Como Montar um Grid com Paginação utilizando Ext JS
Até agora, apresentei aqui no blog alguns exemplos de como utilizar o widget grid da biblioteca Ext JS, mas em todos os exemplos, o volume de dados (número de linhas do grid) é muuuuito pequeno, não simbolizando um exemplo que utilizamos no 'mundo real'.
Pode até ser uma exceção, mas quando construímos um grid/tabela para apresentar dados para o usuário, não queremos apenas mostrar 10 linhas. A quantidade de informação que podemos obter do banco é enorme, às vezes milhares de registros ou até mesmo milhões.
Carregar todas essas informações de uma só vez na memória pode causar algumas complicações, como uma exception de estouro de memória. A barra de paginação do grid do Ext JS permite que a aplicação busque apenas as informações que serão exibidas na página naquele momento.
E este é o objetivo do post de hoje: mostrar como agregar uma barra de paginação ao grid do Ext JS.
Vou pegar como base, o último projeto aqui do blog. A partir dele, vou fazer algumas modificações.
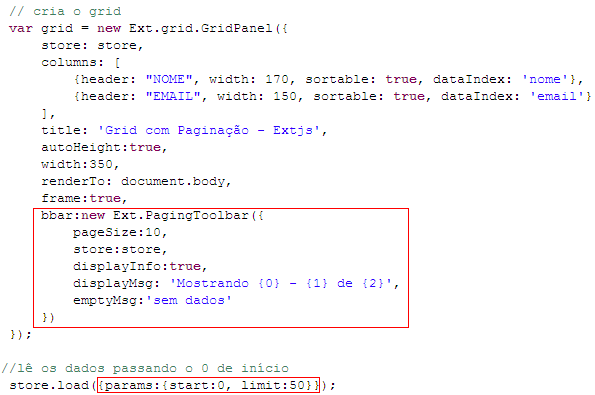
A primeira delas é no arquivo javascript do Ext JS. Apenas duas pequenas mudanças são necessárias:
Acrescentar a barra de paginação no grid:
E passar os parâmetros para carregar os dados: start (dado inicial) e limit (limite de dados).
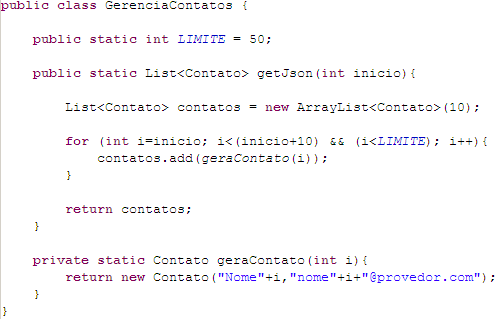
A próxima modificação é na classe GerenciaContatos. Modifiquei o método para gerar 10 contatos por vez. Acrescentei um índice após o nome de cada contato para mostrar a numeração de cada um (gambiarra).
O limite de dados total são 50 contatos. Você pode fazer esse controle pelo parâmetro 'limit' ou também pode fazer o controle na aplicação (a gosto do freguês).
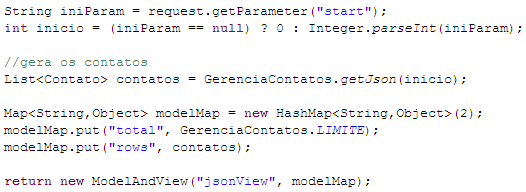
E no ContatoController basta obter o parâmetro 'start' e passar para o método que cria os contatos (ou faz a busca no banco de dados). Lembrando que o retorno é em formato JSON:
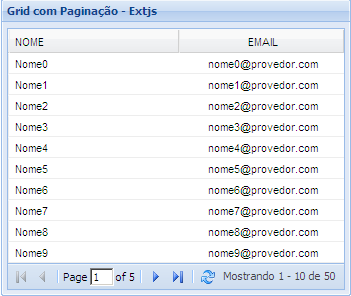
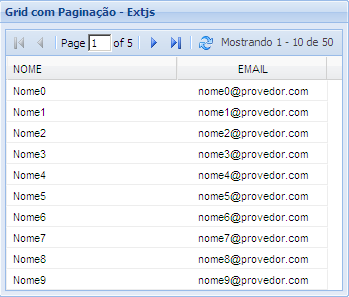
Pronto! Se executar a aplicação, o grid vai se parecer assim:
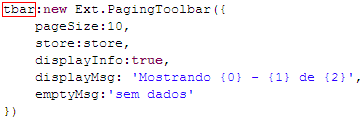
Se não gostar da barra de paginação na parte de baixo do grid, tem como mudar. Basta modificar a configuração do grid. Mude o bbar (bottom bar) para tbar (topbar):

O código completo desse post você pode fazer o download aqui (formato projeto Eclipse) – 4,86MB
E se ainda não sabe como fazer para importar o projeto no eclipse e executar, pode conferir aqui.
Até a próxima!
![]()