Começando com Phone Gap 2 (Cordova): Hello World Windows Phone 8
Oi pessoal,
Mais um post sobre PhoneGap aqui no blog, mas em uma plataforma diferente: Windows Phone 8!
Já postei aqui no blog um tutorial Hello World para iOS e para Android também. E ao contrário dessas duas plataformas, onde podemos usar linha de comando para criar o projeto, com Windows Phone 8 é um pouco diferente. A criação do projeto é diretamente no Visual Studio através de um template pronto que é distribuído com o SDK do PhoneGap.
Vamos lá então.
Requisitos:
- PhoneGap SDK
- Windows 8 Pro 64bits
- Visual Studio 2012 Express for Windows Phone (se tiver a versão completa, melhor ainda!)
- Windows Phone 8 Emulator (processador tem que ter suporte a SLAT)
Passo a Passo
- Instalar o PhoneGap SDK e instalar o template no VS
- Criar o Projeto
- Emular o Projeto
- Próximos Passos
1 - Instalar o PhoneGap SDK e instalar o template no VS
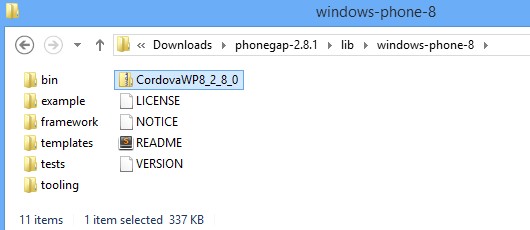
Faça o download o SDK do Phonegap e unzipe-o em um diretório de sua preferência. Navegue até o diretório lib/windows-phone-8. Dentro desse diretório você vai encontrar um arquivo chamado CordovaWP8_XXX.zip, dependendo da versão do Phonegap que você esteja usando.
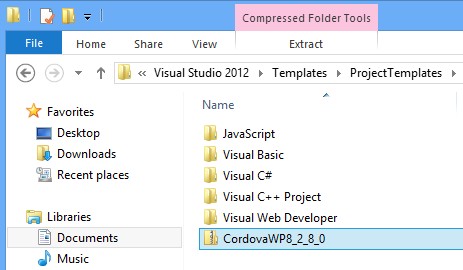
Copie o arquivo CordovaWP8_XXX.zip para dentro da pasta ProjectTemplates do Visual Studio. Você encontra essa pasta no diretório My Documents\Visual Studio 2012\Templates\ProjectTemplates.
