Como Montar um Grid utilizando Ext JS + Json + Spring
Este post tem como objetivo mostrar como construir um grid em Ext JS utilizando JSON + Spring.
Relembrando, já postei aqui no blog sobre Ext JS (aqui, aqui e aqui), JSON (aqui e aqui) e Spring (aqui). O objetivo do post de hoje é juntar todas essas tecnologias em apenas um projeto. Para isso, vou transformar o projeto do post Como Montar um Grid utilizando Ext JS + Json + Java para que o grid do Ext JS obtenha as informações de um controller do Spring, e não mais de um arquivo jsp (que continha apenas um objeto JSON).
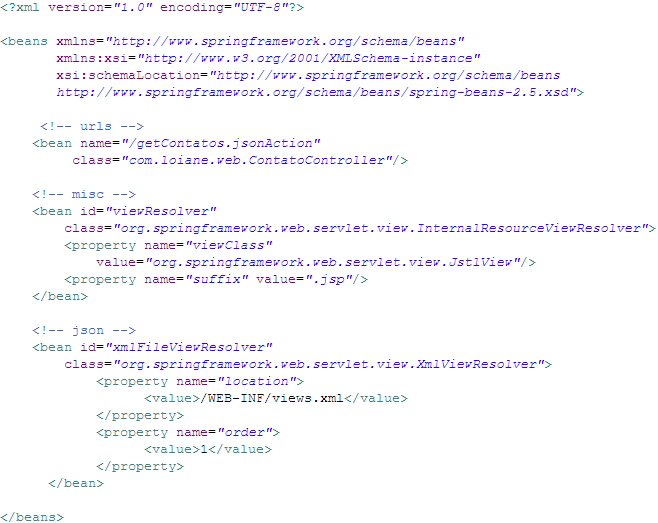
O primeiro passo é construir os arquivos XML de configuração do Spring, lembrando de acrescentar o viewResolver do JSON para integração do mesmo com o framework (e criar o arquivo views.xml):
springmvc-servlet.xml:
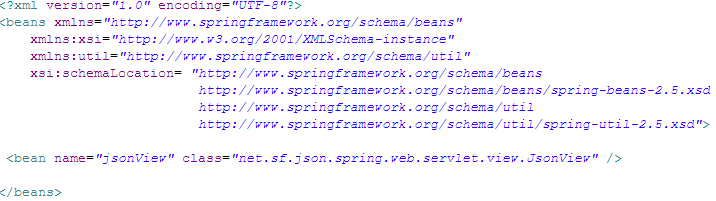
views.xml:
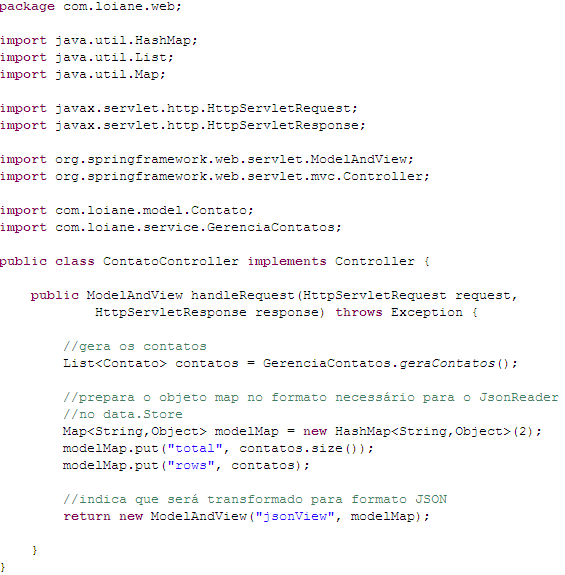
Como já temos as classes Contato.java (POJO) e GerenciaContatos.java do projeto anterior, vamos reaproveitá-las. Será preciso apenas criar o ContatoController.java (e descartar a classe ContatoJSON.java):
Observe que não precisamos mais transformar o objeto Java para o formato JSON. O json-lib-ext-spring já faz isso. E acrescentando a linha ModelAndView ("jsonView", modelMap);, já fica explícito que o objeto do tipo HashMap será transformado para JSON.
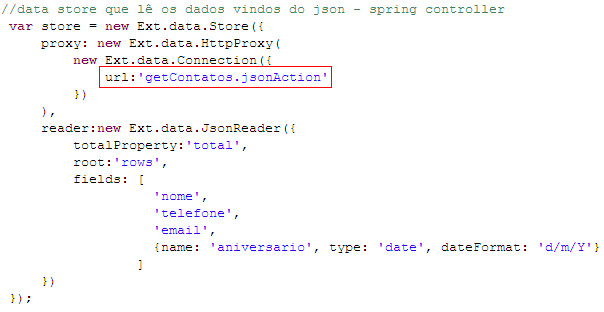
Uma última mudança é preciso. Antes, o data.Store obtinha os dados através da página contatojson.jsp. Agora, vamos obter os dados diretamente do controller:
Pronto!
Conclusão:
As mudanças que foram feitas são simples, fáceis e rápidas de fazer, além de deixar o projeto mais bonito!
E também serve como exemplo de como trabalhar com JSON juntamente com Spring!
O código completo desse post você pode fazer o download aqui (formato projeto Eclipse) - 4,86MB
E se ainda não sabe como fazer para importar o projeto no eclipse e executar, pode conferir aqui.
Até a próxima!
:)