ExtJS: seleção de linha no grid
Você quer implementar um grid em ExtJs, mas não quer apenas mostrar as informações, também quer manipular de alguma forma os dados.
Podemos fazer isso através de um componente chamado Ext.grid.CheckboxSelectionModel.
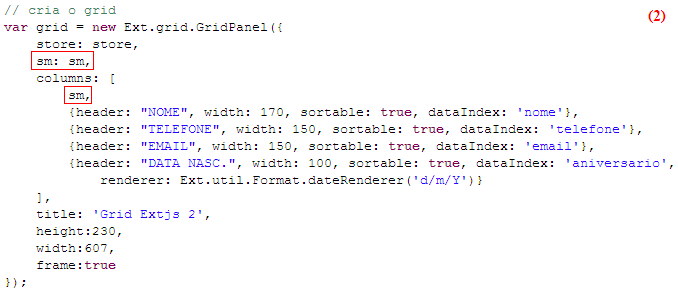
Para isso, basta instanciar um objeto do tipo CheckboxSelectionModel (1), adicionar ao grid e às colunas do grid, assim, cada linha terá um checkbox ao lado (2).
Figura 1:
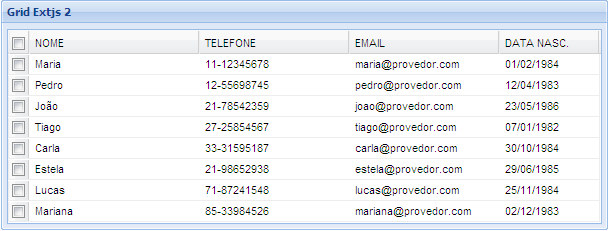
Figura 2:
Agora vai aparecer os checkboxes em cada linha do grid:
Coletando os dados selecionados
Existem duas maneiras de obter os dados quando o usuário seleciona uma linha no grid:
- A primeira é através de um evento que é disparado cada vez que o usuário seleciona uma linha, ou seja, selecionou a linha 1, faz alguma coisa, selecionou outra linha, faz mais alguma outra coisa;
- A segunda é obter todos os dados e depois fazer alguma coisa com estes.
Vamos ver cada um agora.
Evento para cada clique
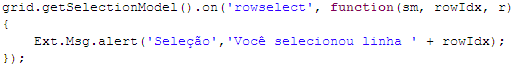
Disparamos o 'gatilho' através do evendo rowSelect:
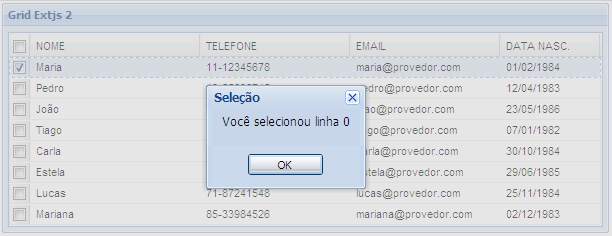
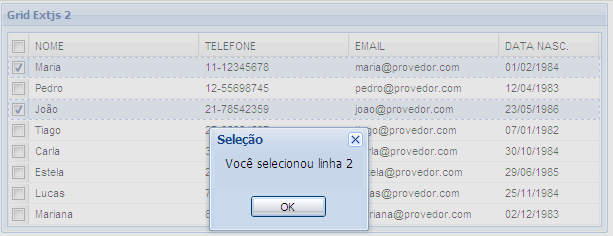
Se selecionarmos a primeira linha (lembre-se que a primeira posição de um array do javascript também tem base 0, como no java), irá aparecer uma mensagem que selecionamos a linha 0 (rowIdx == 0):
Se selecionarmos a terceira linha, agora aparecerá uma mensagem dizendo que selecionamos a segunda linha (repare que a primeira linha continua selecionada, mas agora não fazemos mais nada com ela):
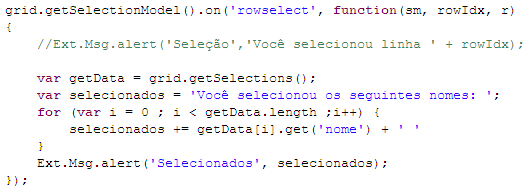
Vamos mudar o código agora. Cada vez que o usuário selecionar uma linha, aparecerá uma mensagem com os nomes que ele já selecionou, assim, manteremos um histórico:
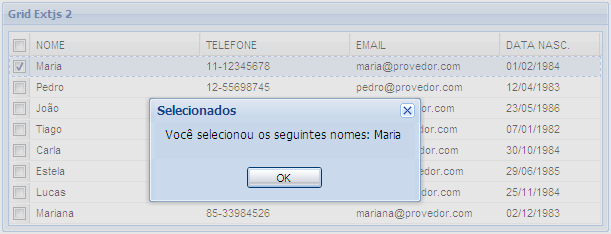
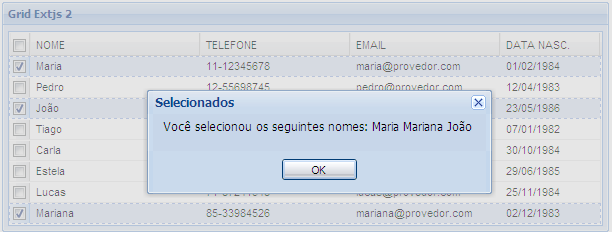
Vamos selecionar a primeira linha novamente:
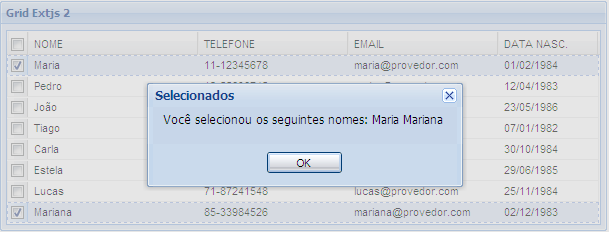
Vamos selecionar em seguida a última linha:
E por último, vamos selecionar a terceira linha:
Uma curiosidade: repare que a função grid.getSelections() retorna as linhas na ordem em que foram selecionadas; no nosso caso, linhas 0, 7 e 2.
