Breve Introdução ao JSON
No post Como Montar um Grid utilizando Ext JS, citei que era possível carregar os dados de um grid através de JSON.
O post de hoje tem como objetivo de fazer uma breve introdução sobre JSON.
JSON (JavaScript Object Notation - Notação de Objetos JavaScript) é uma formatação leve de troca de dados, também conhecido como umsucessor do XML. JSON é em formato texto muito simples e ao mesmo tempo elegante, além de ser em formato para troca de informações entre o browser e oservidor.
O JSON também é mais rápido e mais leve que o XML. Enquanto que no XML tratamos todos os dados como string, os objetos JSON são tipados (string, number,array, boolean).
Um objeto JSON pode ter a forma de duas estruturas:
- Uma coleção de pares nome/valor
- Uma lista de valores
Exemplos
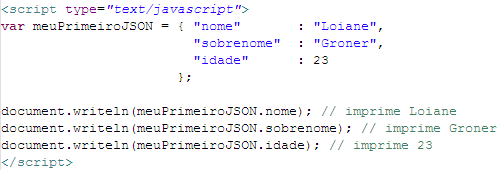
O objeto meuPrimeiroJSON possui 3 propriedades, ou 3 pares nome/valor. O nome de cada par é: nome, sobrenome e idade. O valor pode ser qualquer objetoJavascript. Neste exemplo, o valor de cara par, respectivamente: Loiane, Groner, 23. Note que nome e sobrenome são strings e a idade é um número.
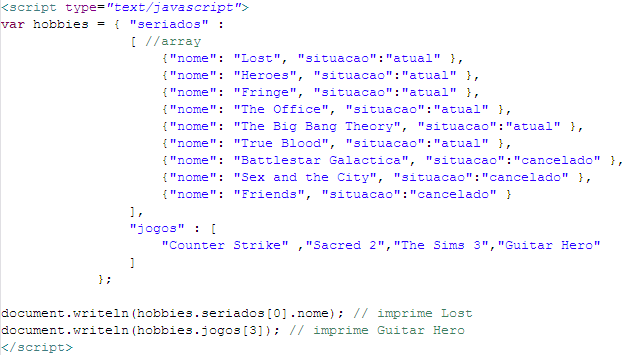
Como já citado, o formato dos dados é chamado de JSON. O que o torna poderoso é o fato do valor porder ser qualquer tipo de dados, desde uma string atéarrays e outros objetos, podendo formar tipos complexos de dados, como os da estrutura abaixo:
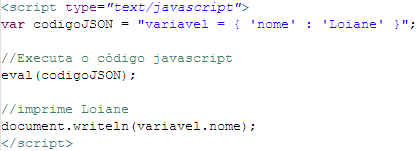
Para converter um texto JSON em um objeto JSON, utilizamos a função eval(), que invoca o compilador javascript, que irá converter o texto e criar a estruturade um objeto:
Você pode trabalhar com JSON e diversas linguagens, inclusive java! :)
Os códigos js do post você pode fazer o download aqui
Conclusão
Esta foi uma rápida introdução de como representar um objeto JSON.
Para maiores detalhes, visite: http://www.json.org/
Até a próxima!
:)