Pronto, o template do cordova/phonegap está instalado no Visual Studio. Agora podemos criar o projeto.
2 - Criando o projeto no Visual Studio
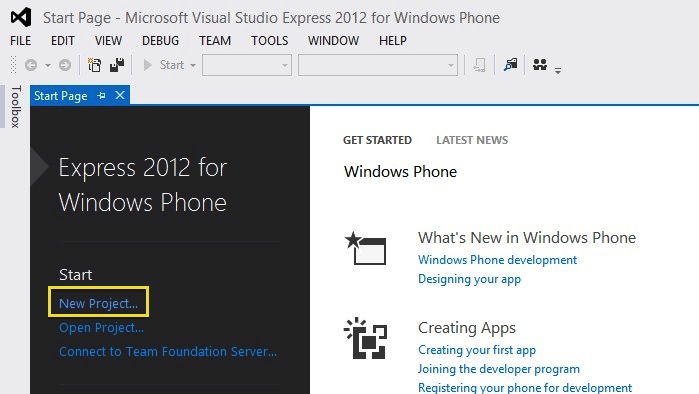
Quando abrir o Visual Studio, clique em New Project:
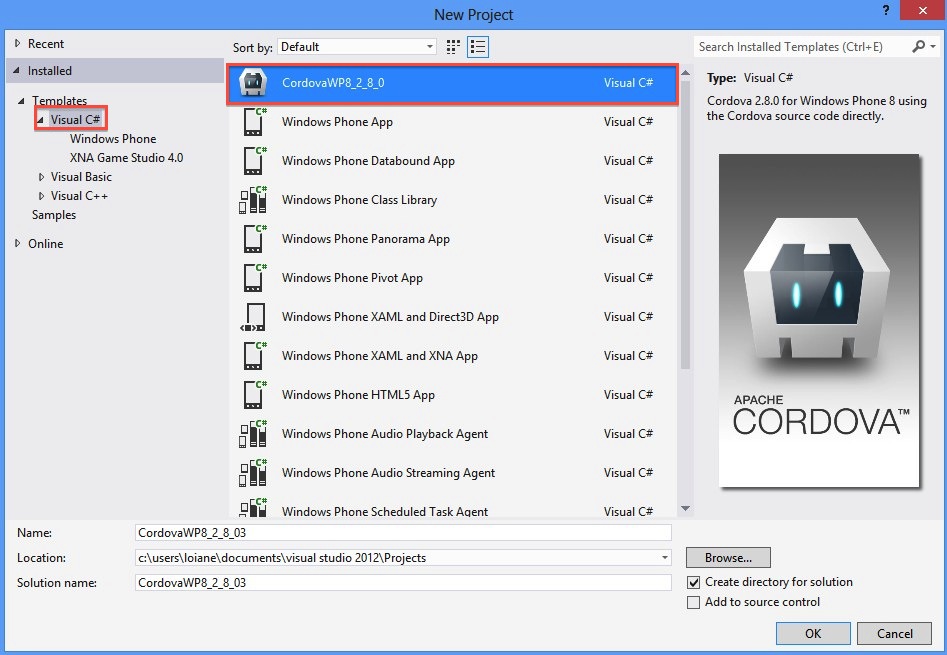
Selecione o template que acabamos de instalar, como mostra a figura abaixo:
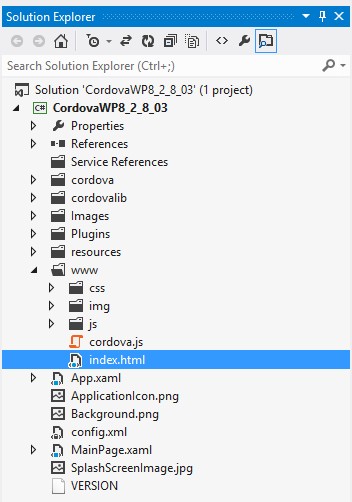
O projeto será criado com a seguinte estrutura.
Assim como no iOS e no Android, todo o nosso código vai ficar dentro da pasta www. Por padrão, a página index.html já vem com um código de teste pronto. Vamos usar esse código mesmo.
3 - Emulando o projeto no Windows Phone 8 Emulator
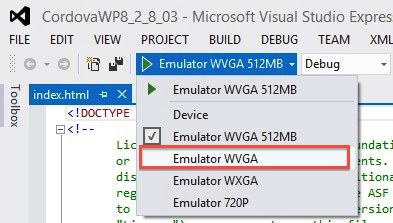
Para emular o projeto, selecione o Emulator WVGA e emule o projeto. Lembre-se que o Hyper-V precisa estar ativado.
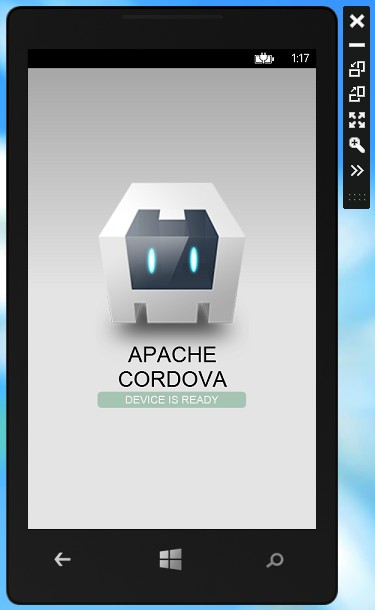
Depois é só esperar o emulador carregar e pronto! A mensagem Device is Ready vai ficar piscando:
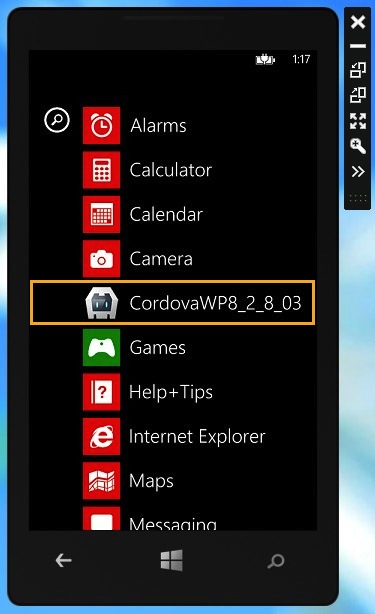
E se navegarmos para a lista de apps do dispositivo, veremos a nossa app instalada, como se fosse uma app nativa!
4 – Próximos Passos
O Próximo passo é se aprofundar na documentação e criar apps bem legais! http://docs.phonegap.com/en/2.8.0/index.html
Referência: http://docs.phonegap.com/en/2.8.0/guide_getting-started_windows-phone-8_index.md.html
Código fonte gerado para esse post: https://github.com/loiane/phonegap-projects/tree/master/CordovaWP8_2_8_03
Até a próxima! ![]()