img/email_link.png';
//renderer function
function renderIcon(val) {
return '<a href="mailto:' + val + '">'+ '<img src="' + IMG_EMAIL + '"> ' + val+'</a>';
}
[/code]
Na função, colocamos apenas um HTML básico de link com função mailto, mais o valor do email e o ícone.
Muito simples né?
Agora você pode ficar brincando e criar suas funções renderer!
Download (J2EE project): ![]() http://github.com/loiane/gridcell-with-image
http://github.com/loiane/gridcell-with-image
English: http://loianegroner.com/2010/01/how-to-display-an-imagelink-inside-an-ext-js-gridpanels-cell/
Bons códigos!