Link para obter todos os dados de uma vez
A segunda forma é, em vez de disparar o evento a cada vez que o usuário clicar em uma linha, podemos obter todas as linhas que ele selecionou e fazer alguma coisa com essas informações.
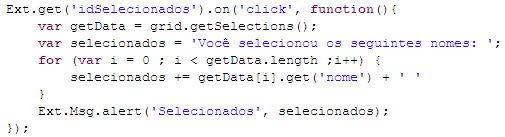
O código para obter as informações das linhas é o mesmo do último exemplo, porém, vamos utilizá-lo quando o usuário pedir para ver quais foram as linhas selecionadas:
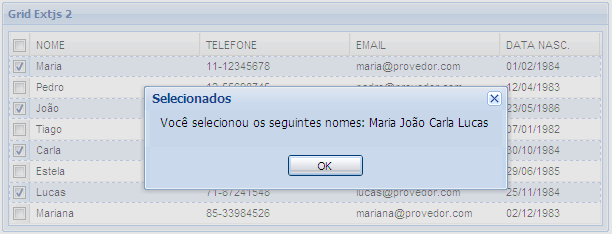
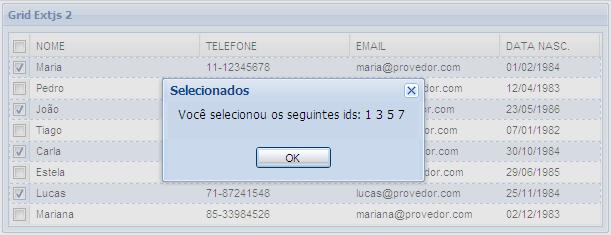
Vamos selecionar algumas linhas e então clicar no link "Ver linhas selecionadas":
Bem mais útil se queremos enviar essas informações para um servlet e só então manipular.
Cuidado!
Ao utilizar o CheckboxSelectionModel em um grid com paginação, e for obter as informações pelo número da linha, tome cuidado, pois a primeira linha vai ser a posição 0; mesmo que você esteja exibindo 10 linhas por página e esteja na página 2, o índice não vai ser 10, mas sim 0.
Se desejar ter esse controle, indico utilizar uma coluna do tipo hidden com um index, assim não vai se perder.
Campos hidden
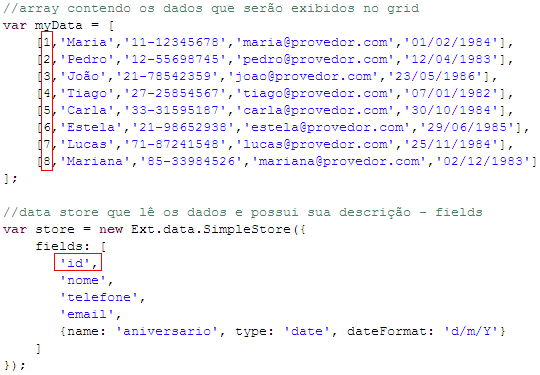
Vamos criar um índice em cada linha de informação do grid e declarar no storeField:
Não acrescentamos o campo no columnModel do grid, desse modo, o id não será visível no grid, mas estará lá.
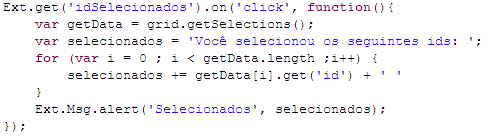
Agora vamos alterar nossa função para obter o id, ao invés do nome:

Pronto, agora não tem mais confusão!
ExtJS 3
Coloquei o código com o ExtJS 3 e não funciona!
A função grid.getSelections() não funciona na versão 3 da biblioteca ExtJS. Troque por grid.getSelectionModel().getSelections() que irá funcionar. Essa é uma das incompatibilidades da nova versão, mas todo o resto do seu código funcionará!
Se desejar, pode fazer o download do código aqui (apenas html e javascript, só abrir o html no browser que irá funcionar!)
![]()
Até a próxima!