Como construir um grid dinâmico utilizando Ext JS
É muito simples criar um grid/tabela estático usando o widget grid da biblioteca Ext JS. O problema começa quando você quer criar um grid totalmente dinâmico.
Mas, em primeiro lugar, o que quero dizer com grid dinâmico?
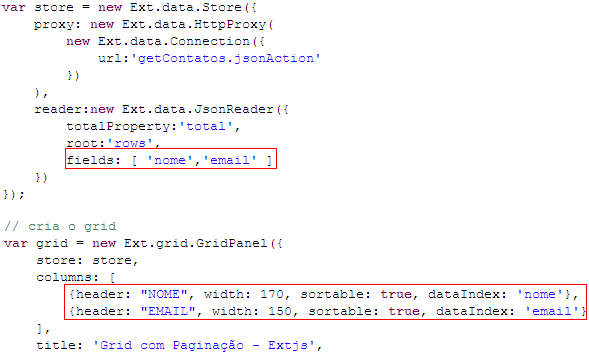
Nos post anteriores sobre Ext JS, quando criava um grid, já sabia quais eram as colunas que iriam aparecer na tela para o usuário, e apenas escrevia o nome delas na configuração do grid:
Mas e se eu tenho uma aplicação em que o usário tem a opção de escolher quais são as colunas/informações que ele quer ver? E Se o usuário tem a opção de ver 20 colunas e só escolher ver 5 delas? Eu não posso mostrar as outras 15 colunas se ele não optou por visulizar. Isso é que é criar um grid dinâmico.
E como eu implemento isso em Ext JS?
Esse foi um probleminha que gastei quase 1 semana de trabalho tentando resolver, já que estava apenas começando a brincar com a biblioteca javascript.
Procurei em vários blogs e no fórum oficial. As informações era vem escassas. Até que encontrei um exemplo que me deu a idéia de implementar a solulção que vou apresentar aqui.
Assim como nos exemplo anteriores, estou usando o Eclipse para desenvolver + Spring Framework (MVC e IoC) + json-lib-ext-spring (biblioteca para usar Json + Spring) + Ext JS 2.x.
Para deixar o grid totalmente dinâmico, preciso de uma maneira para configurar a definição das Colunas (Ext.grid.ColumnModel) e uma outra maneira para configurar os campos/fields do Ext.data.Store.
Configurando as colunas - Ext.grid.ColumnModel
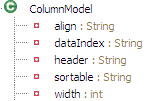
Para representar as informações das colunas que definem o Ext.grid.ColumnModel, criei uma classe baseada nas informações que encontrei na documentação (http://extjs.com/deploy/ext/docs/output/Ext.grid.ColumnModel.html - Config Option). Como atributo, coloquei apenas aqueles que quero/preciso usar:
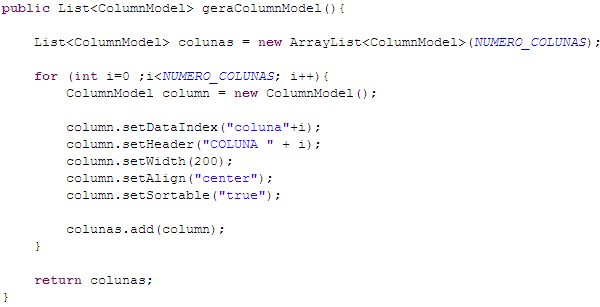
Também foi criado um método genérico para criar um determinado número de colunas.
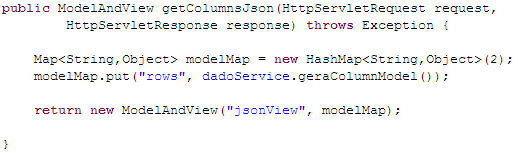
E no Controller, preciso criar o objeto json que possui as informações referentes as colunas:
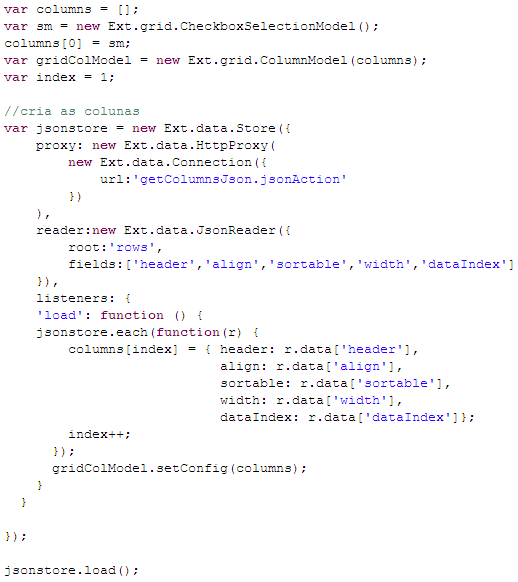
No código Ext Js, carrego os dados, declaro quais são os campos da classe e adiciono um listener para tratar os dados e criar o Ext.grid.ColumnModel. Assim, vai pegar as informações (como se fosse carregar em um grid estático) e mapeá-las para o objeto correto:
E já temos as colunas configuradas.
