Emulando Apps PhoneGap e Mobile Web Apps, no Browser com Ripple
Ei pessoal,
Mais uma dica sobre PhoneGap aqui no blog. Hoje é sobre uma ferramenta free, na verdade é um plugin para o Google Chrome chamado Ripple.
Com o Ripple é simples e super fácil emular uma aplicação que foi feita com PhoneGap.
Como eu desenvolvo apps com Sencha Touch e PhoneGap, e o objetivo é ter que fazer apenas 1 código para as plataformas que quero distribuir minha app, primeiro eu construo a aplicação e depois apenas que vou para o Xcode ou Eclipse. Nesse tempo tenho a necessidade de testar a app pra ver se tudo está ok. E como o browser não suporta o PhoneGap, apenas o Sencha Touch, fica meio complicado testar assim sem emular no iOS ou Android. Aí entra o Ripple.
Para esse post, usei Sencha Touch 2 e coloquei um alert em PhoneGap apenas para dizer que fiz integração entre os frameworks e para mostrar que funciona mesmo.
Você também pode usar o Ripple para testar apps Sencha Touch, JQuery Mobile, HTML 5 mobile apps e até apps com Blackberry 10 (vou falar sobre isso em breve aqui no blog).
Então vamos lá!
Primeiro instalei o Ripple no Chrome:
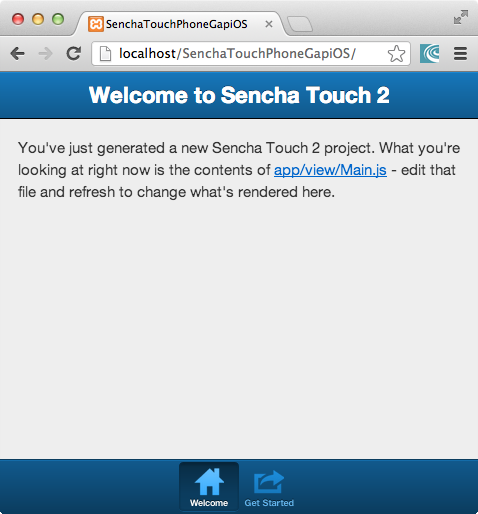
Depois abri minha app normalmente no browser - não vai funcionar direito porque o browser não reconhece o PhoneGap, mas a parte do Sencha Touch funciona:
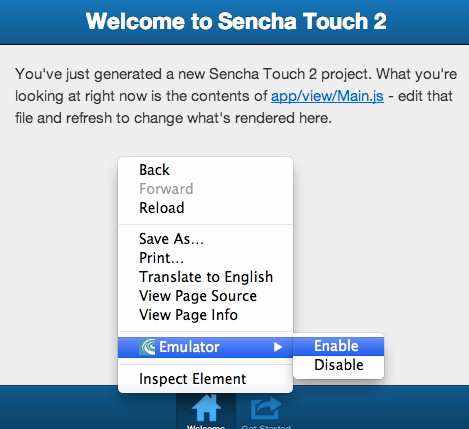
Clique com o botão direito- > Emulator -> enable:
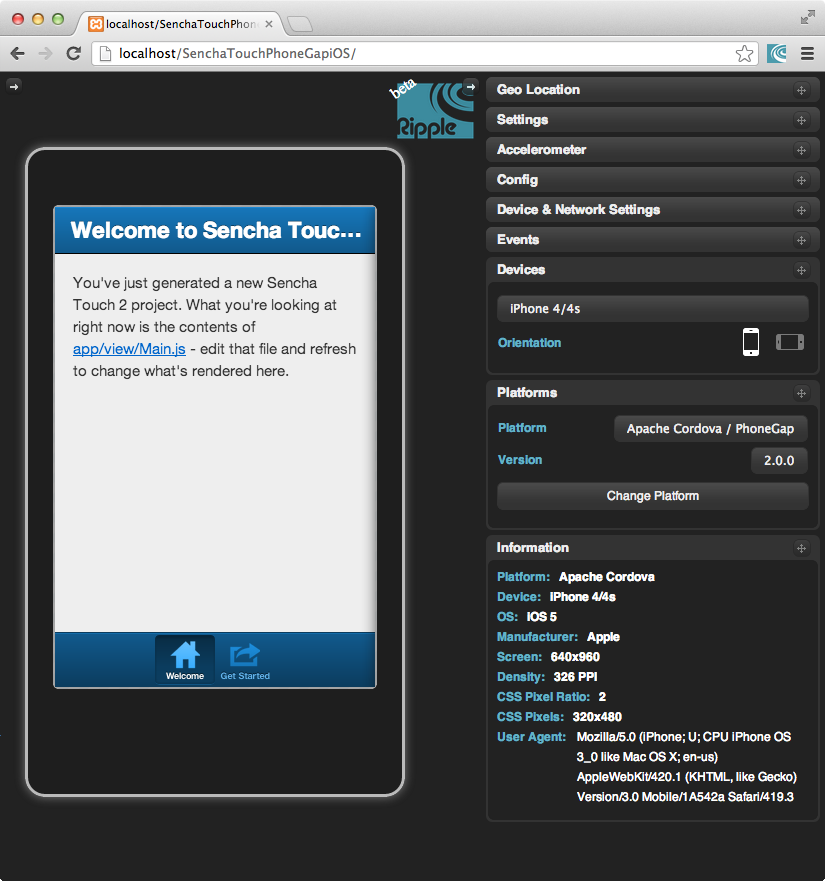
Aí o Ripple vai dar um refresh e abrir nesse ambiente super legal:
Dá pra trocar o device (Android, iOS - tem vários modelos), dá pra escolher a plataforma (Phonegap 1 ou 2, simples html, blackberry, etc) e várias outras configurações.
Dá para debugar também, mas isso fica para outro post!
Essa ferramenta se tornou essencial no desenvolvimento de apps Sencha Touch e PhoneGap pra mim.
Espero que tenham gostado da dica!
Até a próxima! :)