Como Montar um Grid utilizando Ext JS
O post Começando com Ext JS mostrou como configurar sua aplicação para começar a trabalhar com Ext JS.
O post de hoje tem como objetivo introduzir como apresentar dados ao usuário utilizando o widget grid da biblioteca Ext JS.
O grid, é sem sombra de dúvidas, um dos componentes mais utilizados do Ext JS. Quando temos um conjunto de dados e temos que apresentá-los ao usuário, uma maneira simples e clara de fazer isso é através de um grid (tabela, planilha). A biblioteca Ext JS já possui um componente que facilita a montagem desses dados em forma de grid.
Para montar esse grid com Ext JS, utilizamos dois componentes:
- Um Store que atua como um banco de dado em memória, com os dados que queremos disponibilizar na tela;
- Um Grid Panel que fornece uma maneira para apresentar os dados armazenados no store.
Terminologia utilizada:
- Columns: refere-se a uma coluna de dados, e pode conter informações relevantes de como exibir a coluna (seus dados e o cabeçalho, inclusive). No Ext JS, essa informação faz parte do componente ColumnModel.
- Fields: também refere-se a uma coluna e seus dados, porém, refere-se aos valores da coluna. No Ext JS é utilizada no reader, para carregar os valores dos dados.
Antes de começarmos, o projeto deve estar configurado para o uso do Ext JS. Você pode ver como configurar aqui.
Vamos começar a montar o nosso primeiro grid em Ext JS.
Fazendo o setup do data store
A primeira coisa que precisamos fazer é coletar os dados que vão ser exibidos no grid. Os tipos de data store disponíveis no Ext JS nos possibilita ler dos dados armazenados em vários formatos, como XML e utilizando JSON. Entre os data store disponíveis por padrão, têm-se:
- Dados simples (array)
- XML
- JSON
Adicionando os dados no data store
Neste primeiro exemplo (do post de hoje), vou utilizar um data store que obtém os dados de um array simples, que representa uma agenda, com nome, telefone, email e data de aniversário dos contatos:
[code lang="javascript"]
//array contendo os dados que serão exibidos no grid
var myData = [
['Maria','11-12345678','maria@provedor.com','01/02/1984'],
['Pedro','12-55698745','pedro@provedor.com','12/04/1983'],
['João','21-78542359','joao@provedor.com','23/05/1986'],
['Tiago','27-25854567','tiago@provedor.com','07/01/1982'],
['Carla','33-31595187','carla@provedor.com','30/10/1984'],
['Estela','21-98652938','estela@provedor.com','29/06/1985'],
['Lucas','71-87241548','lucas@provedor.com','25/11/1984'],
['Mariana','85-33984526','mariana@provedor.com','02/12/1983']
];
[/code]
O data store precisa de duas coisas: os dados em si, e uma descrição dos dados, que chamamos de fields:
[code lang="javascript"]
//data store que lê os dados e possui sua descrição - fields
var store = new Ext.data.SimpleStore({
fields: [
'nome',
'telefone',
'email',
{name: 'aniversario', type: 'date', dateFormat: 'd/m/Y'}
]
});
[/code]
Definindo os dados no data store
O reader precisa saber quais são os campos/fields que deve ler como dados para o data store, então vamos defini-los.
Os fields são definidos utilizando um array de objetos, ou se for apenas string que vamos ler, podemos apenas especificar o nome do campo. Todos os campos, exceto o campo aniversário (data), podem ser definidos apenas com o nome do campo. Por exemplo, para o campo nome, podemo definir um objeto assim:
[code lang="javascript"]{name: 'nome', type: 'string'}[/code]
Entretanto, por estarmos lendo apenas uma string, podemos simplificar definindo o campo nome apenas assim:
[code lang="javascript"]'nome'[/code]
O campo aniversário é um pouco diferente, porque queremos tratá-lo como um tipo data. Para um campo do tipo 'date', existem várias opções para definir o formato da data, e o o atributo dateFormat que precisa ser definido. Se você já trabalha com PHP, estes formatos de data são bem familiares, pois o Ext JS utiliza a mesma formatação para datas que o PHP usa.