Agora precisamos configurar os campos e obter os dados que irão popular o grid (dinâmico).
Configurando os Campos/Fields do data.Store
Da mesma forma que fizemos com a configuração das colunas, também precisamos configurar dinamicamente os campos/fields. Mas como fazer isso ao mesmo tempo que tenho que carregar os dados do grid?
Uma das soluções é adicionar metadados (http://extjs.com/deploy/ext/docs/output/Ext.data.Store.html). Assim, podemos dizer em tempo real quais são as configurações para os dados do Store.
Nos metadados, defini as seguintes configurações: rows, totalProperty e fields. Rows são os dados que irão popular o grid. TotalProperty é a propriedade que indica o total de registros/linhas que a propriedade rows contém (e se tiver usando paginação, o total de registros). E fields é a propriedade que indica a configuração dos fields/campos.
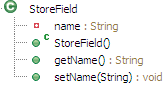
Criei uma classe para representar os fields/campos do data.Store. Nela, apenas coloquei o atributo que é mais necessário, que é o nome do campo. Se desejar ou for preciso, também pode definir o tipo do dado e outras opções, que podem ser encontradas no link (http://extjs.com/deploy/ext/docs/output/Ext.data.Record.html - create).
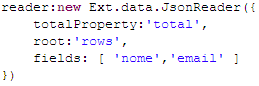
É preciso criar um objeto (neste caso em formato JSON) que represente essas propriedades, conforme a figura abaixo:
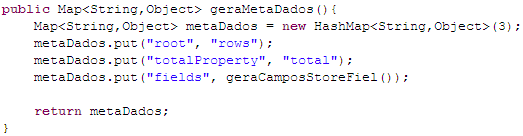
Então, foi criado um método para gerar um objeto que representa a figura acima:
E o um método para criar os dados:
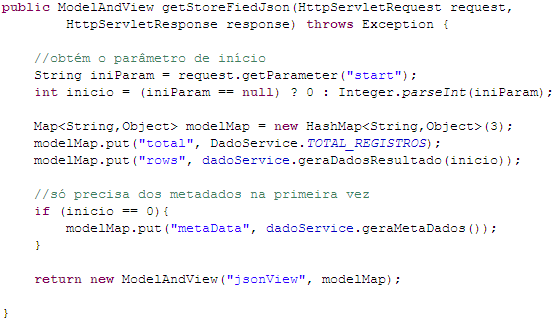
E no controller, fazer a junção de todas as informações. Uma observação importante, que, dependendo do caso, pode ter um impacto na performance: os metadados só precisam ser criados na primeira vez, pois o Store não conhece a configuração. Da segunda vez em diante, apenas é preciso fornecer os dados para popular o grid:
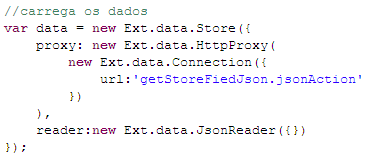
No código Ext JS, criamos um Store 'vazio', apenas indicando a url onde deverá obter as informações.
E por último, precisamos indicar ao Store, que as informações contém metadados. Para isso, usamos o parâmetro/valor 'meta:true':
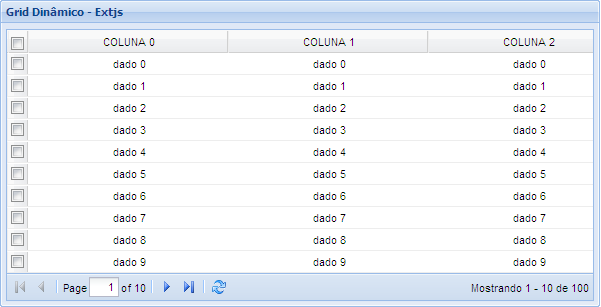
E o resultado é este:
O código completo desse post você pode fazer o download aqui (formato projeto Eclipse) – 4,95MB
E se ainda não sabe como fazer para importar o projeto no eclipse e executar, pode conferir aqui.
Até a próxima!
![]()