Suporte Sass no Sublime Text
Olá pessoal,
Tempos atrás mencionei esse plugin do Sublime Text que adiciona o syntax highlighter em arquivos sass (.scss). A pedidos, estou fazendo esse post com o passo a passo.
Package Control
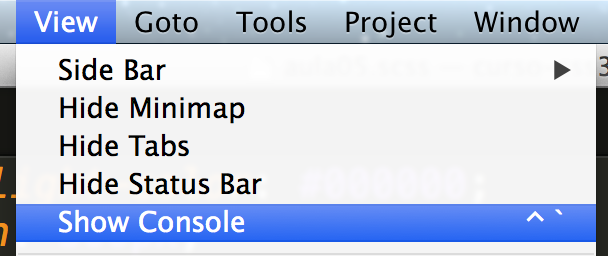
Por padrão, o Sublime não tem suporte a arquivos Sass, mas para resolver isso é bem simples como vou mostrar para vocês hoje. Para isso, é preciso ter o Package Control instalado. Se você não tem ainda, a instalação é bem simples. Abra o menu View -> Show Console:
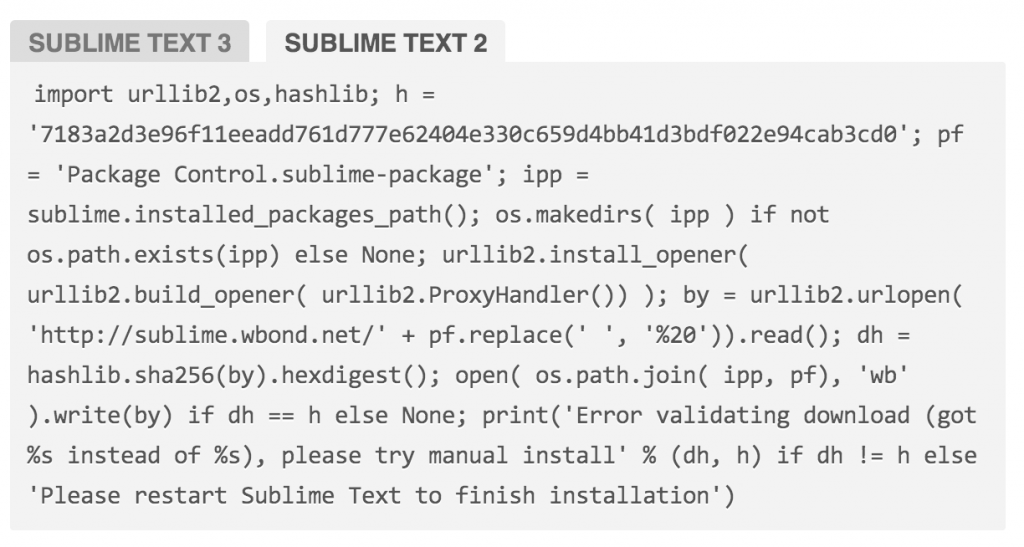
Copie o script de acordo com a versão do Sublime Text que você usa:
cole no console e aperte "Enter" - reinicie o Sublime:
