Firebug + JSON
Como saber se os valores que a aplicação/página está enviando para o controler ou recebendo estão corretos?
 Essa semana fiquei quase o dia inteiro tentando corrigir um bug numa página e estava certo de que o problema estava no código da página, e não na lógica de negócio que havia implementado. Depois de um certo tempo, tive a idéia de verificar se os valores que a página estava recebendo eram os valores corretos (isso deveria ter sido a primeira coisa que deveria ter feito). Enfim, após verificar, vi que os valores estavam errados e finalmente pude corrigir o código.
Essa semana fiquei quase o dia inteiro tentando corrigir um bug numa página e estava certo de que o problema estava no código da página, e não na lógica de negócio que havia implementado. Depois de um certo tempo, tive a idéia de verificar se os valores que a página estava recebendo eram os valores corretos (isso deveria ter sido a primeira coisa que deveria ter feito). Enfim, após verificar, vi que os valores estavam errados e finalmente pude corrigir o código.
A mágica que usei pra isso? Não, não foi debugando o código. É uma ferramenta mil e uma utilizades que todo desenvolvedor deveria ter instalado no Firefox: o famoso e tão querido Firebug!
Além das funcionalidades de inspecionar HTML, CSS, etc, também possui a funcionalidade do console, que mostra erros de javascript e ainda todo o conteúdo que é enviado e recebido por uma requisição.
Como ultimamente tenho trabalhado bastante com JSON, utilizo mais a ferramenta para verificar o JSON retornado e para debugar código javascript. A partir da versão 1.4 do Firebug, adicionaram uma nova aba ao console, que dá pra visualizar o objeto JSON como se fosse um objeto, mostrando sua estrutura, e assim ficou muito mais simples.
O exemplo que vou utilizar neste post, é o projeto 'Como construir um grid dinâmico utilizando Ext JS'.
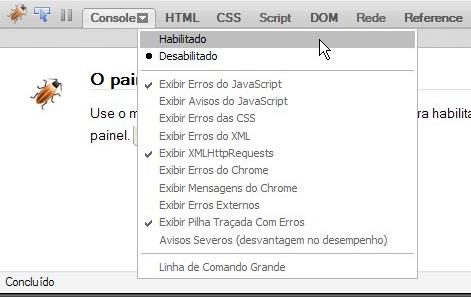
O primeiro passo, é ativar a opção console para a página do projeto:

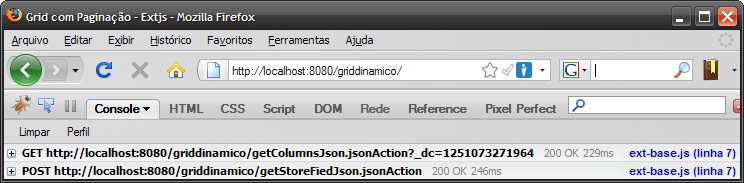
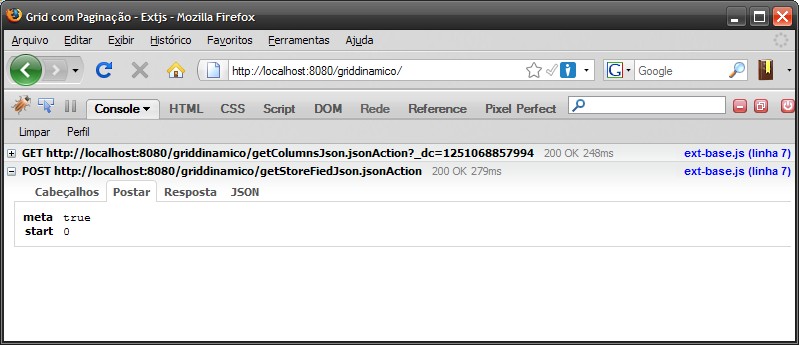
Após a ativação, vamos dar um refresh na pagina. Observe que já aparecem duas ações executadas pela página.

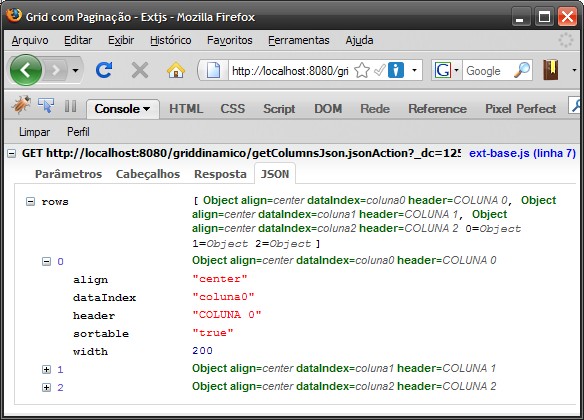
Vamos dar uma olhada na primeira ação GET, que foi a chamada do método getColumnsJson.
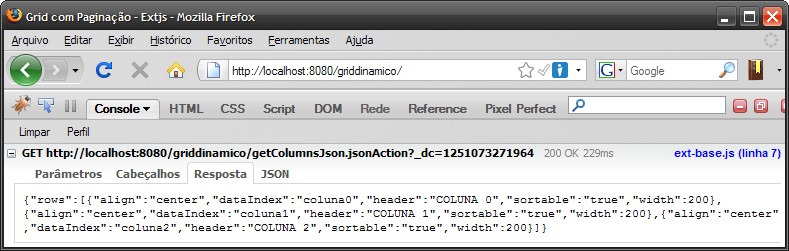
A resposta do método está em formato JSON, que são as colunas retornadas pelo método:

