Impressão de GRID no EXTJS com GridPrinter
O Grids é um dos componentes Ext JS mais utilizados, e geralmente representam dados/informações que o usuário gostaria de imprimir (como relatórios, por exemplo). Como o grid usualmente é parte de uma aplicação maior (não apenas contém o grid na página), apenas imprimir a página (Ctrl + P) não é uma boa solução, pois é feita apenas a impressão das informações que cabem na página de impressão (e o grid pode conter barras de rolagem, e estas, sairão na página impressa).
Uma outra solução para impressão de grids, seria construir uma outra página HTML ou JSP, contendo apenas as informações que serão impressas. Mas teríamos que fazer uma requisição ao servidor, buscar os dados e renderezar uma nova página. Pra que então utilizar o ExtJs Grid, se você vai fazer tudo na mão novamente. Dobro de trabalho.
Recentemente em um projeto, passe por essa situação, então comecei a buscar no Oráculo uma solução. Encontrei duas. Uma vai ser apresentada neste post, e a outra apresentarei no próximo post.
A primeira solução, com GridPrinter, gera uma página em HTML apenas com as informações do Grid. Porém com uma diferença: o GridPrinter é um plugin Third Party (de terceiros) para o ExtJS, ou seja, não preciso fazer uma requisição ao servidor para renderizar uma nova página. Este plugin, obtém as informações do próprio grid, e gera a página para a impressão, em outra palavras, tudo é feito via javascript/ExtJS, todo o trabalho fica no lado cliente (browser), o que torna a solução bem leve.
Só tem um porém: como o GridPrinter pega os dados que estão renderizados na página, se você tiver um Grid com paginação, as únicas informações que serão impressas são aquelas que o usuário está visualizando.
Vamos ao código:
Construindo o Grid
Primeiro, precisamos configurar o grid. Vamos adicionar um botão na barra de tarefas (top tool bar - tbar) que irá chamar o script que irá construir a página HTML que servirá para impressão:
[js ruler="false" smarttabs="true" tabsize="4" toolbar="true" highlight="22,23,24,25,26,27,28,29"]
//checkboxes
var sm = new Ext.grid.CheckboxSelectionModel();
// cria o grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
sm,
{header: "NOME", width: 170, sortable: true, dataIndex: 'nome'},
{header: "TELEFONE", width: 150, sortable: true, dataIndex: 'telefone'},
{header: "EMAIL", width: 150, sortable: true, dataIndex: 'email'},
{header: "DATA NASC.", width: 100, sortable: true, dataIndex: 'aniversario',
renderer: Ext.util.Format.dateRenderer('d/m/Y')},
{header: "ENDEREÇO", width: 200, sortable: true, dataIndex: 'endereco'},
],
sm:sm,
title: 'Impressão Grid Extjs',
autoHeight:true,
width:800,
renderTo: document.body,
frame:true,
tbar : [
{
text : 'Imprimir',
handler: function() {
Ext.ux.GridPrinter.print(grid);
}
}
]
});
[/js]
Depois precisamos configuar a página HTML que chamará o script:
[html ruler="false" smarttabs="true" tabsize="4" toolbar="true"]
<html>
<head>
<title>Impressão Grid ExtJs com GridPrinter</title>
<!-- arquivos Ext JS padrão -->
<link rel="stylesheet" type="text/css" href="/gridPrinter-extjs/js/extjs/resources/css/ext-all.css" />
<script src="/gridPrinter-extjs/js/extjs/adapter/ext/ext-base.js"></script>
<script src="/gridPrinter-extjs/js/extjs/ext-all.js"></script>
<!-- plugin extjs - gridPrinter -->
<script src="/gridPrinter-extjs/js/gridPrinter/Ext.ux.GridPrinter.js"></script>
<!-- script que contém o código do grid -->
<script src="/gridPrinter-extjs/js/grid.js"></script>
</head>
<body>
<div id="impressao-grid"></div>
</body>
</html>
[/html]
Fazendo o Setup do Plugin - GridPrinter
Você pode fazer o download do GridPrinter - versão original aqui.