[code lang="javascript"]{name: 'aniversario', type: 'date', dateFormat: 'd/m/Y'}[/code]
O Ext JS possui alguns tipos de dados definidos:
- string
- int (utiliza a função parseInt do javascript)
- float (utiliza a função parseFloat do javascript)
- boolean (true/false)
- date (necessita configuar o atributo de configuração dateFomart)
Exibindo o GridPanel
Até agora definimos apenas os dados que serão exibidos pelo grid. O componente que "junta tudo" é o GridPanel, que é responsável por posicionar os dados em colunas e linhas, adicionar o header/cabeçalho, e empacotar tudo e exibir para o usuário.
[code lang="javascript"]
// cria o grid
var grid = new Ext.grid.GridPanel({
store: store,
columns: [
{header: "NOME", width: 170, sortable: true, dataIndex: 'nome'},
{header: "TELEFONE", width: 150, sortable: true, dataIndex: 'telefone'},
{header: "EMAIL", width: 150, sortable: true, dataIndex: 'email'},
{header: "DATA NASC.", width: 100, sortable: true, dataIndex: 'aniversario',
renderer: Ext.util.Format.dateRenderer('d/m/Y')}
],
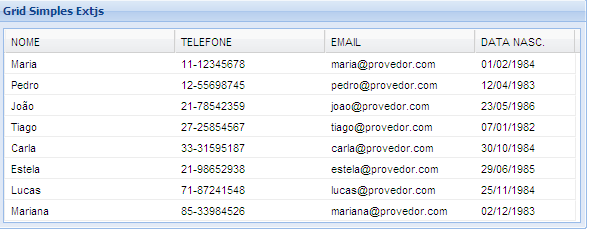
title: 'Grid Simples Extjs',
height:230,
width:590,
renderTo: document.body,
frame:true
});
[/code]
Mas como o grid funciona?
O nosso data store é passado para o grid que possui um modelo de colunas que determina como as colunas e o cabeçalho serão exibidos. Este modelo é diferente dos fields definidos no reader, que definia como o reader deveria ler os dados.
O GridPanel possui alguns atributos que precisam ser configurados:
- renderTo: onde o grid deve ser exibido.
- frame: apenas adiciona uma borda em volta do grid
- height and width: tamanho da altura e largura do grid em pixels
- store: os dados que serão exibidos
- columns: definido pelo componente ColumnModel. É um array de objetos que definem as colunas do grid
- title: título do grid. Se não for definido, aparece apenas o grid
Configurando o ColumnModel do GridPanel
Para definir as colunas do grid, precisamos criar um array de objetos que definem como essas colunas serão exibidas e tratadas.
O objeto que define cada coluna por ter várias configurações, mas no mínimo requere que o header e o dataIndex estejam definidos. O atributo header define apenas o texto que irá aparecer no cabeçalho. O atributo dataIndex indica qual campo/field será usado para a coluna.
Você também pode conferir alguns outras opções de configuração do ColumnModel:
- sortable: indica se é permitido fazer a ordenação da coluna
- width: o tamanho inidical da coluna em pixels
- hidden: true se não deseja exibir a coluna
- align: alinhamento do texto
- renderer: utilizada para formatar o dado. Qualquer tipo de dado pode ser transformado. Você utilizar as funções de formatação prontas do Ext JS ou criar uma função.
Resultado
Juntando todo o código que fizemos, temos o seguinte resultado no browser:

O código completo desse post você pode fazer o download aqui (formato projeto Eclipse)
E se ainda não sabe como fazer para importar o projeto no eclipse e executar, pode conferir aqui.
Conclusão:
Viu como é fácil e pouco código? Essa biblioteca nos poupa de fazer código braçal para fazer um grid bonitinho assim. :)
Passei a última semana estudando o widget de grid e tive um ótimo resultado. Vale a pena, principalmente se você quer poupar tempo ou não gosta muito de javascript puro!
E ainda podemos fazer integração com java e frameworks como Spring e Struts. Assim, podemos fazer toda a parte da lógica de negócio com java e utilizar a biblioteca para deixar a interface mais rica e mais bonita para o usuário.
Referências:
- Documentação Ext JS
- Ext JS samples
- Learning Ext JS
Até a próxima!