Instalando o suporte ao Sass
Vamos instalar o seguinte plugin via Package Control: https://github.com/nathos/sass-textmate-bundle
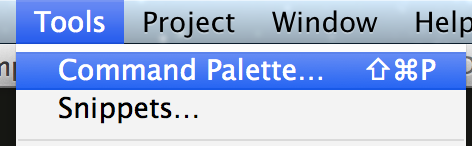
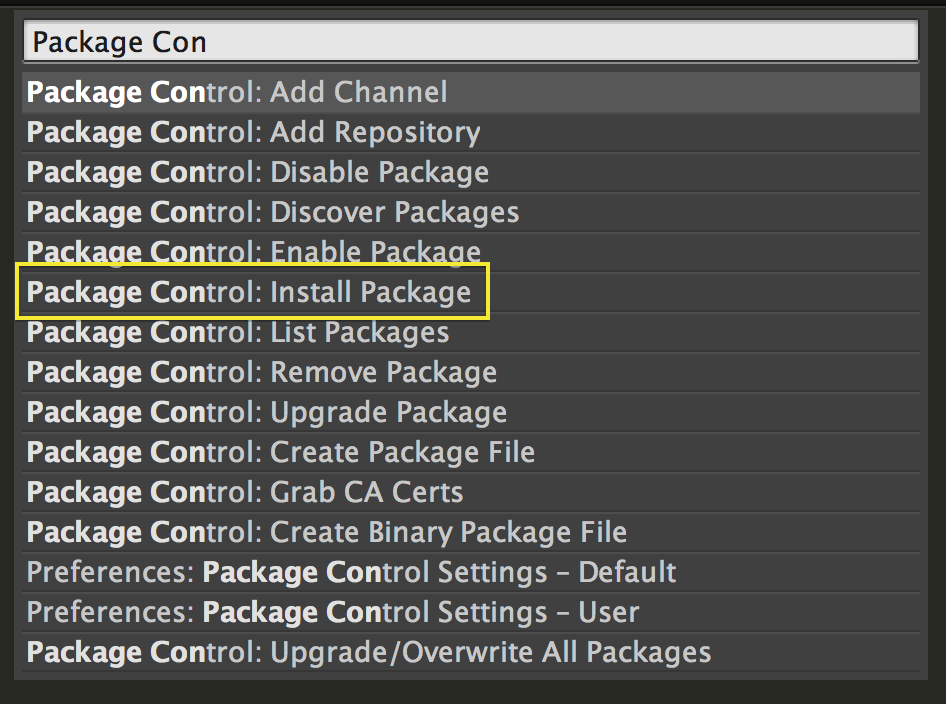
Abra o menu Tools -> Command Palette:
Procure por Package Control: Install Package
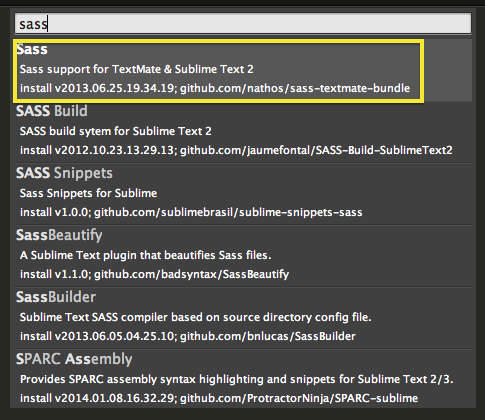
Espere uns segundos até que todos os repositórios sejam carregados e procure por Sass: Escolha Sass (verifique o link do github para ter cer)
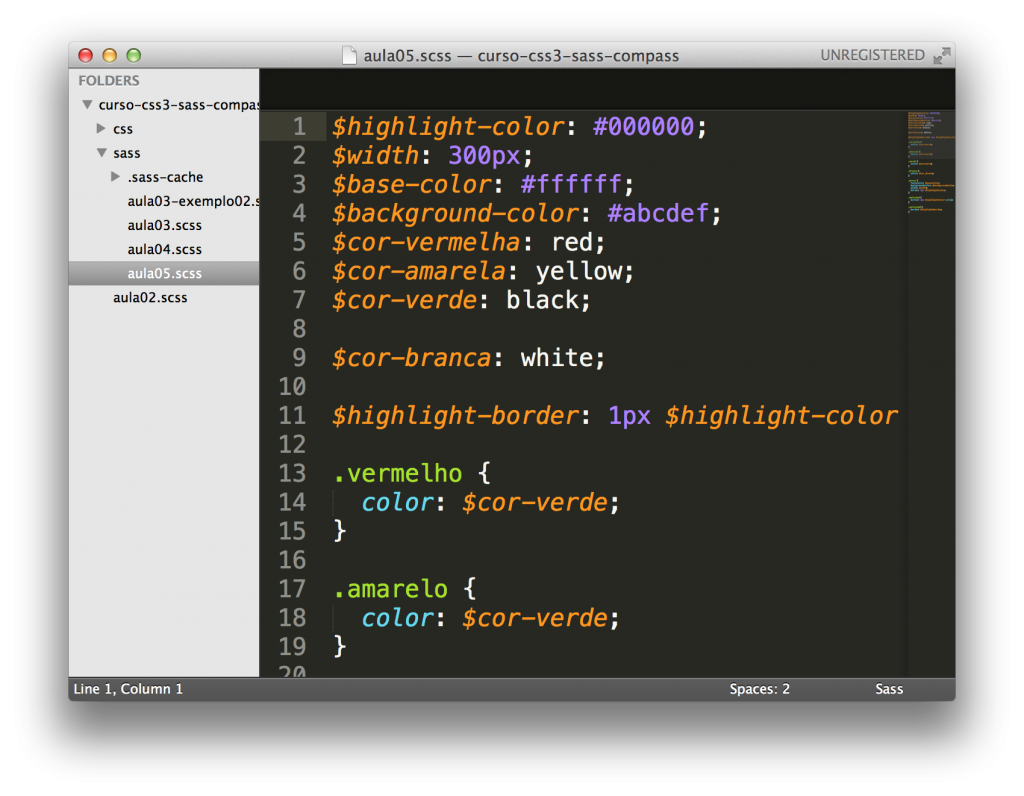
E pronto! Agora você tem suporte a Sass no Sublime text! Quando você abrir um arquivo scss vai ficar assim, todo bonitinho!
Até a próxima! :)