Além do arquivo javascript, você precisa adicionar o arquivo de estilos (css):
[css ruler="false" smarttabs="true" tabsize="4" toolbar="true"]
html,body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,p,blockquote,
th,td{margin:0;padding:0;}
img,body,html{border:0;}address,caption,cite,code,dfn,em,strong,var{font-style:normal;font-weight:normal;}
ol,ul {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
q:before,q:after{content:'';}
table {
width: 100%;
text-align: left;
font-size: 11px;
font-family: arial;
border-collapse: collapse;
}
table th {
padding: 4px 3px 4px 5px;
border: 1px solid #d0d0d0;
border-left-color: #eee;
background-color: #ededed;
font-weight:bold;
}
table td {
padding: 4px 3px 4px 5px;
border-style: none solid solid;
border-width: 1px;
border-color: #ededed;
}
[/css]
Fique à vontade para modificar o css, afinal o gosto é do cliente! :)
Além disso, você precisa dizer ao GridPrinter em que lugar está o arquivo CSS:
[js ruler="false" smarttabs="true" tabsize="4" toolbar="true"]
/**
* @property stylesheetPath
* @type String
* The path at which the print stylesheet can be found
*/
stylesheetPath: '/gridPrinter-extjs/js/gridPrinter/resources/gridPrinter.css',
[/js]
Fiz algumas mudanças no arquivo original. As mudanças são simples de fazer, basta você entender um pouco da lógica utilizando, e é claro, saber o básico de ExtJS. Você pode conferir as pequenas mudanças que fiz fazendo o download no GitHub.
Resultado
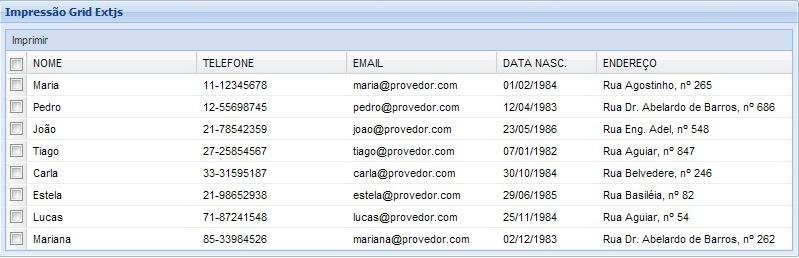
O Grid:
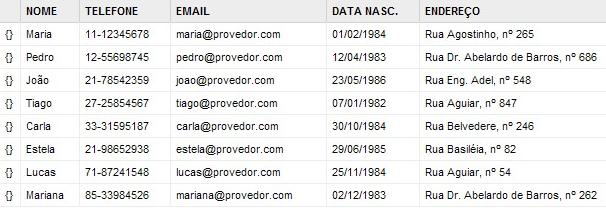
A página de impressão:
Bem melhor do que apenas dá um Ctrl P!
Excluindo a coluna CheckBox da página de impressão
Se você não utilizar o Checkbox, você não vai ver esse símbolo "{}" na primeira coluna. Mas se tiver usando, pode ser que não queira colocar esse símbolo na sua página de impressão, talvez você quer que apareça apenas os dados.
Para retirar essas chaves, basta fazer uma pequena modificação no código do GridPrinter, ou seja, como o GridPrinter pega as configurações do ColumnModel, precisamos apenas excluir a primeira coluna, que é o sm (CheckBox):
[js ruler="false" smarttabs="true" tabsize="4" toolbar="true"]
var columns_ = grid.getColumnModel().config;
var columns = [];
for (var i=1;i<columns_.length;i++){
columns[i-1] = columns_[i];
}
[/js]
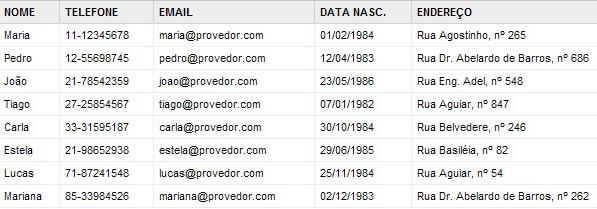
E o resultado:
Você pode baixar o projeto completo no GitHub: ![]() http://github.com/loiane/gridPrinter-extjs
http://github.com/loiane/gridPrinter-extjs
Até a próxima!