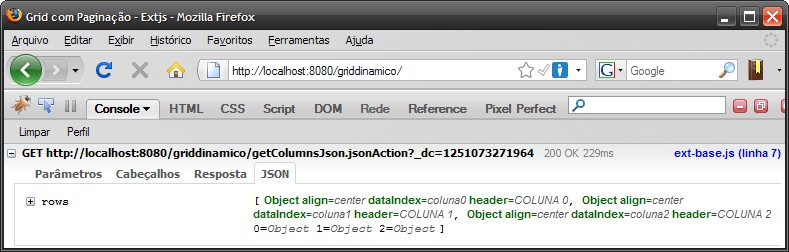
Com a nova aba, veja como fica muito mais amigável verificar a estrutura do objeto em formato JSON:

Como pode-se notar, a raiz do objeto (rows), possui três objetos do tipo ColumnModel:

Viu como é muito mais simples e muito mais amigável? Essa aba para visualizar os objetos JSON vai nos poupar um bom tempo! rs
Vamos dar uma olhada agora na chamada do método getStoreFieldJson. Pode-se verificar os parâmetros enviados no request: meta e start:

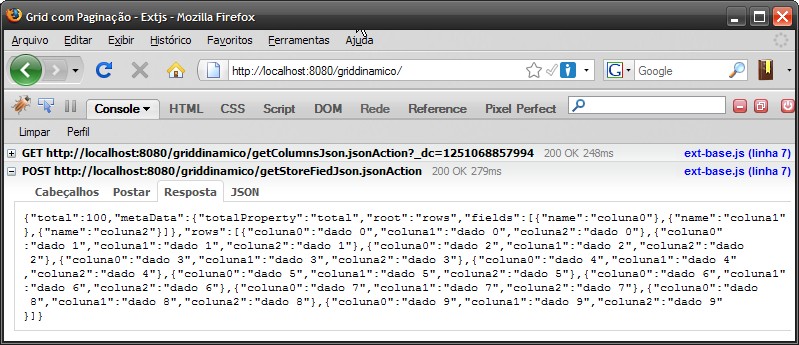
A resposta: objeto metadata em formato JSON (um pouco 'complicado' analisar o retorno desse jeito):

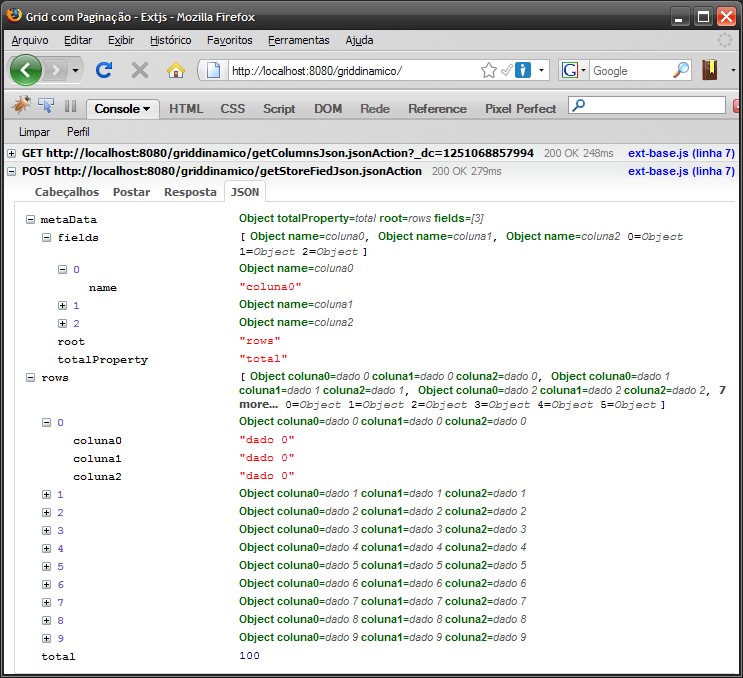
E o objeto JSON estruturado (muito melhor do que a imagem anterior):

Viu como é simples? Na página de plugins para o Firefox, ainda existem outros plugins que são 'complementos' para a barra do Firebug.
Não deixe de explorar as outras opções do Firebug, como já foi dito, é uma ferramenta vital para quem desenvolve para a web.
Até a próxima!
:)
